WordPressのメンテナンスモードを導入できる「Maintenance」プラグインの使い方

WordPressでメンテナンスモードを導入できるプラグインといえば、「WP Maintenance Mode(現名称:LightStart)」が有名です。
しかし、Webサイトやブログの内容によっては、上手くメンテナンスモードに切り替わることができない場合があります。
そこで、今回は「WP Maintenance Mode(現名称:LightStart)」代わりとして使える無料プラグイン「Maintenance」の基本的な使い方を解説します。
WordPress本体のバージョンや使用しているテーマによっては、プラグイン導入時に不具合が発生することもあります。
また、プラグインを導入する前に、必ずデータベースなどのバックアップを取るようにしましょう。
プラグイン導入の際は自己責任でお願いします。
「Maintenance」プラグインのインストール&有効化方法
まず最初に、「Maintenance」プラグインのインストールと有効化について説明します。
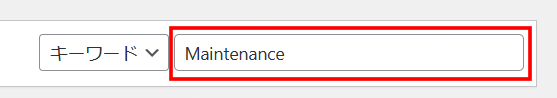
1.「プラグインの新規追加」画面内にて、検索ボックスに「Maintenance」と入力します。

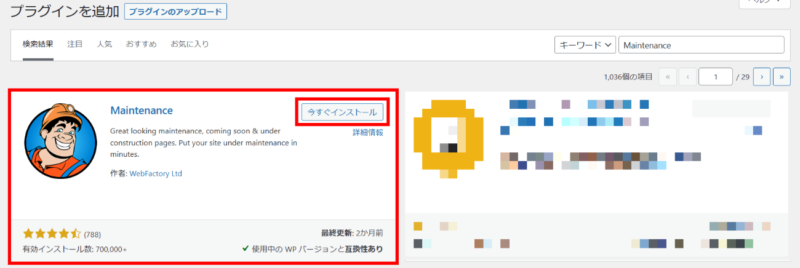
2.「Maintenance」プラグインが見つかったら、「インストール」をクリックします。

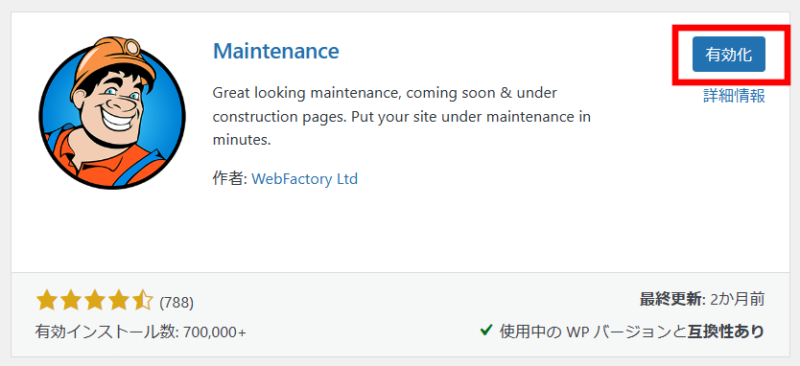
3.「有効化」をクリックします。

4.プラグインを有効化すると、以下のメッセージが表示されますので、一旦「非表示」をクリックします。

5.初回有効化時は自動的にメンテナンスモードが有効化されていますので、一旦メンテナンスモードを停止します。
▼まず、管理画面のサイドメニューから「メンテナンス」をクリックします。

▼続いて、「On」スイッチをクリックします。

▼「Off」に切り替わったら「Save Changes」をクリックして完了です。

「Maintenance」プラグインの使い方
ここでは、「Maintenance」プラグインの基本的な使い方について解説します。
メンテナンスモードの有効化方法
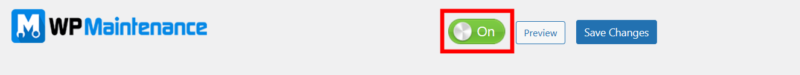
1.「Off」スイッチをクリックします。

2.「On」に切り替わったら、「Save Changes」をクリックします。

これでメンテナンスモードが有効化されます。
ちなみに、「Preview」をクリックすると、読者がメンテナンス中のサイトを訪れた時にどのように表示されるか、プレビュー表示することができます。

▼プレビュー画面では、このように表示されます。

コンテンツの設定方法
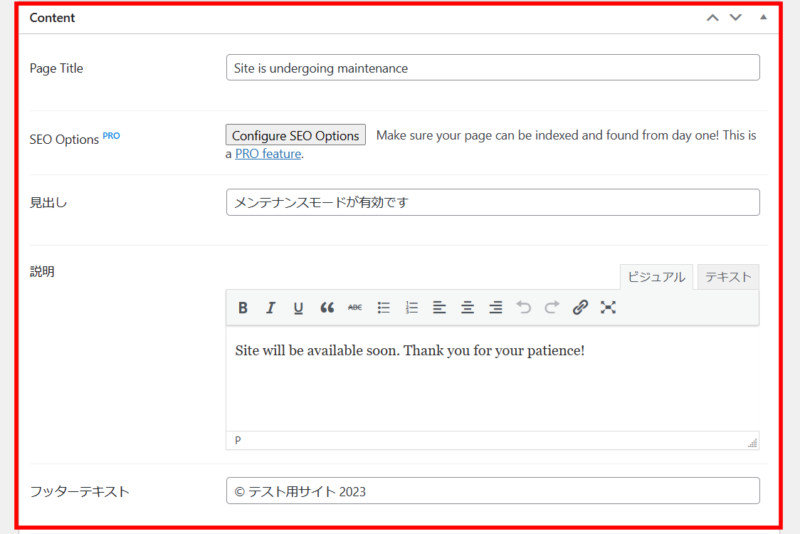
メンテナンス中を知らせる内容文の編集は、「Content」項目から設定できます。

「Content」項目は、メンテナンスモード中に表示させる内容を設定します。
ここでは主に、
- Page Title(ページタイトル)
- 見出し
- 説明
- フッターテキスト
の設定方法を説明します。
▼ちなみに、見出しや説明などの初期状態については、以下のようになっています。

Page Title(ページタイトル)

メンテナンスモード中にブラウザのタブなどで表示するページタイトルを指定します。
ページタイトルは、
- ブラウザのタブ欄
- 検索エンジンの検索結果画面
などで表示されますので、通常は自分のWebサイトやブログのタイトル名にした方が一番良いです。
見出し

「メンテナンスモードが有効です」の部分です。
非常に目立ちやすい大きさの文字で表示されますので、「メンテナンス中です」など短い文で書いた方が良いです。
説明

Webサイトやブログを訪れた方に、そのサイトが現在メンテナンス中であることを知らせる内容を表示する部分となります。
初期状態では英文となっていますので、日本語の文章に直しておきましょう。
必要に応じて、メンテナンス終了の予定時刻などを記載すると良いです。
フッターテキスト

そのWebサイト/ブログのコピーライト表記となります。
ここでも、自分のWebサイト/ブログのタイトル名を記載しておくと良いです。
ロゴ・背景の設定方法
ロゴ画像や背景画像の設定方法は、「Design」項目から設定できます。
この項目では主に、
- Set Logo Width(ロゴの幅)
- Set Logo Height(ロゴの高さ)
- ロゴ(ロゴ画像の設定)
- Retina Logo (optional)(Retinaディスプレイ用ロゴ画像の設定)
- Background Image(背景画像)
- Background Color(背景色)
- Font Color(文字色)
- Font Family(フォントの種類)
の設定方法について簡単にまとめます。
Set Logo Width(ロゴの幅)

タイトル文字やロゴ画像の幅を指定します。
Set Logo Height(ロゴの高さ)

タイトル文字やロゴ画像の高さを指定します。
ロゴ(ロゴ画像の設定)
Webサイト/ブログのロゴタイトル画像を設定します。
通常は、現在運営しているWebサイト/ブログと同じロゴ画像を用意するといいでしょう。

Retina Logo (optional)(Retinaディスプレイ用ロゴ画像の設定)
Retinaディスプレイを搭載したMacパソコン環境などでメンテナンスモード中に表示されるロゴ画像を指定します。
必要に応じて設定しても構いません。
Background Image(背景画像)
メンテナンスモードで表示される背景画像を指定します。
この項目で指定された画像は、メンテナンスモードの背景画像として表示されます。

Background Color(背景色)

メンテナンスモードで表示される背景色を指定します。
「Background Image」で背景を指定しない場合は、こちらで設定した背景色が代わりに表示されます。
Font Color(文字色)

見出しや説明文、フッターテキストの文字色を指定します。
Font Family(フォントの種類)

見出しや説明文、フッターテキストのフォントの種類を指定します。
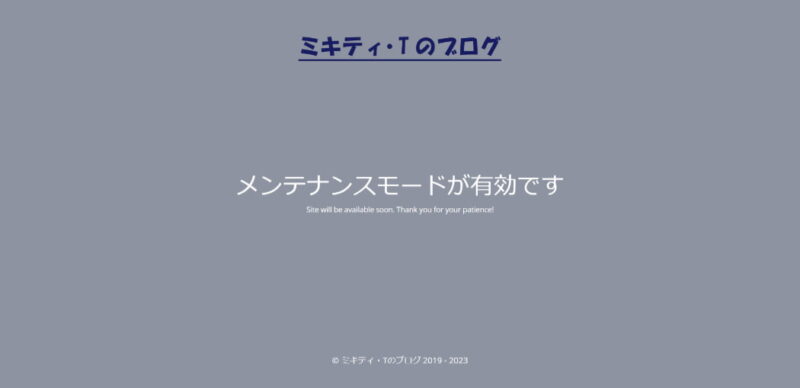
▼実際にロゴ画像と背景画像などを指定した場合は、以下のように表示されます。

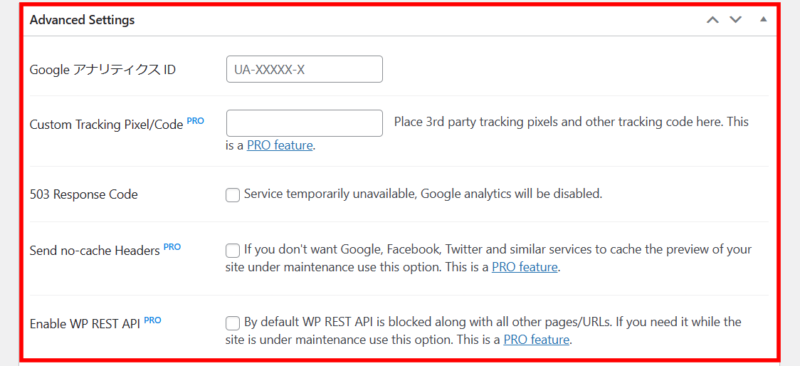
高度な設定について
高度な設定を行いたい場合は、「Advanced Settings」項目にて設定します。
こちらの設定は上級者向けとなっていますので、基本的にはそのままでも大丈夫です。


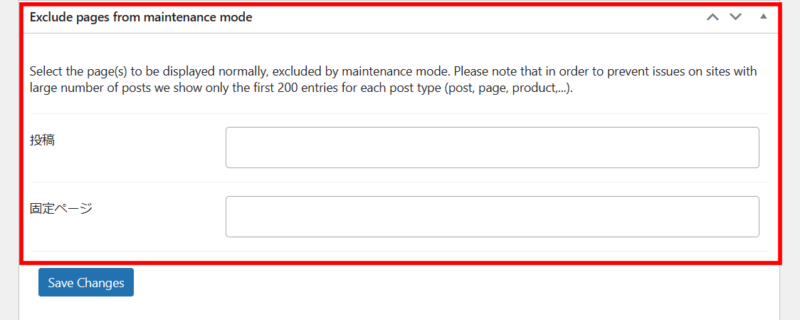
メンテナンスモードに表示しないページを指定する場合
メンテナンスモードの画面を表示しないページを指定する場合は、「Exlcuded pages from maintenance mode」項目で設定します。

「メンテナンスモード中でも、アクセスした方が問い合わせや質問を受け付けるようにしたい」という場合は、こちらの項目も設定する必要があります。
全ての設定が終わったら、「Save Changes」をクリックして設定内容を保存しましょう。
メンテナンスモードを解除する方法
最後に、メンテナンスモードを解除する方法を説明します。
1.「On」スイッチをクリックします。

2.スイッチが「Off」に切り替わったら「Save Changes」をクリックします。

これで、メンテナンスモードが解除されます。
まとめ
今回は「Maintenance」プラグインの基本的な使い方を解説しました。
何かの事情で「WP Maintenance Mode(現在の名称:LightStart)」プラグインが使えない場合であっても、「Maintenance」プラグインなどの他のメンテナンス系プラグインを使うことで、上手くメンテナンスモードが表示される場合があります。
「Maintenance」プラグインはシンプルで操作が簡単なので、Webサイトやブログの大幅なリニューアルを行いたい場合は、手軽にメンテナンスモードに切り替えることができます。
ぜひ、参考になれば幸いです。