WordPressテーマ変更時の注意点とテーマ変更方法を解説!

WordPressでサイトやブログを運営していくと、「そろそろテーマを変えたいな~」と思う方も多いですよね。
しかし、今まで使っていたテーマから新しいテーマに変えると、それまで使っていたテーマの機能が使えなくなる・新しいテーマで再設定しなければならないというリスクも大きいです。
この記事では、「WordPressテーマ変更時の注意点とテーマ変更方法」について解説していきます。
テーマ変更時の注意点
テーマ変更時の注意点は以下の通りです。
- ウィジェットが使えなくなる
- 独自ショートコード(ブロック)が使えなくなる
- アイキャッチなどの画像サイズが変わる
- 新テーマで不要になるプラグインは事前に無効化&削除する
- カスタマイズCSSやコードの貼り直しが必要
では、次の項目から1つずつ解説しますね。
ウィジェットが使えなくなる
WordPressテーマによっては、標準のウィジェットの他にテーマ独自のウィジェットがあります。
しかし、テーマ独自ウィジェットは他のテーマに使用することができません。
そのため、テーマ独自ウィジェットが適用されている状態で他のテーマに切り替えると、テーマ独自ウィジェットが使えなくなります。
なので、他のテーマに切り替える前に、
- テーマ独自ウィジェットを全て削除する
- WordPress標準ウィジェットに置き換える
以上の2つの手順で対策しておきましょう。
テーマ独自のウィジェットを使わず、WordPress標準ウィジェットのみで使っている場合は、テーマの切り替え後も影響を受けることはありません。
独自ショートコード(ブロック)が使えなくなる
「吹き出し」や「ボックス」などのテーマ独自ショートコード(ブロック)も、他のテーマとの互換性はありません。
例えば、「Cocoon」のボックスや吹き出しは「JIN:R」や「SANGO」では使えませんし、あるいはその逆も同じです。
そのため、新しいテーマに変更後は、旧テーマで使っていたボックスや吹き出しなどの独自ブロックやショートコードは、全て新テーマのボックスや吹き出しなどのものに置き換えていく必要があります。
テーマ独自のショートコードではなく、自分で作ったボックスや吹き出しを使っている場合は、テーマ変更時のリスクが少なくなります。
アイキャッチなどの画像サイズが変わる
旧テーマから新テーマに変更すると、アイキャッチ画像やサムネイル画像のサイズも変わります。
旧テーマで小さなサイズの画像をアップロードした際に新テーマに変更すると、小さな画像が縦横に引き伸ばされ、画質が粗くなってしまうことがあります。

また、テーマによっては関連記事などのサムネイル画像も変わる場合があります。
したがって、
- より大きい画像をアップロードしてから、既存の画像と差し替える
- 必要に応じて、プラグインなどでサムネイルを再生成する
などの作業を行うことになります。
SEOの再設定が必要になることがある
SEO設定系プラグインを使用しない限り、新テーマに移行しても旧テーマでのSEO設定は原則引き継がれません。
そのため、旧テーマでSEO設定していた場合は、新テーマに移行した後、改めて設定しなおす必要があります。
不要になるプラグインは事前に無効化&削除する
現在使っているプラグインの機能がテーマの機能と被ると、プラグインとテーマの機能が競合して不具合が起きてしまいます。
また、ブロックエディター専用テーマでは旧エディターや旧ウィジェットに対応していないため、そのテーマに「Classic Editor」プラグインや「Classic Widgets」プラグインを導入しても意味がありません。
さらに、テーマ専用のプラグインを有効化したまま他のテーマに切り替えると、デザイン崩れなど思わぬ不具合が起きることもあります。
新テーマで不要になるプラグインは、テーマを切り替える前にプラグインを無効化&削除しておくことをおすすめします。
プラグインの削除方法は、下記記事の「プラグインを削除したい場合は?」項目をお読みください。
SEO設定系プラグインを使用している場合
SEO設定系プラグインを有効化したまま、SEO機能が搭載されているテーマに切り替えると、プラグインとテーマの機能が競合し、SEOに悪影響を及ぼすことがあります。
そのため、「All in One SEO Pack」などのSEO設定系プラグインを削除してから、テーマ側でSEOを再設定するようにしましょう。
以下はSEO設定機能があるテーマの一部です。
| SEO設定機能がある主な有料テーマ | JIN:R SANGO AFFINGER |
|---|---|
| SEO設定機能がある主な無料テーマ | Cocoon Luxeritas |
高速化プラグインの場合
かつてはWordPress高速化の手段として、「Autoptimize」プラグインによるコード最適化がよく活用されていました。
しかし、現在はテーマの最適化やレンタルサーバー側の高速化機能の搭載などで、むしろプラグインと競合してしまう可能性があります。
そのため、高速化・最適化されている新テーマに乗り換える場合は、事前に全ての高速化プラグインを停止しておきましょう。
カスタマイズCSSやコードの貼り直しが必要
テーマに追加したカスタマイズCSS(追加CSSを含む)や、アクセス解析ツールなどのコードを元のテーマに貼っている場合は、新しいテーマに変更した後にそれぞれ貼り直す必要があります。
カスタムCSSやコードは事前にコピペして、メモ帳などのテキストエディタに一旦保存しておきましょう。
テーマ変更前にローカル環境で確認を
特に長期間運営しているWebサイト/ブログの場合は、
- 旧テーマの独自ウィジェットやショートコード(ブロック)
- 旧テーマで有効化していたプラグイン
が使えなくなることによって、Webサイト/ブログのデザインが大きく崩れてしまう可能性があります。
そのため、
いきなりテーマ変更しても大丈夫なのか心配・・・。
という方は、先にローカル環境でテーマ変更して、デザイン崩れがないかどうか確認しておきましょう。
≫超簡単!「Local」でWordPress開発環境を作ってみよう!【初心者向け】
≫MAMPでWordPressローカル環境を構築する方法【誰でもできる】
「WP Theme Test」プラグインを使ってテーマ変更後のプレビューを試すことはできますが、うまく動作しなかったり、プレビュー時にサイトデザインが大きく崩れてしまう可能性があります。
なので、面倒でもローカル環境で確認してから本番環境で実践しておくことをオススメします。
テーマを変更する方法

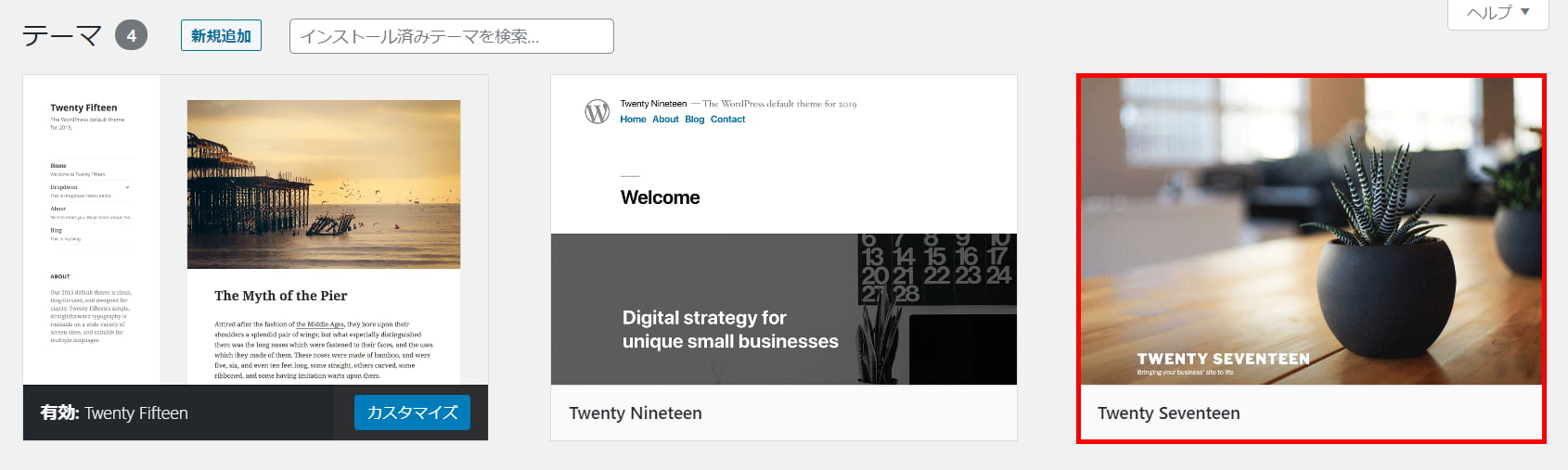
ここでは例として、WordPress公式テーマ「Twenty Fifteen」から「Twenty Seventeen」に変更してみます。
バックアップを取る
まず、新しいテーマをインストールする前に、WordPressのデータをバックアップしましょう。
WordPressのバックアップ方法は、主に3つあります。
- レンタルサーバーの自動バックアップ機能を使う
- FTPソフトでバックアップを取る
- プラグインを使ってバックアップを取る
テーマをインストールする
変更したい新しいテーマをインストールします。
テーマの追加方法については、「WordPressテーマを追加・削除する方法【初心者向け】」記事の「テーマをインストールする方法」項目をお読みください。
テーマを変更する
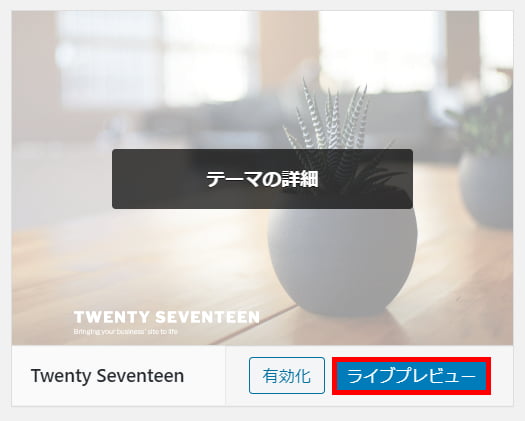
新しいテーマにカーソルを合わせると「ライブプレビュー」などが表示されるので、「ライブプレビュー」をクリックします。

ライブプレビューが表示されます。

サイト(ブログ)デザインの見た目を調整したら、「有効化して公開」をクリックします。

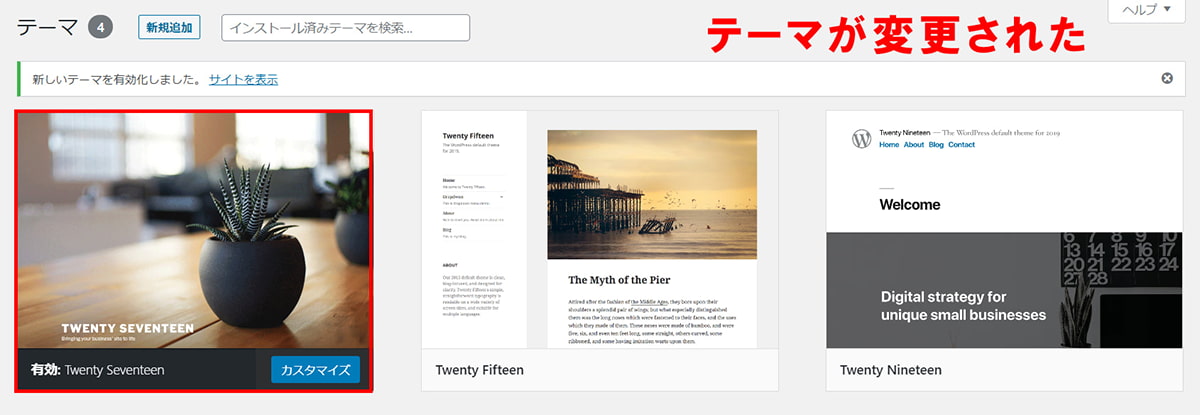
これで、テーマの変更が完了しました。

プレビューを一旦リセットしたい場合は?
ライブプレビューで編集した内容を元に戻す(リセットする)場合は、「×」ボタンをクリックすることで、編集内容をリセットすることができます。

テーマ変更後にやること
テーマを変更したら、最後に以下の作業を行います。
- 独自ブロック(ショートコード)を新テーマのものに置き換える
- アイキャッチ画像をプラグインでリサイズする
- SEO設定を行う
- カスタムCSSやコードなどを貼り直す
独自ブロック(ショートコード)を新テーマのものに置き換える
旧テーマで使っていた独自ブロック(ショートコード)は、新テーマには反映されませんので、独自ブロック(ショートコード)を新テーマのものに置き換えていきます。
「Search Regex」プラグインで一括置き換えするのもアリ

長くブログを運営している場合は、「Search Regex」プラグインで独自ブロック(ショートコード)を一気に置き換えする方が効率良いです。
アイキャッチ画像をプラグインでリサイズする
旧テーマと新テーマでサムネイル画像の大きさが異なる場合は、プラグインでサムネイルを再生成する必要が出てきます。
そのため、新しいテーマに変更した後は「Regenerate Thumbnails」プラグインで画像を再生成しておきましょう。
もしくは、今までの画像サイズより大きい画像をアップロードし、そこで画像を差し替えるのも良いでしょう。
SEO設定を行う
テーマ側でSEO設定をしている場合は、新しいテーマに移行した後に、必要に応じて再設定しておきましょう。
カスタムCSSやコードなどを貼り直す
先ほども書きましたが、アクセス解析ツールなどのコードは新しいテーマに引き継がれないので、コードは必ず貼り直ししておきましょう。
CSSをカスタマイズしている場合でも、必ず「追加CSS」などにカスタマイズCSSを貼り直す必要があります。
テーマ変更後にエラーが発生した場合
テーマ変更後にエラーが出て、サイトやブログに入れない場合は、下記記事の「テーマの変更や設定が原因の場合は?」項目を見て、エラーの原因を確認しましょう。
まとめ
というわけで、今回は「WordPressテーマ変更時の注意点とテーマ変更方法」について解説しました。
今のテーマから新しいテーマに変える場合、安易に変更するとサイトやブログのデザインが崩れてしまう、独自のショートコードが使えなくなるなどのリスクもあります。
テーマ変更時は事前にバックアップを取った上で、慎重に作業しておくことをオススメします。
≫WordPressテーマとは?無料/有料テーマの違いとテーマ選びのポイントなど解説