Webサイトとは?基礎知識と作成方法を解説

今や私たちにとってかかせないWebサイト。初めてパソコンやスマホを使う人にとっては、「そういえば、Webサイトって何だろう・・・?」と思うかもしれません。
今回は、「Webサイトの基礎知識と作成方法」を、分かりやすく解説していきます。
Webサイトの基礎知識と作成方法
まず、Webサイトの基礎知識と作成方法について簡単にまとめていきます。
Webサイトの基礎知識
Webサイトとは?
1つのドメインの下で運営しているウェブページの集団であること。
Webサイトとホームページの違い
Webサイトとホームページは、以下のような意味を持つ。
- Webサイト:Webページの集まり。
- ホームページ:あるWebサイトのうち、一番初めに表示されるページ。
Webサイトの作成方法
- テキストエディタで作る
- ホームページ作成ソフトで作る
- CMSで作る
Webサイトの基礎知識

この項目では、Webサイトの基礎知識を解説していくよ。
Webサイトとは?
Webサイトとは、以下の意味を表します。
インターネット上で、一まとまりの情報が置かれている場所。
引用元:「ウェブサイト」. 山田忠雄 他. 『新明解国語辞典』第七版. 三省堂,2012年,p.115
もう少し分かりやすく解説すると、
- 1つのドメインの下で運営しているウェブページの集団であること
という意味になります。
Webサイトとホームページの違い
また、これと似た用語に「ホームページ」があります。
インターネット上でその団体・個人が公開する一連の情報のうち、そこに接続した際に最初に表示されるもの。
引用元:「ホームページ」. 山田忠雄 他. 『新明解国語辞典』第七版. 三省堂,2012年,p.1392
分かりやすく解説すると、
- あるWebサイトのうち、一番初めに表示されるページ
という意味になります。
「Webサイト」は、1つのドメインの下から成り立っているWeb上のページの集まりであることに対し、「ホームページ」は、とあるWebサイトを開いた際、一番初めに表示されるページのことを指します。
Webサイトの作成方法

この項目では、Webサイトの作成方法を解説していくよ。
Webサイトを作る方法は、以下の3つが代表的に挙げられます。
- テキストエディタで作る
- ホームページ作成ソフトで作る
- CMSで作る
テキストエディタで作る

最もオーソドックスなWebサイトの作り方です。
手っ取り早くサイトを作りたい場合は、Windows10のメモ帳ですぐに作ることができます。
しかし、メモ帳には以下のデメリットがあります。
- 取り消し操作が1回しかできない
- タグ入力支援機能が無い
- プレビュー機能が無い
そのため、初心者ではメモ帳でWebサイトを作ることはオススメできません。
Webサイト制作にオススメのテキストエディタ
そこで、Webサイト制作にオススメのテキストエディタを使います。

テキストエディタは無料の物が多いよ!
- サクラエディタ
- TeraPad
- Atom
- Visual Studio Code
※『Brackets』は、2021年9月1日をもってサポート終了しました。
【参考サイト】 窓の杜「Adobe、Windows/Mac/Linux対応の無償コードエディター「Brackets」のサポートを9月1日に終了」
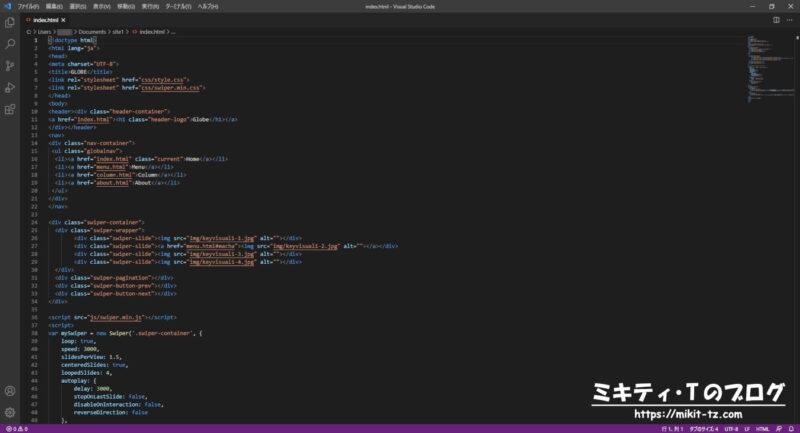
Visual Studio Code
▼クリックで画像を拡大します。

『Visual Studio Code』とは、Microsoftが開発している高機能テキストエディタです。
基本的なタグ支援入力はもちろん、拡張機能を入れることでライブプレビューなど、自分好みの機能をカスタマイズすることができます。
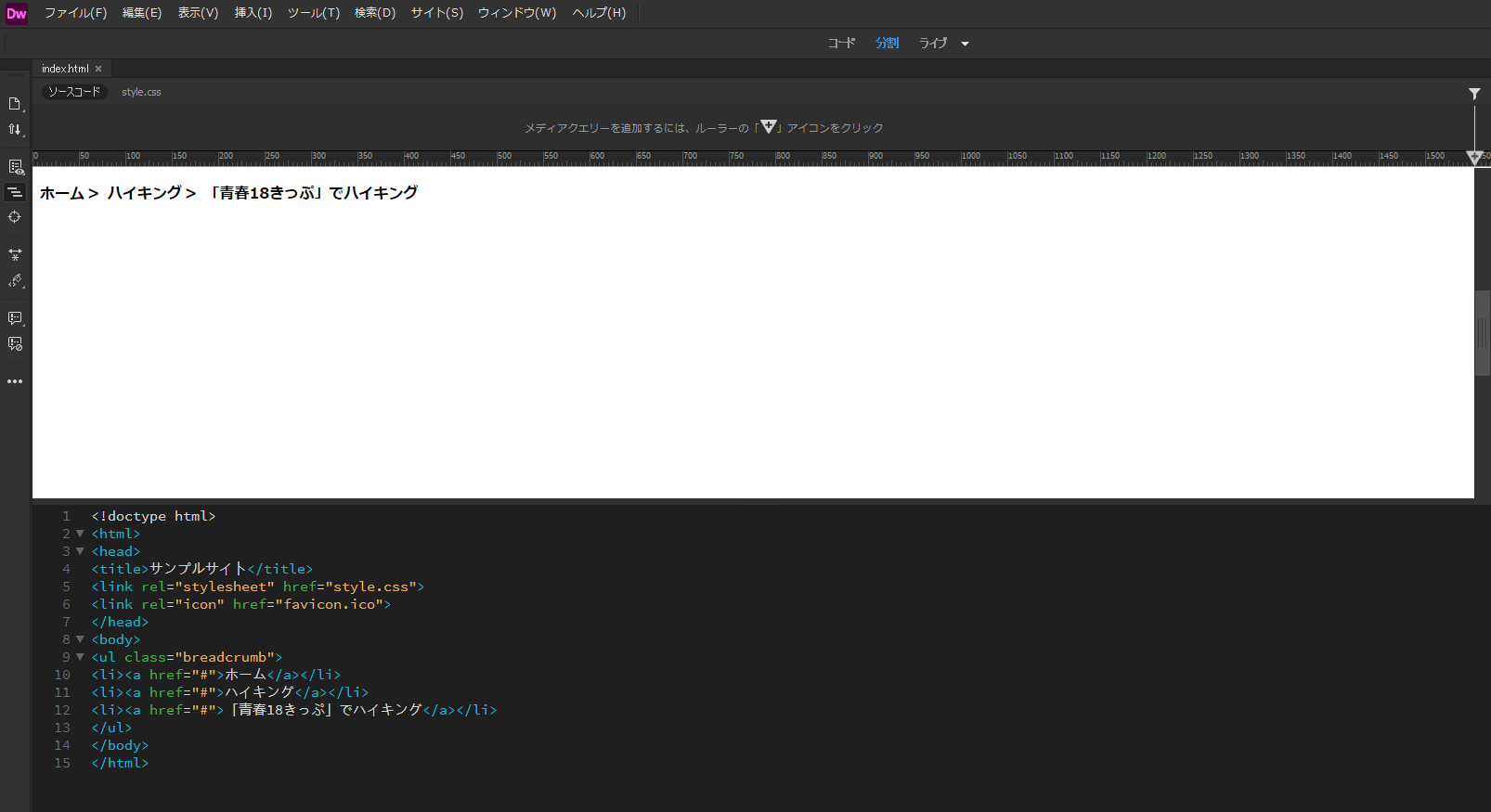
ホームページ作成ソフトで作る

ホームページ作成に特化したソフトでWebサイトを作ります。
- ホームページビルダー
- SIRIUS
- Dreamweaver
有料ソフトが多いですが、テキストエディタ以上の高機能の支援ツールがあるので、とても便利です。
ただし、パソコンのスペックによっては、少し重たく感じるのが難点。
かつては『KompoZer』という無料ソフトがありましたが、事実上の開発中止ということもあり、またHTML5にも対応していないので現在ではオススメできません。
CMSで作る
CMSでWebサイトを作ります。
CMSの意味
CMSとは以下の意味を指します。
CMSとは、HTMLやCSSのようなWebサイトの制作に必要な専門知識を必要とせず、テキストや画像などの情報を入力するだけで、サイト構築を自動的に行うことが出来るシステムのことです。
引用元:CMSとは?CMSの特長と選定のポイントについて | SEO用語集:意味/解説/SEO効果など [SEO HACKS]
ほとんどのCMSツールではオンライン上で操作することができるので、パソコンへのインストールの手間もかかりません。
世界中で使われているCMS:WordPress
▼クリックで画像を拡大します。

CMSツールの中で特に有名なのが、WordPressです。
WordPressでは、様々なテーマやプラグインなどを使い、自分好みのWebサイトにカスタマイズをすることができます。
また、商用利用も自由なので、将来サイトやブログに広告を載せたい時にも安心です。
WordPressでサイトを作る場合は、事前にWordPress本体をサーバーなどにインストールする必要があります。
その他の主なCMSツール
その他の無料で作れるCMSツールは主に以下の通りです。
- Wix
- Jimdo
- Movable Type
おわりに
というわけで、今回は「Webサイトの基礎知識と作成方法」を解説しました。
繰り返しとなりますが、Webサイトとは、1つのドメインからなるWebページの集団であることを指します。
また、Webサイトの作成には
- テキストエディタで作る
- ホームページ作成ソフトで作る
- CMSで作る
以上の3つの方法があります。
Webサイトに興味がある方や、これからWebサイトを作りたいと考えている方は、今回の記事が参考になれば、と思います。m(_ _)m