新しいWordPressテーマに乗り換え!テスト用サイト作成からテーマ切替え後の作業まで徹底解説します

既にお気づきのようですが、当ブログのテーマを「DIVER」→「JIN:R」に乗り換えました。
個人的には、以前のテーマよりブログの表示速度が若干速くなったと感じます。
でも・・・。
どうやってブログのレイアウトを大きく崩さずにテーマ変更したの?
と、思うんですよね。
というわけで、今回はその一連の作業を記事にまとめてみました。

結構長い記事になるけどね。。。
この記事を読む前に
本記事は、当ブログ管理人におけるWordPressテーマ変更の手順となります。
また、本記事でご紹介したプラグインのバージョンは、2023年1月時点のものとなります。
本記事で紹介したプラグインでも、WordPress本体のバージョンや使用しているテーマによっては不具合が発生することもあります。
プラグインを導入する前に、必ずデータベースなどのバックアップを取りましょう。
また、ご自身でテーマファイルのカスタマイズを行っていた場合は、テーマ変更時にブログのレイアウトが大きく崩れる他、「重大なエラー」が表示される可能性があります。
プラグイン導入、およびテーマを変更される場合は全て自己責任でお願いします。
前提:新テーマ変更する前に気を付けること
当然ですが、「今のWordPressテーマから新しいWordPressテーマに乗り換えると、絶対にブログのデザインが崩れる」というのはお分かりですよね?
例えば、
- テーマ独自のウィジェットが使えなくなる
- テーマ独自ブロック(ショートコード)が使えなくなる
- アイキャッチや記事本文の画像サイズが変わる
- プラグインと新テーマの相性が悪くなる場合がある
- カスタマイズCSSやコードなどの貼り直しが必要になる
などなど・・・。
WordPressテーマを乗り換えると、これまで使っていたテーマ独自の見出しやボックス、吹き出しなどが使えなくなるため、テーマ変更後と同時にブロックの置き換え作業を行うことになります。
特に数年以上運営しているブログで使っているテーマから新しいテーマに乗り換える場合は非常に大変です。

まあ、これは必ず起きることだから、仕方がないけどね。
詳しくは、以下の記事もご覧ください。

ですから、そうならないためには、いきなりテーマ変更するのではなく、開発環境でテーマやプラグインの動作確認や、ブログデザインをしっかりと整えてから、本番環境で一気に作業しちゃった方が楽です!
「JIN」から「JIN:R」へ切り替える方へ
「JIN」をお使いの方で「JIN:R」に切り替える場合は、専用の「移行プラグイン」を有効化してからテーマを切り替えるだけで、お手軽にテーマ乗り換えをすることができます。
「JIN」から引き継げる内容や手順などについては、以下の公式マニュアルをお読みください。
≫JIN:R MANUAL「JINからJIN:Rにテーマ移行(引っ越し)する方法」(外部サイト)
WordPressテーマ乗り換え手順全行程
WordPressデータ丸ごとバックアップ
開発環境を作る
ブログデザインを決める
メンテナンスモードに切り替えて、本番環境へ一気に作業する
たったこれだけです。
では、次の項目から、それぞれ詳しく解説していきます。
WordPressデータを丸ごとバックアップする
まず最初に、WordPressのデータのバックアップを取りましょう。
当然ですが、テーマ切替え作業の途中で、何らかのエラーに遭遇してしまう可能性もあります。
テーマ切替えなどにおける万が一の時に備えて、WordPressの全データはパソコンなどに保存しておいた方が安心です。
ちなみに、当ブログでは『BackWPup』プラグインを使っています。決められたスケジュールで自動バックアップを取ってくれるので、安心です。
開発環境を準備しよう
WordPressの全データバックアップが完了したら、次に開発環境ソフトを導入します。
ローカル環境?何それ。
という方は、以下の記事をお読みください。
≫WordPress開発環境を作る理由は3つ!開発環境の作成にオススメのソフト3選もご紹介
ちなみに、私は「Local(旧:Local by flywheel)」という無料ソフトを使っています。非常に簡単なので。
≫超簡単!「Local」でWordPress開発環境を作ってみよう!【初心者向け】
テーマ切替え系プラグインは相性が悪い?
ここでちょっとワンポイントアドバイス。
『Theme Switcha』や『WP Theme Test』などのテーマ切替え系プラグインは、インストール&有効化するだけで、「自分の環境だけ新しいテーマに切り替えて試すことができる」という、まさに究極のプラグインとなります。
このプラグインで、自分だけWordPressテーマを変更して動作確認できるじゃん!
と思うのですが・・・。
実はテーマによっては、なぜか「設定内容が勝手に初期化されてしまう」現象があるそうです。
例えば、新しい記事を公開すれば、ブログの閲覧者側の環境にも新しい記事が表示されます。
つまり、新しいテーマをカスタマイズしたら、すぐに反映されてしまう、ということ。。。
テーマ切替え系プラグインは、あくまでもお使いのサーバーやプラグインの動作を確認するためだけのものなので、「テーマのデザインまでプラグイン1つで確認したい」ということは、まず難しいです。
開発環境を作るのが面倒・・・。
と思うかもしれませんが、準備無しに本番環境で作業することになると、必ず労力と時間がかかります。
とにかく、開発環境でテストサイトを作ってから本番環境で作業した方が、失敗するリスクが少なくなります!

「失敗は成功のもと」なのでね。
開発環境で本番環境と同じサイトを作る
さて、開発環境を作ったら、次に「開発環境で本番環境と同じサイトを作る」ことになります。
大まかな作業としては以下の通りですね。参考までにどうぞ。
- 開発環境にテーマをインストールする
- テスト用記事を作成する
- 本番環境で使用しているプラグインをインストールする
- 「カスタムCSS」やアクセス解析コードをコピーする
- テーマカスタマイザーやテーマ設定でレイアウト調整する
- プラグイン「Search Regex」でボックスやボタンなどのコードを一括置換する
- ウィジェット・メニューの配置を決める

では、それぞれ1点ずつ詳しく解説していくよ!
1.開発環境にテーマをインストールする
まず、新しいテーマを開発環境にインストールします。
「外観」→「テーマ」→「新規追加」→「テーマのアップロード」→「ファイルを選択」の順にクリックし、親テーマのzipファイルを選択したら「今すぐインストール」をクリックします。

子テーマをインストールする場合も同じ手順でやってね!
2.テスト用記事を作成する
次に、「テスト用記事」の作成をします。
といっても、開発環境なので簡単なテスト用記事をパパっと作るだけでも大丈夫です。
これは、プラグインでテーマ切替え前に使っていた独自ブロックから、テーマ切替え後の独自ブロックに置き換えるためのテスト用として記事を作成するだけとなります。
特に数年以上運営しているブログの場合だと、数百の記事で旧テーマの独自ブロックから新テーマの独自ブロックに置き換えなければいけないので、非常に大変です。
3.本番環境で使用しているプラグインをインストールする
これも新しいテーマとの相性は大丈夫かどうかをテストする為、本番環境で主に使っているプラグイン達を全てインストールしておきます。
セキュリティ系プラグインを利用している方へ
開発環境でセキュリティ系プラグインを有効化すると、エラーが発生する可能性があるため、絶対に有効化しないようにしましょう。
4.「カスタムCSS」やアクセス解析コードをテキストエディタに一旦保存
旧テーマにてカスタムCSS(「追加CSS」を含む)やアクセス解析コードなどを貼っている場合は、念のため全てテキストエディタに一旦コピー&ペーストして保存しておきます。
5.「カスタマイズ」でレイアウト調整する
テーマを有効化する前に、「ライブプレビュー」でブログデザインやヘッダーの色などの設定をします。
(※この時点では、まだテーマは変更されていませんのでご安心ください。)
▼配色設定はもちろんのこと。

▼タイトルロゴも必ず再設定します。

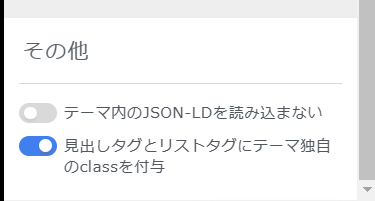
旧テーマで、標準ブロックの「見出し」や「リスト」を利用していた場合は、「見出しタグとリストタグにテーマ独自のclassを付与」を有効化することで、見出しやリストが新しいテーマのデザインのものに反映されるようになります。

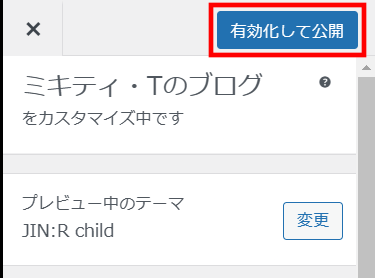
ある程度大まかなデザインが決まったら「有効化して公開」をクリックし、新しいテーマに切り替えましょう。


この時点でデザインが決まっていれば、本番環境で作業する時もスムーズに行けるよ!
6.プラグイン「Search Regex」でボックスやボタンなどのコードを一括置換する
長期間ブログを運営していると、気になるのがボックスやボタンなどのブログパーツ。
基本的には旧テーマのものから新テーマのものへと置き換えしなくてはいけないのですが・・・。
1つひとつ置き換えするのが面倒・・・。
そこで、プラグイン「Search Regex」で一気に置き換えしちゃいましょう。

実に言うと、ブロックエディター内にて、旧テーマで使っていた独自ブロックも、このプラグイン1つで新テーマの独自ブロックに置き換えできちゃうのです。
ちょっとだけ解説
ちょっとやり方は面倒ですが、一応解説しますね。
1.まず、テスト用記事の編集画面を開き、「コードエディター」に切り替えます。

2.旧テーマで使っている独自ブロックのコードを貼り付けます。

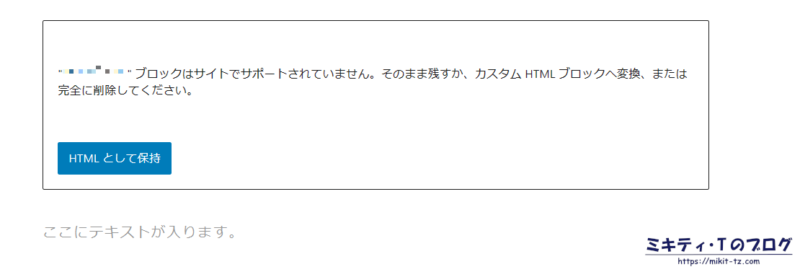
言うまでもないですが、ビジュアルエディターに戻すと「〇〇〇ブロックはサイトでサポートされていません」と表示されます。
あくまでもプラグインによるブロックの置き換え作業の確認のためなので、一旦「保存」しておきます。

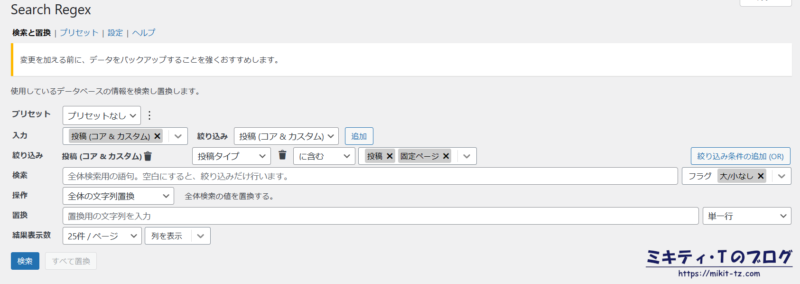
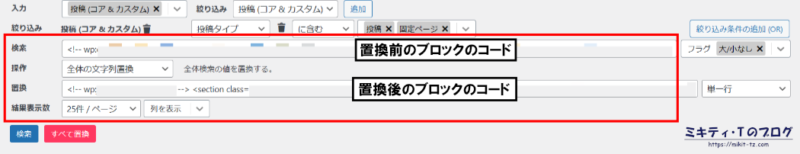
次に、「Search Regex」に移動し、旧テーマの独自ブロックのコードを新テーマの独自ブロックのコードへと置き換えします。
細かい設定も可能ですが、テーマ独自ブロックの置き換えだけであれば初期設定のままでも大丈夫です。

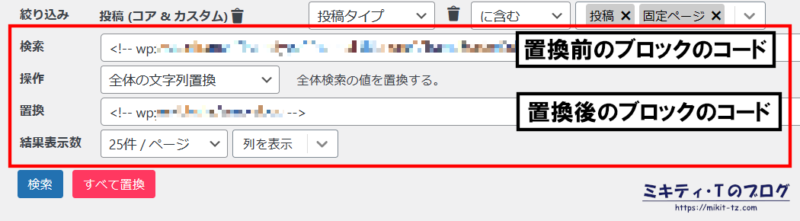
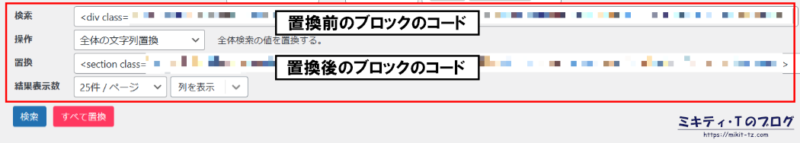
「検索」欄に旧テーマの独自ブロックのコード(「<!– wp:(テーマ独自ブロックのコメント部分など)–>」)タグ)、「置換」欄に新テーマの独自ブロックのコード(「<!– wp:(テーマ独自ブロックのコメント部分など)–>」)タグ)を入れます。

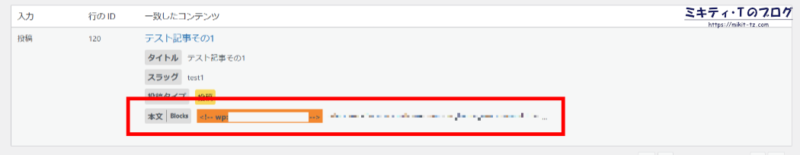
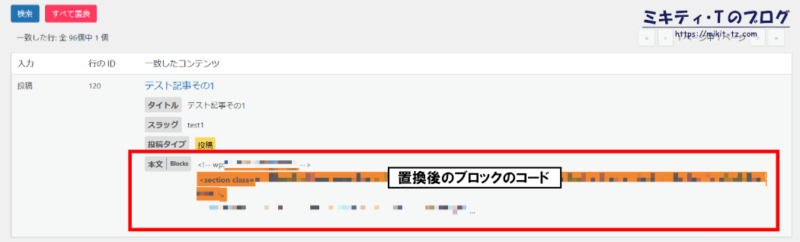
その後、「検索」をクリックします。

すると、どの部分が置き換えられるかが一目で分かります。

問題が無ければ、「すべて置換」をクリックします。

進行状況が100%になったら、「完了」をクリックしましょう。

続いて、残りの部分(テーマ独自ブロックのclassを含むdivタグ部分など)も同様に新テーマのコードへ置き換えします。

確認したら、「すべて置換」をクリックしてブロックのコードを置き換えするだけ。

はい、完了です。
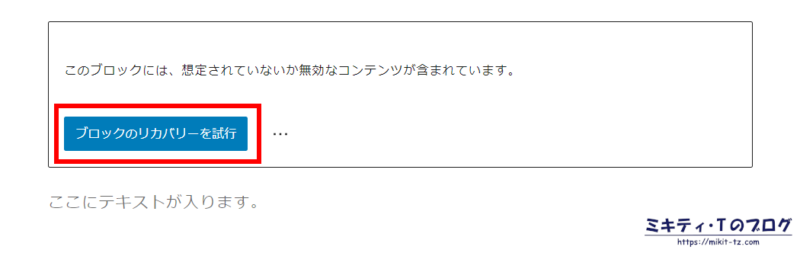
もう一度、テスト用記事の編集画面を開いておきましょう。
ん!?「ブロックのリカバリー」が表示されている・・・?
・・・なんて慌てることもありますが、ここでも焦らないでください。
「ブロックのリカバリーを試行」をクリックするだけです。

はい、これで独自ブロック(シンプルボックス)の置き換えは完了しました。

プレビュー画面でも、新テーマの独自ブロックが反映されているかどうか確認してください。

問題が無ければ、「保存」をクリックしておきましょう!
補足
プラグイン「Search Regex」で新しい独自ブロックを置き換える時に気づいたこと。
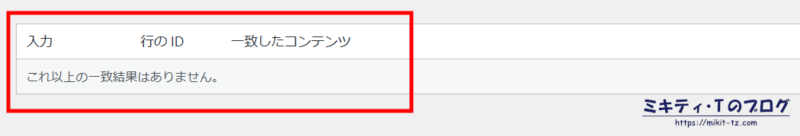
今まで使っていた旧テーマの独自ブロックから新テーマの独自ブロックに置き換えする際、検索欄と置換欄に「<!– wp:(テーマ独自ブロックのコメント部分など)–>」)タグとdivタグをそれぞれコピペし、「検索」をクリック。

ところが・・・。
「これ以上の一致結果はありません」・・・?


じゃあ、半角スペースを無くして、再度「検索」をクリックしてみるか。
・・・結果は同じ。
という風に、(プラグインの仕様かもしれないが)「<!– wp:(テーマ独自ブロックのコメント部分など)–>」)タグとdivタグなどを一気に置換しようとしても、上手くできなかった模様。。。
なんてこともありますので、
1.「<!– wp:(テーマ独自ブロックのコメント部分など)–>」)タグ
2.divタグなどの残り部分のタグ達
の順に置き換えておいた方が良いです。
1回では全てのブロックを置き換えることができない場合もある
これもプラグインの仕様かどうか不明ですが、1回の置き換えで全てのブロックを新しい物に置き換わらない場合があります。
ですので、2~3回ブロックの置き換え実行した方が、後でブロックを置き換えする手間がかかりません。
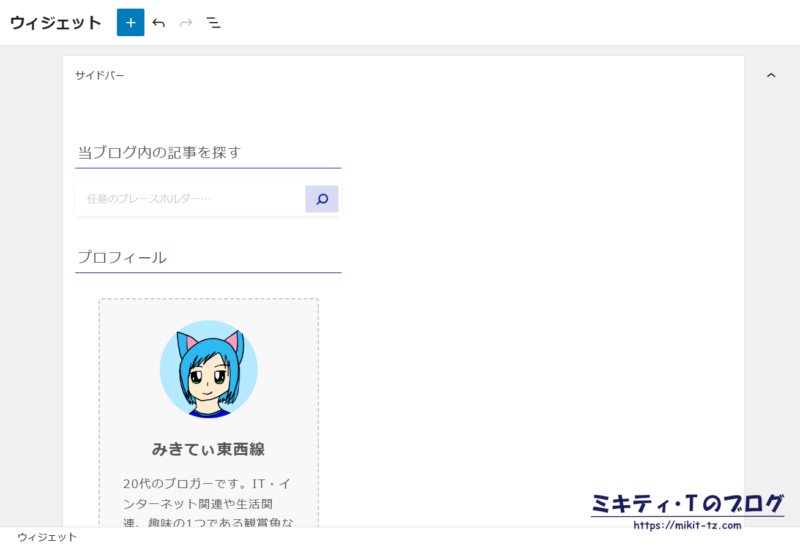
7.ウィジェット・メニューの配置を決める
最後はウィジェットとメニューの配置ですね。
ウィジェットについては、ver5.8からはブロックウィジェットに置き換わっているため、1つひとつウィジェット用のブロックを置いておくことになります。

ブロックウィジェット、操作しにくい・・・。
と思うかもしれませんが、意外と操作は簡単なので、焦らなくても大丈夫です。
ウィジェットの配置が完了したら、必ず「更新」をクリックして保存しましょう。
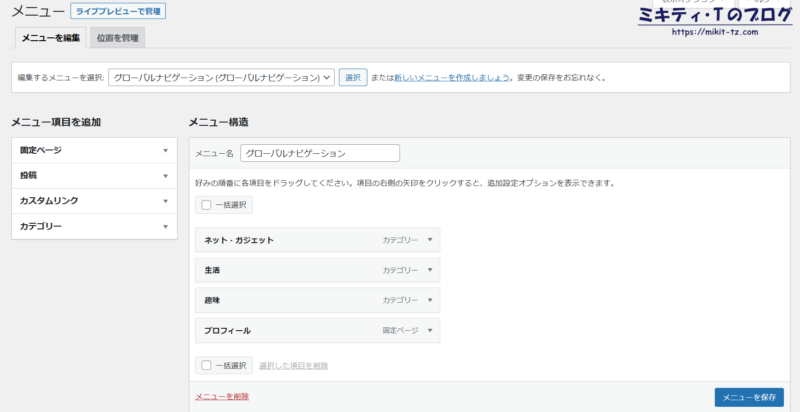
ついでに、メニューの配置も設定します。

こちらもメニューの配置が完了したら、「メニューを保存」をクリックしておきましょう。
メンテナンスモードに切替えて作業する前の下準備
さて、テスト用サイトでデザインや細かい設定などが完了したら、
さあ、もう準備が出来たし、本番環境でテーマを乗り換えるか!
と思うのですが・・・。
あ、でも、メンテナンス作業日とかは事前にサイト内で告知した方がいいのかな・・・?

あー、確かに。
まあ、いきなりメンテナンス告知無しでメンテナンスモードに切り替えて作業・・・とかになったら、ブログを見に来た方が、
あれ?メンテナンス中なの・・・?
・・・なんて、がっかりさせてしまうかもしれません。
こうならないために、メンテナンス作業日2週間前~前日にヘッダーメッセージ欄などで「メンテナンス予定のお知らせ」といったお知らせ記事を掲載しておきましょう。

可能であれば、SNSアカウントでWebサイト/ブログのメンテナンス告知するのも良いでしょう。

メンテナンス前に事前告知した方が、読者側からも混乱せずに済むからね。
メンテナンスモードで新テーマへ切り替える
ここからは開発環境で作成したテスト用サイトではなく、本番環境でのサイトでテーマの切替え作業を行っていきます。
本番環境でのテーマ切替え作業の主な内容は以下の通り。
- テーマ・必要なプラグインのインストール
- 「Maintenance」プラグインでメンテナンスモードを有効化
- 新テーマを「ライブプレビュー」でカスタマイズしてから有効化する
- プラグインで画像の再生成・独自ブロックの置き換えを行う
- ウィジェット・メニューの再配置をする
- Webサイト/ブログ内を一通り巡回し、問題が無ければメンテナンスモードを解除する

では、これらについて1つずつ解説していくよ。
1.テーマ・プラグインをインストールする
まず事前準備として、
- 新しいテーマ(およびその子テーマ)
- 「Search Regex」プラグイン
- 「Regenerate Thumbnails」プラグイン
- メンテナンスモード系プラグイン
は、予め本番環境にインストールしておきます。
※この時点では、まだ有効化しないように!
- 注意1:アイキャッチ画像・サムネイル画像の再生成が必要になる場合もある
-
旧テーマから新テーマに変更しても、それまでアップロードされた画像の大きさは変更されません。
そのため、新テーマ切替え後に、「人気記事や関連記事のサムネイル画像の比率がおかしい・・・」というリスクが起きることも。。。
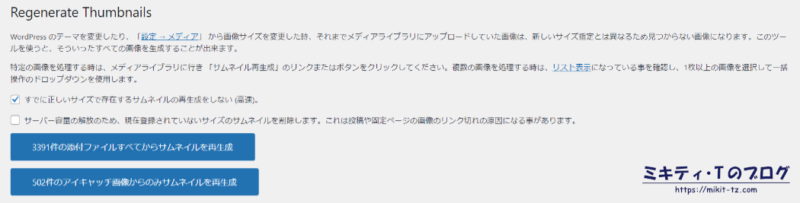
従って、全ての画像の再生成をしたいのであれば、プラグインで一気にやっちゃってしまいましょう。
ちなみに、私は『Regenerate Thumbnails』というプラグインを使っています。

1クリックするだけで、今までアップロードした画像を全て再生成してくれる、頼もしいプラグインです。

2023年1月時点では、直近3回の大型アップデートに反映したプラグインのアップデートがされていませんが、私のWordPress開発環境で試したところ、今のところエラーや不具合などの問題は確認されませんでした。
アイキャッチ画像だけまとめて再生成も可能なので、非常に嬉しい所。
可能であれば大きいサイズのアイキャッチ画像を用意する手も
今後乗り換える予定のテーマによっては、今のテーマより大きいカラムの画像サイズで表示される可能性もあります。
その時に、新しいテーマで表示される画像サイズより小さい画像サイズでアップロードした場合、画像が引き延ばされて画質が荒れてしまうこともあるそうです。。。
もし、新テーマより小さなアイキャッチ画像をアップロードしている場合は、今のうちにより大きいアイキャッチ画像を用意した方が失敗するリスクは少なくなります。
- 注意2:プラグインが不要になる場合もある
-
新テーマがブロックエディター(Gutenberg)専用テーマの場合、『Classic Editor』など旧エディターに戻すプラグインには対応していません。
また、無料テーマから有料テーマに移行した場合、有料テーマではSEO対策プラグインやキャッシュ系プラグインが不要になることもあります。
念のため、新テーマ切替え時に不要になるプラグインは全て無効化&削除しておきましょう。
2.プラグインでメンテナンスモードに切り替える
新テーマに切り替え後にやることは以下の通りです。
- プラグインで画像を再生成する
- テーマカスタマイザーやテーマ設定でレイアウト調整する(カスタムCSSを含めて)
- プラグイン「Search Regex」でボックスやボタンなどのコードを一括置換する
- ウィジェット・メニューの設定をする
- テーマ設定画面でアクセス解析コードなどを貼り直す(後回しでもOK)
・・・かなり大変だと思いますが、1つひとつ作業をこなした方が大事ですね。
でも・・・。
できれば、メンテナンスモードに切り替えて安全に作業したい!
という方もいます。
なので、キレイなメンテナンス画面に切り替えてくれるプラグインをインストール&有効化しておきましょう。
▼「Maintenance」プラグイン

ちなみに、以前はテーマ変更時に「LightStart(旧名:WP Maintenance Mode)」というプラグインを利用していましたが、メンテナンス画面が表示されない等のトラブルがあったので、代わりに「Maintenance」プラグインを使いました。
「Maintenance」プラグインの使い方については、以下の記事をお読みください。
≫WordPressのメンテナンスモードを導入できる「Maintenance」プラグインの使い方
- 補足1:「LightStart」プラグインは相性が悪い?
-
「LightStart(旧名:WP Maintenance Mode)」プラグインは「Maintenance」プラグインと同様、メンテナンスモードに切り替えることができるプラグインです。
しかし、『「LightStart」プラグインを有効化してメンテナンスモードに切り替えたら、サイトが崩れた』との意見が。
どうやら、メンテナンスを有効にすると WordPress の「設定 -表示設定-」画面のホームページの表示オプションを「固定ページ」に変更してしまうようです。front-page.php などのテンプレートを使用しているサイトではトップページが壊れてしまったように見えます。厄介なのは、メンテナンスを無効にしてもこの症状は続き、さらに「設定 -表示設定-」画面を見ても「最新の投稿」のままになっているので気が付くのが遅れてしまうことです。
実際に私のWordPress開発環境で「LightStart」プラグインを有効化し、シンプルなテンプレートを導入したところ、何故かブロック拡張系プラグインも一緒にインストール&有効化されてたことに気づきませんでした。。。
なので、慌てて「LightStart」プラグインと共にブロック拡張系プラグインを無効化&削除しておきました。
そういえば、以前当ブログのWordPressテーマをJIN→DIVERへ移行した際に「LightStart(旧名:WP Maintenance Mode)」プラグインを使ってメンテナンスモードにしたはずなのですが、何故かメンテナンス画面ではなく、ただの真っ白な画面の状態になっていました。
以上のように、恐らくですが「LightStart」プラグインはWordPressの環境によっては相性が合わない場合もあります。
ただ、私の場合は単にテーマとの相性が悪いのか、それともプラグインの不具合なのか、原因はいまだに不明です・・・。
- 補足2:メンテナンスモード系プラグインは一度開発環境で動作確認しよう
-
補足1の「『LightStart』プラグインは相性が悪い?」にも解説しておきましたが、WordPressの環境や使用中のテーマなどによっては、メンテナンスモードを有効化してもメンテナンス中表示画面が正しく反映されない場合があります。
ですから、メンテナンスモードに切り替えるプラグインについても、一度開発環境で作成したテスト用サイトで試してみてから、本番環境に導入することをオススメします。
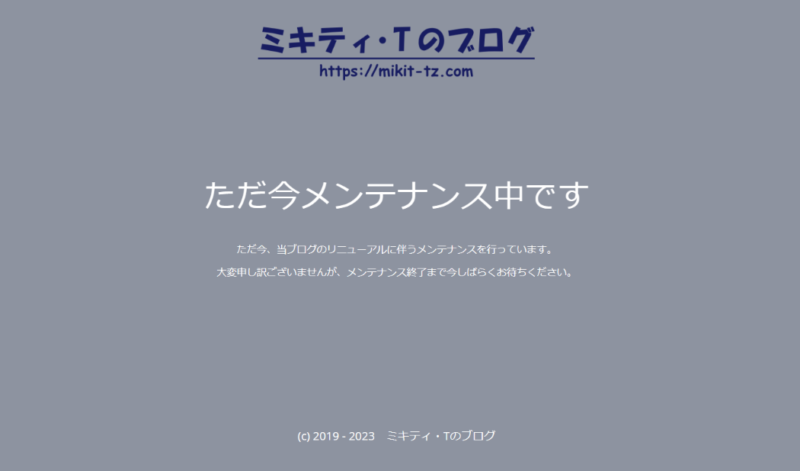
▼メンテナンスモード適用時の表示例

3.メンテナンスモード有効化した後の作業
さて、無事にメンテナンスモードに切り替わったら、あとは新テーマへの移行作業を行います。
- 新テーマを「ライブプレビュー」でカスタマイズしてから有効化する
- 「Regenerate Thumbnails」プラグインで画像を再生成する
- テーマカスタマイザーやテーマ設定でレイアウト調整する(カスタムCSSを含めて)
- プラグイン「Search Regex」でボックスやボタンなどのコードを一括置換する
- ウィジェット・メニューの設定をする
- テーマ設定画面でアクセス解析コードなどを貼り直す(後回しでもOK)
新しいテーマに切り替えたら、アイキャッチ画像の再生成と、先ほど「開発環境で本番環境と同じサイトを作る」で解説した項目内容と同様に、ブログデザインの設定や独自ブロックの置き換え作業などを一気にやるだけです。

ね、早いでしょ?
- 補足:画像のRetina対応について
-
話が少しずれますが、「Retinaディスプレイでもキレイな画像を表示させたい!」という方は、以下の記事をお読みください。
≫Retinaディスプレイでサイト/ブログの画像がぼやける!?その対策を教えます
新テーマへ切り替えた後に、「どうしてもサムネイル画像がぼやける・・・。」と頭がモヤモヤするようであれば、Retina解像度にも対応すれば良いです。
4.サイトが崩れていないか確認する
一連の作業を終えたら、最後に以下の確認をしておきます。
ブログのレイアウトが大きく崩れていないか確認する
アイキャッチ画像やサムネイル画像は正しく表示されているか
テーマ変更前の独自ブロックが残っていないかどうか
ウィジェットやメニューは反映されているか
後々に細かな設定をしても問題ない部分については、メンテナンスモードを解除した後でもゆっくりと作業するのもいいかと。
全て問題が無ければメンテナンスモードを解除しましょう。
5.メンテナンスモード解除後の作業
あとは、
- 『Search Regex』『Maintenance』『Regenerate Thumbnails』など、メンテナンス作業のために有効化したプラグインは全て停止して削除する
- テーマ設定にて、アクセス解析コードなどを貼り直す
- SEO設定を行う
などの作業を行うだけ!
▼テーマ乗り換え完了!!!


いやあ、お疲れ様でした!
すごく大変だったよ!
まとめ
非常に長い記事になりましたが、今回は当ブログにおける「旧テーマから新テーマへ切り替える一連の作業内容」についてまとめました。
旧テーマから新テーマへ切り替えると、サイトのデザインが大きく崩れるのは当たり前ですし、いきなり本番環境で新テーマ切り替える、ということはかえって時間の無駄になってしまうリスクもあるんですよね。
そうならないためには、
- 事前に開発環境でテスト用サイトを作る
- テスト用サイトで旧テーマから新テーマに切り替え、デザインの崩れが無いか確認する
- 必要に応じて「ライブプレビュー」でデザインの調整をしてから有効化する
- 旧テーマで使用した独自ブロックを、プラグインで新テーマの独自ブロックに置き換える
- アイキャッチ画像やサムネイル画像の大きさをプラグインで再生成する
- ウィジェット・メニューの再配置を行う
- 本番環境でメンテナンスモードに切り替えて一気に作業する
- メンテナンスモード解除後、必要に応じてアクセス解析コードの再配置やSEO設定を行う
これくらいですかね。
そんなわけで、
これから旧テーマから新テーマに切り替えようかな~。
と考えている方は、ぜひ今回の記事が参考になれば幸いです。
ちなみに本記事は、『Requ.log | レク.ログ』というサイトの下記記事を参考にしました。
旧エディターにおけるテーマ乗り換えの解説内容をまとめた記事ですが、非常に分かりやすいので、本当にありがたいです。
≫【徹底検証】乗り換えたいでしょ?WordPressTCDテーマの変更方法と注意点(外部サイト)
ではでは、最後までお読みいただきありがとうございました。