初心者でもできる!アイキャッチ画像の簡単な作り方

これからブログやWebサイトを運営したい方や、ブログやWebサイトを初めた初心者が悩ませるのが「アイキャッチ画像」の作り方。
ブログの記事の下書きができたのに、「アイキャッチ画像をどのように作ったらいいか分からない・・・」と悩むかもしれませんね。
今回は、「アイキャッチ画像の簡単な作り方」を、初心者でもわかりやすく解説していきます。

当ブログのアイキャッチは全て自分で作っているよ。
アイキャッチ画像とは
ブログのトップページに入れて読者の興味を惹いたり、記事の概要を表したりする画像のことを指します。
まず、初心者がアイキャッチ画像を作る際のポイントとしては、
- 記事の内容に合った画像を使う
- 高画質でキレイな画像を使う
- 最適なアイキャッチのサイズを作る
- 文字を目立たせる工夫をする
の4つとなります。
アイキャッチ画像を作るデザインソフト・ツール
アイキャッチ画像を作る上で必要なソフトやツールを紹介します。
無料ソフト
アイキャッチ画像を作るに最適な無料ソフトは、主に以下のソフトがあります。
- Canva
- GIMP
- Inkscape
Canva
ソフトをインストールする必要はありません(Web上で使えます)。操作方法も簡単です。
『Illustrator』のほうが自由度やクリエイティブ度は高いですが、ブログのアイキャッチ制作だけならCanvaで十分です。
≫ Canva公式サイト(外部サイト)
GIMP
当ブログでも現在使用している、無料ペイント系ソフトです。『Photoshop』には負けないほどの高機能の画像加工をすることができます。もちろん、psd形式のファイルを開くことができます。
≫GIMP公式サイト(英語・外部サイト)
Inkscape
これも無料で使えるドロー系ソフトです。『illustrator』とほぼ同じ操作感で、イラストなどを作成することができます。
ai形式ファイルも使えますが、イラレで「PDF互換ファイルを作成」をチェックせず保存したai形式ファイルは、『Inkscape』で開くことができないので注意しましょう。
≫Inkscape公式サイト(外部サイト)
有料ソフト
無料ソフトでは物足りないという場合は、有料ソフトでアイキャッチ画像を作っても構いません。
以下の有料ソフトはいずれも1回買い切りのソフトですので、コストを抑えて使用できます。
- Affinity Photo
- Affinity Designer
- Photoshop Elements
なお、当ブログでは『Affinity Photo2』『Affinity Designer2』を使用しています。
アイキャッチ画像を作る際のポイント
アイキャッチ画像を作る際のポイントは、以下の通りです。
- 記事の内容に合った画像を使う
- 高画質でキレイな画像を使う
- 最適なアイキャッチのサイズを作る
- 文字を目立たせる工夫をする
記事の内容に合った画像を使う
アイキャッチ画像は、それぞれブログ記事の入り口を表します。
よって、記事の内容を伝わりやすくするためには、「その記事の内容に合った画像」を使うことが大切です。
例:カフェをテーマにした記事・・・コーヒーの画像をアイキャッチ画像にする
「【駅から気軽にハイキング!】鉄道遺産「アプトの道(碓氷峠)」」記事のアイキャッチ画像は、アプトの道で有名なめがね橋をアイキャッチ画像にし、アプトの道の魅力をシンプルに伝わるように工夫しました。

高画質でキレイな画像を使う
画像の大きさが小さすぎると、ぼやけたアイキャッチ画像になってしまいます。
なるべく、高画質でキレイな画像を使いましょう。

当ブログの写真はすべて一眼レフカメラで撮影しているよ。
フリー素材を使う
今すぐパパっとアイキャッチ画像を作りたい!
という場合は、無料のフリー素材を使ってアイキャッチ画像を作ることもできます。
フリー素材を使う場合は、以下のポイントを押さえておきましょう。
- 極力クオリティーの高い写真を選ぶ
- 画像加工・商用利用可能のもの
主なフリー素材サイトは、以下の通りです。
フリー素材を利用する場合、サイトごとに利用規約が異なる場合がありますので、必ず利用規約をよく読んでから利用しましょう。
詳しくは、「知らないと大変!フリー素材使用時の注意点まとめ【初心者向け】」の記事にて解説しています。

「フリー素材って何?」という方は、以下の記事を読んでね!
最適なアイキャッチのサイズを作る
アイキャッチの画像が小さすぎると、拡大された画像がぼやけて見えてしまったり、アイキャッチ画像が正常に表示されなかったりしてしまう可能性があります。
WordPressにおける最適なアイキャッチ画像のサイズはテーマによって異なるので、お使いのテーマのアイキャッチサイズを調べてから作るようにしましょう。
また、今後WordPressテーマを変更したり、他のブログサービスに引っ越したりする予定がある場合は、なるべく大きめのアイキャッチ画像を作った方がキレイにできます。

ちなみに、私のブログではMacのRetinaディスプレイに対応できるように、あえて1520×856サイズで作っているよ(一部記事では800×451サイズのアイキャッチとなります)。
文字を目立たせる工夫をする
アイキャッチ画像に文字を入れる場合、以下のポイントを押さえておきましょう。
- 背景を少し暗くして文字を目立たせる
- クリックしたくなるようなキャッチコピーを入れる
- ぼかしを入れる
- 文字に縁取りを入れる
- 文字の背面に色を入れる
- 背景(帯)に文字を入れる
- 白背景に黒文字を入れる
- 枠線(ボックス)で文字を囲む
- 文字の下に白い線を入れる
- 背景を敷いて文字を入れる
- ロゴや看板が写っている画像をそのまま使う
- デカ文字で目立たせる
- 文字数を増やさずシンプルにする
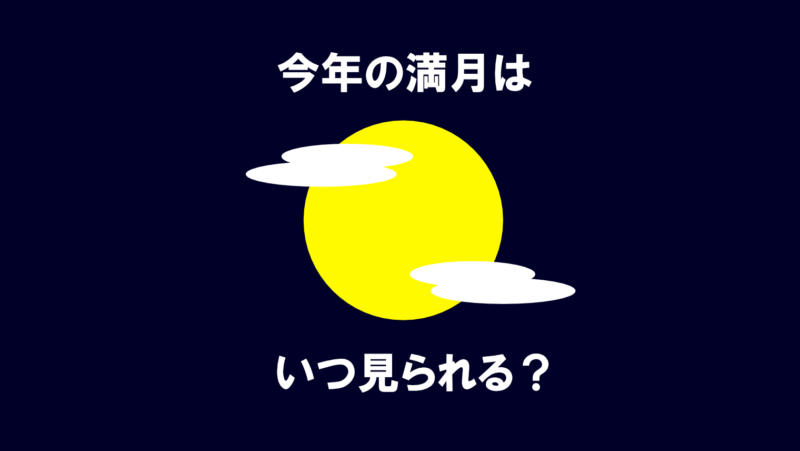
背景を少し暗くして文字を目立たせる
写真や背景色を少し暗くすることで、文字を目立たせることができます。
これに加えて、白の太文字にすることで、文字がはっきりと見やすくなります。
「2022年の満月はいつ見られるの?」記事のアイキャッチ画像は、濃い青を背景としてベースにし、文字は白くして目立たせています。

クリックしたくなるようなキャッチコピーを入れる
「自作ドライブレコーダーステッカー「あおり運転の抑制、防止に!」」記事のアイキャッチ画像は、自作ステッカーのイラストとともに、「自作ステッカー、作ってみた。」というキャッチコピーを入れ、自分でドラレコのステッカーを作ったというアピールを入れています。

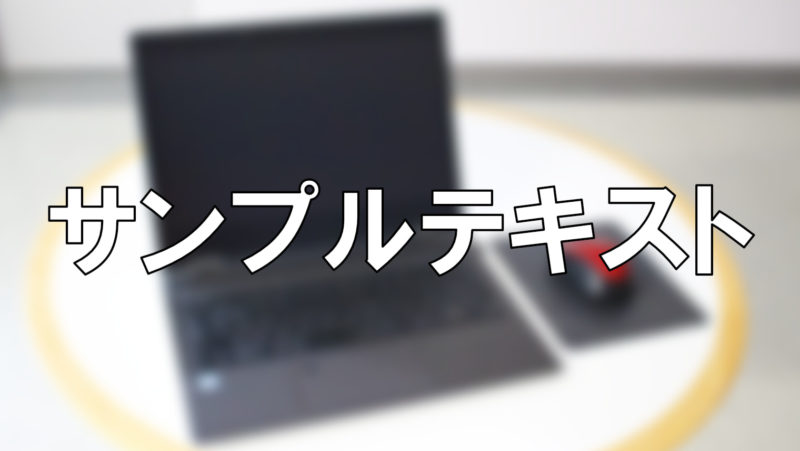
ぼかしを入れる
写真をボカシ加工するだけでも、文字が見やすくなります。
ただし、何の写真か分かりにくくなるデメリットもありますので、写真を活かしたアイキャッチ画像を作る場合は、写真をボカシ加工せず、「文字に縁取りを入れる」方が良いかと思います。
以下のサンプル画像では、パソコンの画像にぼかしを入れています。

文字に縁取りを入れる
ボカシ加工の代わりに、文字に縁取りするだけでもはっきりと文字が見やすくなります。
アイキャッチ画像の「シンプルさ」とのバランスに注意しながら、縁取りの太さや色などを考慮しておくと良いでしょう。
以下は「我が家のエコバックをご紹介」記事のアイキャッチ画像となります。

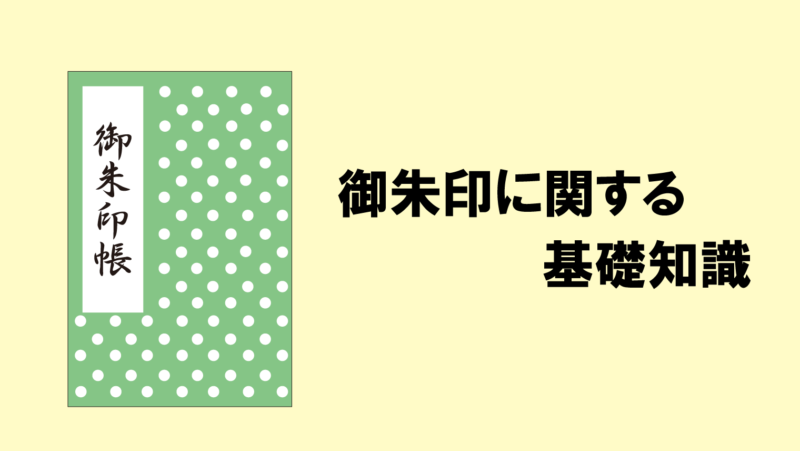
文字の背面に色を入れる
背景に色を塗ってから、文字とイラストを付けるだけで、シンプルで簡単なアイキャッチ画像を作ることもできます。
文字の背面に色を入れる場合は、
- なるべく控えめな色を使う
- 色の数は2~3色に抑える
など、工夫をすることも大切です。
以下は「御朱印に関する基礎知識」記事のアイキャッチ画像となります。

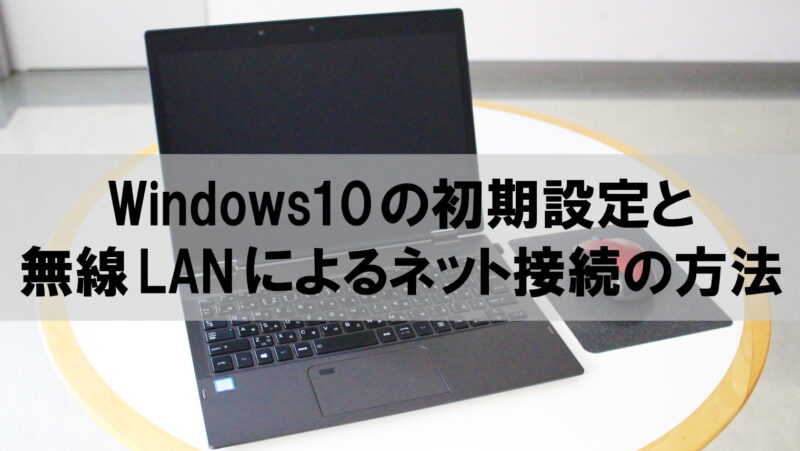
背景(帯)に文字を入れる
背景、または帯に文字を入れる場合、背景や帯の色に応じて、文字の色も調整するようにしましょう。
例えば、グレー背景(帯)に文字を入れる場合、濃い色は白文字、薄い色は黒文字で入れておくと見栄えが良くなります。
その代わり、写真が隠れてしまう欠点もありますので、どうしても背景色に文字を入れたい場合は、「背景色を少し透明にする」といった工夫も必要になります。
「【初心者必見】Windows10の初期設定と無線LANによるネット接続の方法」記事のアイキャッチ画像では、透明のグレーの帯に白文字を入れています。

白背景に黒文字を入れる
白背景に黒文字の場合、文字が見やすいため、イラストと文字だけで作る場合は、背景をシンプルにしてもいいでしょう。
以下は、「おうち時間で新しいことを始めてみよう!」記事で使われているアイキャッチ画像です。

枠線(ボックス)で文字を囲む
枠線の中に文字を入れるだけでも、少し文字が目立つようになります。
以下は、白の枠線の中に文字を入れたアイキャッチ画像です。

また、あえて色付きのボックスの中に文字を入れるのも1つの工夫です。
ただ、前述した「背景(帯)に文字を入れる」と同様に写真が隠れてしまうデメリットもありますので、写真とのバランスが崩れないように気を付けましょう。
以下は、白塗りのボックスの中に文字を入れたアイキャッチ画像となります。

文字の下に白い線を入れる
下のサンプル画像は、白文字の下に白い線を入れています。

背景を敷いて文字を入れる
「桜と菜の花を一緒に楽しめる!春の権現堂公園」記事のアイキャッチ画像では、桜と早咲き型の菜の花を背景にした上で、文字を入れています。

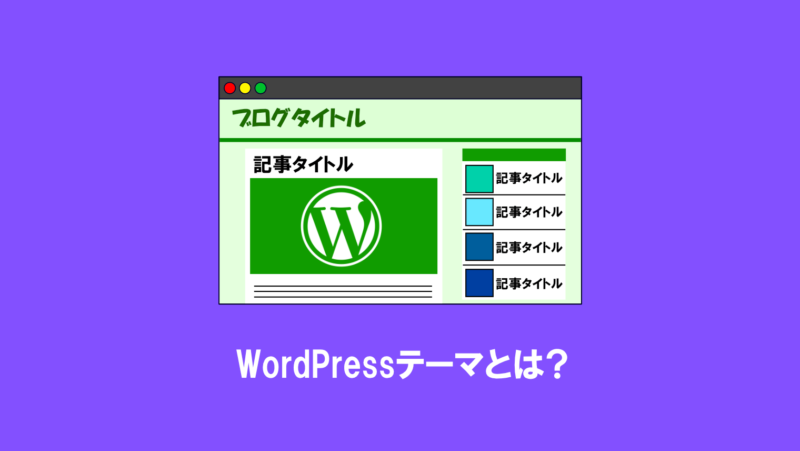
ロゴや看板が写っている画像をそのまま使う
「WordPressテーマとは?無料/有料テーマの違いとテーマ選びのポイントなど解説」記事のアイキャッチ画像は、イラスト内にWordPressロゴを使っています。
WordPressロゴは公式サイトからダウンロードできます。

デカ文字で目立たせる
文字のサイズは大きい方が目立ちやすくなります。
あまり大きくし過ぎて、画像との配置バランスが崩れないように気を付けましょう。

文字数を増やさずシンプルにする
文字数を増やさないで、分かりやすい文にしておくと、記事の内容が分かりやすくなります。

アイキャッチ画像を実際に作ってみる
実際に、本記事のアイキャッチ画像を作ってみました。

ここでは、『Affinity Designer』を使って、アイキャッチ画像を作っていくよ。
『GIMP2』や『Canva』などの他のソフトで作る場合は、手順が少し異なるので注意してね!
手順
下準備.アイキャッチに使うイラストを作ります。自分でイラストを作れる場合は、『Affinity Designer』や『GIMP2』などのソフトを使って作成します。
1.ドローソフト(『Affinity Designer』など)や画像編集ソフト(『GIMP2』など)を起動します。
2.「ファイル」→「新規」をクリックし、サイズを指定して新規ファイルを作成します。

3.画像やイラストを配置していきます。

4.文字を入れます。

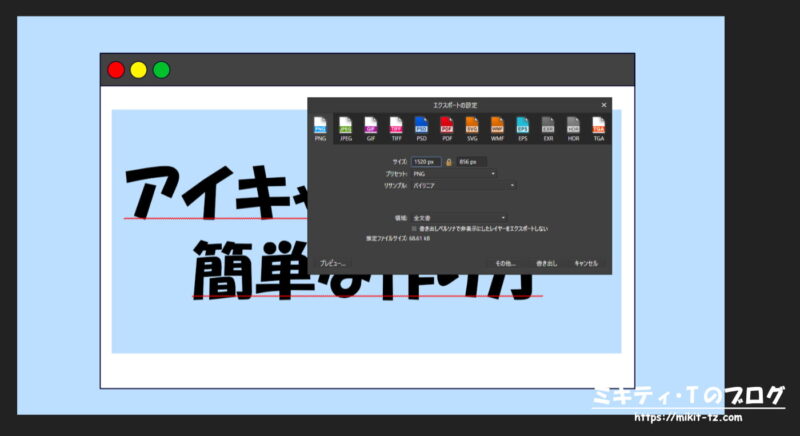
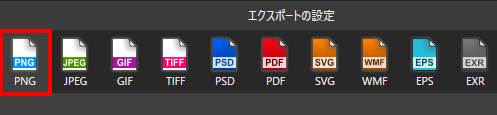
5.出来上がったら、画像としてエクスポート(書き出し保存)します。


カメラなどで撮った画像を使っている場合はJPG形式、イラストと文字だけで作ったアイキャッチ画像はPNG形式で保存してね!
画像圧縮ソフトを使用する場合は、一旦PNG形式で保存しておくことをおすすめします。

6.アイキャッチ画像ができたら、TwitterやFacebookなどのSNSでブログ記事が拡散された場合に、どのようにアイキャッチ画像が表示されるかどうかも確認しておきましょう。
サルワカの「アイキャッチ画像サイズチェッカー」というツールでは、
- 「画像を選択」をクリックする
- アイキャッチ画像を選択して「開く」をクリックする
・・・の2ステップで、自分のブログの記事がSNSから見たらどう表示されるかを、簡単にシミュレーションすることができます。
≫サルワカ「アイキャッチ画像サイズチェッカー」(外部サイト)
7.最後に、画像圧縮ツールを使って画像自体の容量を減らします。

私は「Squoosh」というサイトで画像のサイズを減らしているよ。
完成!


元のデータを保存する場合は「別名で保存」するか、上書き保存をすれば、次回作業時に手間がかからなくて済むよ!
アイキャッチ画像の修正
アイキャッチ画像が出来た後も終わりはありません。
自分が作ったアイキャッチ画像でも、数か月後には「おや?」と思うこともあります。
読者が記事を読みたくなる最高のアイキャッチ画像にするためには、適宜「アイキャッチ画像を修正する」ということも必要になります。

アイキャッチ画像を修正する方法は以下の記事を読んでね!
まとめ
長文になりましたが、今回は「アイキャッチ画像の簡単な作り方」を解説しました。
写真やイラストを使ってわかりやすく表現し、文字や装飾に配色を工夫してアイキャッチ画像を作ってみましょう。少しでも参考になれば幸いです。m(_ _)m