Retinaディスプレイでサイト/ブログの画像がぼやける!?その対策を教えます

ブログやサイトを運営している方にとっては、避けては通れない「Retinaディスプレイによる画像のぼやけ」。
通常のディスプレイではキレイに表示された画像が、Retinaディスプレイから見たら画像がぼやけてた、なんてことありませんか?
今回は「Retinaディスプレイの基礎知識と、サイト/ブログをRetinaに対応させる方法」について解説します。
Retinaディスプレイとは?

Retinaディスプレイは、Appleが開発している、従来のディスプレイの2倍サイズの高解像度で表示される画面のことを指します。Retinaとは、英語で「網膜」を意味します。
Retinaディスプレイで表示される画像は、通常の2倍サイズの大きな画像で表示されているので、通常のディスプレイよりキレイに見ることができます。
Retinaディスプレイが搭載されているApple製品は以下の通りです。
| iPhone | iPhone4以降 |
|---|---|
| iPod touch | iPod touch4以降 |
| iPad | 2012年3月以降に発売された製品 |
| iPad mini | 2013年10月以降に発売された製品 |
| iPad Pro | 全製品 |
| iPad Air | 全製品 |
| MacBook | 2015年~2017年までに発売された製品 |
| MacBook Pro | 2012年後半以降に発売された13インチ型の製品 2012年6月以降に発売された15インチ型の製品 2019年に発売された16インチ型の製品 |
| MacBook Air | 2018年以降に発売された製品 |
| iMac | 2014年以降に発売された27インチ型の製品 2015年以降に発売された21.5インチ型の製品 |
| iMac Pro | 全製品 |
出典:Appleサポート「Retina ディスプレイを使う」

iPhoneは国内でのシェア率が高いので、Retinaに対応させるのに大変だよ。。。
Retinaと非Retinaにおける画像の見比べ
実際に、Retinaディスプレイと、普通のディスプレイにおける画像の解像度に違いはあるのでしょうか。
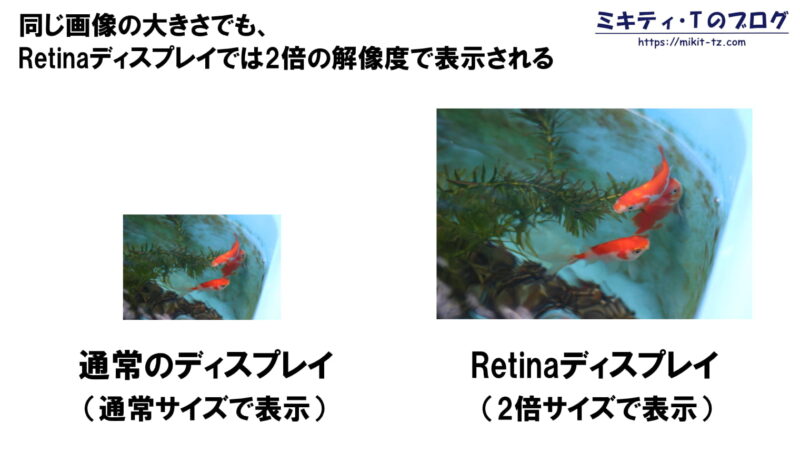
試しに、左は幅350pxの画像、右は幅700pxの画像を「サムネイル」サイズに指定した画像を用意しました。
▼左:幅350pxの画像/右:幅700pxで「サムネイル」サイズに指定した画像


スマートフォンなど画面が小さい端末から閲覧した場合は、画像が小さいので違いが分かりにくいです。
さて、もうお分かりですよね。
結論を言いますと、以下の通りとなります。
| 普通のディスプレイ | 2枚とも同じサイズの画像に見える |
|---|---|
| Retinaディスプレイ | 右の画像が、左の画像よりキレイに見える |
- 補足:Windows環境でも高解像度で表示されることがある?
-
先ほども解説しましたが、RetinaディスプレイはApple製品のみ搭載されています。
ただ、Windows環境でも画面の設定環境によっては、Retina対応のMacパソコンと同様に高解像度の画像で表示されることもあるそうです(経験済み)。
実際に、元の大きさが1100pxの画像を幅800pxの「大サイズ」に指定し、デスクトップパソコン(Windows10環境)と、ノートパソコン(Windows11環境)からそれぞれChrome拡張機能の「View Image Info(properties)」で画像サイズ確認してみました。
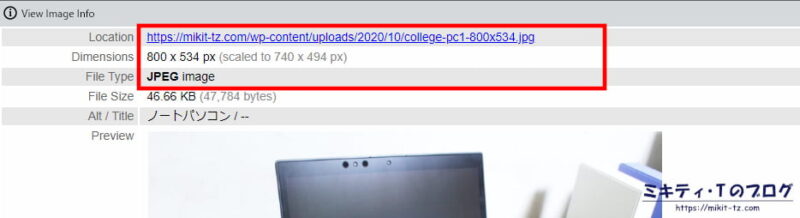
▼23.8型デスクトップパソコン(Windows10環境)

デスクトップパソコンでは、「大サイズ」に指定した800pxの画像がちゃんと表示されています。
「では、ノートパソコンの方は?」というと・・・。
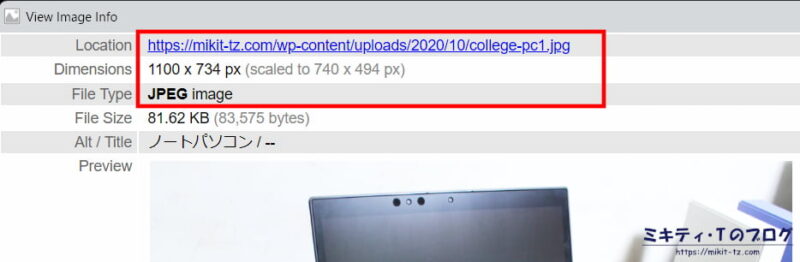
▼15.6型ノートパソコン(Windows11環境)

どういうわけか、元の大きさの画像で表示されていました。。。
「・・・え?嘘でしょ?」
と思うかもしれませんが、どちらのパソコンも解像度1920×1080で指定したままです。Windows環境ではRetina解像度には対応していないものの、画面が小さいノートパソコンだとなぜか高解像度で表示される。
「じゃあ、一体なぜ・・・?」
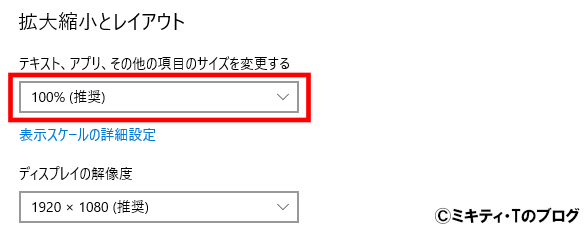
答えは簡単。ノートパソコンにおけるディスプレイ設定の表示スケールの初期値が125%になっているからです。

画面の解像度が高くなるほど、画像や動画は綺麗に表示されます。
その代わり、文字やアイコンがフルHDと比較して小さくなってしまいます。
そのため、画面が小さいノートパソコンでは、FWXGA~フルHDの解像度が最適となります。
ちなみに、デスクトップパソコンの場合は、モニターの表示スケールの初期値が100%であることが多いです。

あくまでも私の意見であるため、パソコンの機種や画面サイズ、その他の設定環境によっては上記の結果にならないこともあります。
とはいえ、画像のRetina対応において気になった点でもあるため、参考までにメモしてみました。
サイト/ブログをRetinaに対応させる方法
次に「サイト/ブログをRetinaディスプレイに対応させる方法」について説明します。
HTML
HTML5の場合、以下のように記述すれば、画像がキレイに表示されるのはいいですが・・・。
<img src="元画像のファイル名" width="元画像の1/2サイズの幅の値" height="元画像の1/2サイズの高さの値">これだと、たくさんの画像を使うサイトやブログではかなり重くなってしまうデメリットがあります。
そこで、通常サイズの画像とRetina用の2倍サイズの画像を1枚ずつ用意し、HTML5のsrcset属性で画像サイズを振り分けていきます。
<img src="img/image-1.jpg" srcset="img/image-1.jpg 1x,img/image-1@2x.jpg 2x" alt="xxxxx">これで、通常のモニターでは「image-1.jpg」(通常サイズ)の画像を表示し、Retinaディスプレイでは自動的に「image-1@2x.jpg」(Retina用の2倍サイズ)の画像を表示できるようになります。

もちろん、WordPressでも上記のコードを「カスタムHTML」ブロック内に入れて記述することもできるよ!
IE11はsrcset属性には対応していませんが、既にサポート終了済みであるため、それほど気にしなくても良いです。
WordPress
WordPressではモニターの解像度に応じて、表示する画像サイズが自動的に振り分けられます。
ただし、それを有効させるには、通常の2倍サイズの画像をアップロードし、かつ記事内にて1/2に縮小した画像を貼り付けないと意味がありません。
また、テーマによってはそれ以外のサイズの画像が生成されることがあり、function.phpで編集する必要もあるので、とても面倒ですね。
無料テーマ「Cocoon」を使用している場合は、Cocoonの設定からRetinaに対応させることが可能です。
≫Cocoon「テーマのサムネイルをRetinaディスプレイ対応させる方法(スマホで画像がぼやける対策)」(外部サイト)
プラグイン「Simple Image Sizes」でサムネイル画像を設定する
「Cocoon」以外のテーマでRetinaに対応したい場合は、プラグイン「Simple Image Sizes」を使います。

2022年12月時点では、直近3回の大型アップデートに反映したプラグインのアップデートが行われていないため、プラグインの導入時に不具合が出る可能性があります。
導入前に必ず開発環境で試してから本番環境に導入するようにしてください。
また、プラグイン導入前には、必ずデータのバックアップを取るように心がけましょう。
導入方法は簡単。「プラグイン」→「新規追加」→「Simple Image Sizes」を検索して「インストール」・「有効化」します。
あとは、「設定」→「メディア」で、サムネイルなどテーマ側で自動生成されている縮小画像のサイズを2倍の値にするだけです。
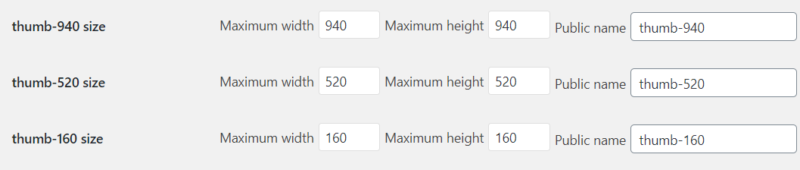
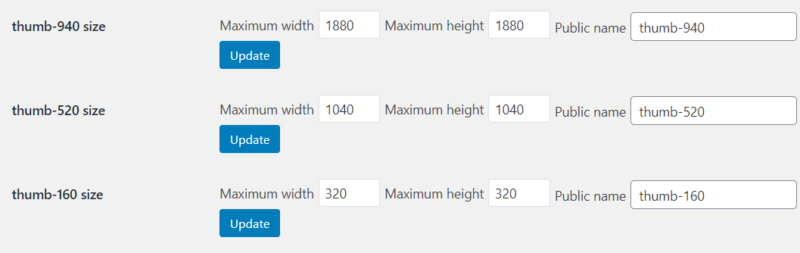
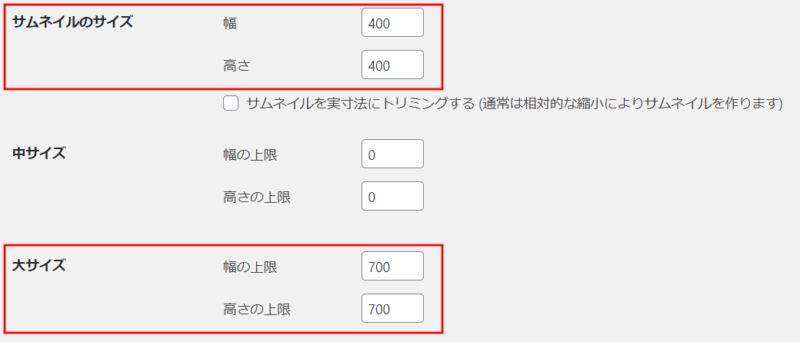
例えば、テーマ「SANGO」における独自サムネイルのサイズをRetinaディスプレイに対応したい場合。

以下のように、画像サイズの数値を2倍に変更するだけで簡単にできます。

もちろん、他のテーマでも同じようにするだけで、独自サムネイル画像もRetinaに対応できます。
記事本文に載せる画像サイズの設定
ついでに、記事本文に載せる画像のサイズも設定しましょう。
WordPressの「大サイズ」では、記事幅と同じサイズ(例えば、記事幅が700pxであれば、縦横700pxピッタリ)にします。
また、縦画像ではスマホ表示だと大きく感じる場合があるので、「サムネイル」サイズで縦横400pxに設定します。
なお、今回は「中サイズ」の自動生成はしないので、「中サイズ」の値を縦横両方とも0に設定します。

最後に、「変更を保存」をクリックするだけで、次回の画像アップロードから設定した値で画像の自動生成が行われます。

既にアップロードされた画像にも再生成したい場合
既にアップロードされた画像にも再生成したい場合は、「Regenerate Thumbnails」をクリックするだけで、全ての画像をまとめて再生成してくれます。

再生成したい画像が多いと、画像の再生成完了まで時間がかかります。
また、全ての画像を再生成した場合、サーバーの残り容量が無くなる可能性もありますので、サーバーの容量などを考慮した上で画像の再生成を行いましょう。

あとは、お手持ちのMacパソコンで開き、画像が無事にキレイに表示されているかどうか確認してね!
サイト/ブログをRetinaに対応させる場合の注意点
無事にサイト/ブログをRetinaディスプレイに対応できましたか?
サイトの速度がダウンした・・・。どうしよう、これじゃ直帰率が上がってしまうよ・・・(泣)
おおっと、サイト/ブログをRetinaに対応したのに、サイト/ブログの読み込みが遅くなっちゃったのですか?
せっかくRetinaに対応したサイト/ブログでも、ページの読み込みが遅くなっては、SEO対策にも悪影響を及ぼしてしまいます。これでは勿体ないですよね。
そこで、最後に「サイト/ブログをRetinaに対応させる場合の注意点」について解説します。
画像の大きさを見直す
Retinaに対応する場合は、通常の2倍サイズの画像をアップするのが基本ですが、ページ速度の事も考えた場合、全ての記事の画像を2倍サイズにすると重くなってしまうこともあります。
通常の1.2~1.8倍のサイズでもキレイに表示できる場合がありますので、画像に応じてサイズを設定し直しましょう。
画像圧縮して容量を減らす

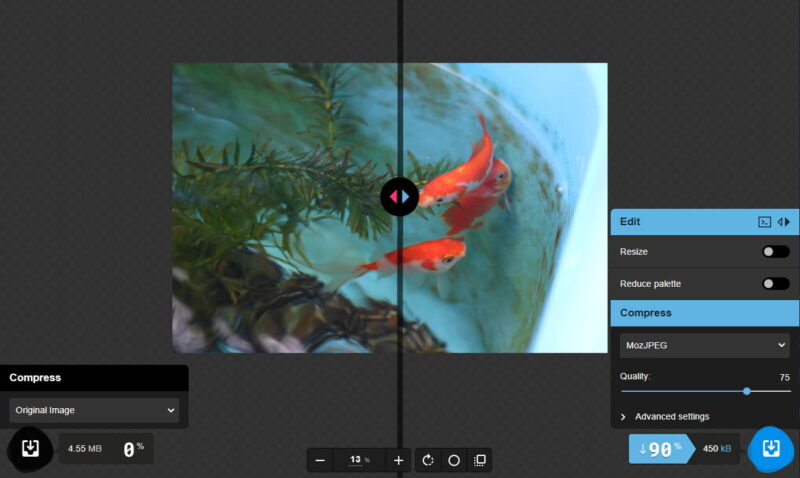
画像の大きさを小さくしても、画像自体の容量はまだ重いので、画像圧縮ツールを使って容量を減らしていきます。
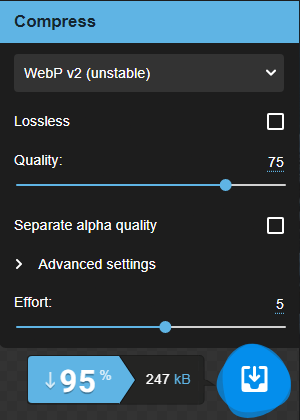
個人的には、Googleが開発している「Squoosh」が一番おすすめです。1枚ずつでしか作業はできませんが、MozJPEGやWebPに変換してくれるので、ほとんどデメリットが無いでしょう。
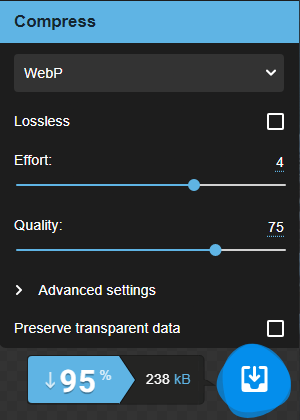
WebPを使う
WebPとは、Googleが開発している、JPEGやPNGなどの既存のフォーマットに変わる新しい画像フォーマットです。画像によって多少差がありますが、1枚の画像の容量が、JPEGよりさらに低くなりやすいです。
長らくWebpに未対応だったSafariもiOS14でようやくサポートされるようになりました。また、macOSでもBig Sur以降でサポートされるようになったので、導入を検討するのも良いでしょう。
「Squoosh」では、WebPにも簡単に変換することができます。
▼左:「WebP」(ver.1)/右:「WebP V2」。どちらもWebP形式に変換してくれます。


画像を遅延読み込みさせる
Webサイトやブログの速度改善を行うには、これが一番重要になっていきます。画像の遅延読み込みを行うことで、ページの読み込み時の負荷を減らすことができます。
HTML
HTMLで画像遅延読み込みする方法は、以下の2通りです。
- imgタグにloading=lazyを記述する
- JavaScriptライブラリで画像の遅延読み込みする
いずれも、それぞれメリット・デメリットがありますので、参考までにどうぞ。
| メリット | デメリット | |
|---|---|---|
| imgタグにloading=lazyを記述する | JSライブラリを使わずに画像の遅延読み込みが実装できる ChromeやEdgeなど主要ブラウザに対応している | IE11など古いブラウザでは未対応 |
| JSライブラリで画像遅延読み込みする | 多くのブラウザで対応している | JSライブラリの導入が必要 |
長らく「loading=lazy」属性に未対応だったSafariブラウザも、ver15.4から正式的にサポートされるようになりました。
WordPress
バージョン5.5以降は画像遅延読み込み機能がサポートされています。
これにより、プラグインが無くても「画像遅延読み込み」が適用されるようになっています。
テーマ独自の画像遅延読み込み機能や、『Lazy Loader』などの画像遅延読み込みプラグインを使用している場合、WordPress自体の「画像遅延読み込み」機能が上手く適用されないこともあります。
まとめ
今回は、「Retinaディスプレイの基礎知識と、サイト/ブログをRetinaに対応させる方法」について解説しました。
サイト/ブログをRetinaディスプレイに対応させる方法は以下の通りです。
1.Retina用画像と通常ディスプレイ用画像を、それぞれ1枚ずつ用意する
2.Retina用の画像サイズを2倍(ページ速度重視なら1.2~1.8倍)にする
3.画像圧縮ツールで画像を圧縮する(できればWebP画像に変換する)
4.画像の遅延読み込み機能を有効化する
5-1.HTML5:srcset属性を使ってHTML内にコードを入れる
5-2.WordPress:「Simple Image Sizes」などで自動生成した画像を記事に貼り付ける
これだけで、Windowsパソコンでは通常の画像を表示させ、MacパソコンのRetinaディスプレイでは元画像を軽くした高解像度の画像を表示させることができます。
さらに、WebP対応のブラウザではWebPで表示され、画像遅延読み込み機能でページ読み込みの負荷を減らすことができ、スマホでもストレスなくサクサクと動くようになります。
また、何か良い方法がありましたら、随時更新していきます。