【WordPress】Gutenberg(ブロックエディター)の基本的な使い方

WordPressのビジュアルエディターが、Gutenbergというブロックエディターに変わって驚いたという方も多いですよね。
今回は、Gutenberg(ブロックエディター)の基本的な使い方を、初心者でも分かりやすく解説していきます。
Gutenbergとは?

Gutenbergとは、WordPress5.0以降のバージョンから適用されたエディターです。
Gutenbergは、活版印刷の生みの親であるヨハネス・グーテンベルグという人から由来しています。
「Gutenberg」プラグインは必要?
「Gutenberg」プラグインは、ブロックエディターの試験機能をいち早く試すことができるプラグインですが、ベータ機能である以上、不具合が出るリスクも高いです。
そのため、「Gutenberg」プラグインは必要ありません。
Gutenberg(ブロックエディター)の特徴
Gutenberg(ブロックエディター)の特徴は、コンテンツごとにブロックで分けられていることです。

ブロックエディターでは以下のような操作を行うことができます。
- ブロック単位で編集できる
- ブロックの入れ替えが簡単にできる
- よく使うブロックは「再利用ブロック」に登録することで便利になる
- 複数のブロックをまとめて移動・削除することができる
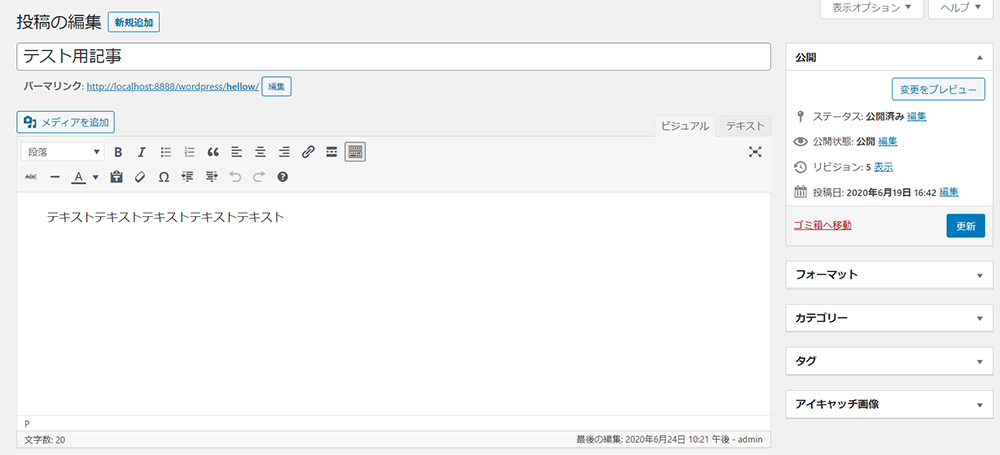
また、ビジュアルエディターで書いた記事を編集する時、「クラシックブロック」として変換されるので、互換性もサポートされていることが特徴です。
旧エディターをそのまま使い続けたい場合は?

旧エディターでしか対応していないプラグインやテーマを使い続けている場合は、「Classic Editor」プラグインを有効化することで、旧エディターを使えるようになります。
≫Classic Editorは少なくとも2024年までサポート/旧エディターに戻す方法【WordPress】
WordPress5.8以降

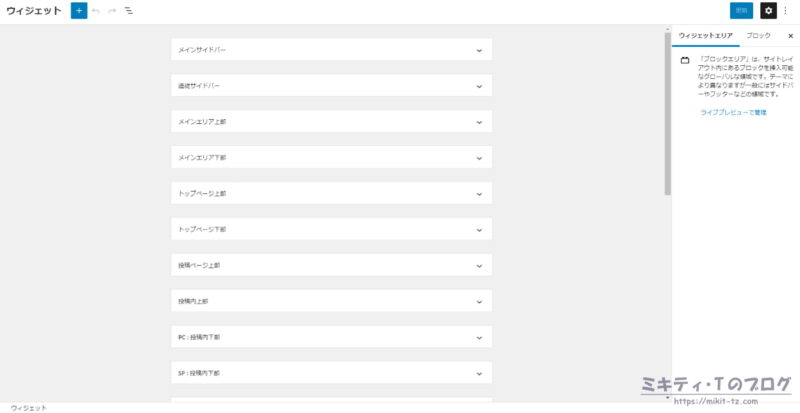
WordPress5.8以降は、ウィジェットの編集画面もGutenberg(ブロックエディター)に切り替わっています。
お使いのテーマによっては新ウィジェット画面に対応していない場合もありますので、その場合は「Classic Widgets」プラグインを使って従来のウィジェット画面に戻すようにしましょう。
Gutenbergの基本的な使い方

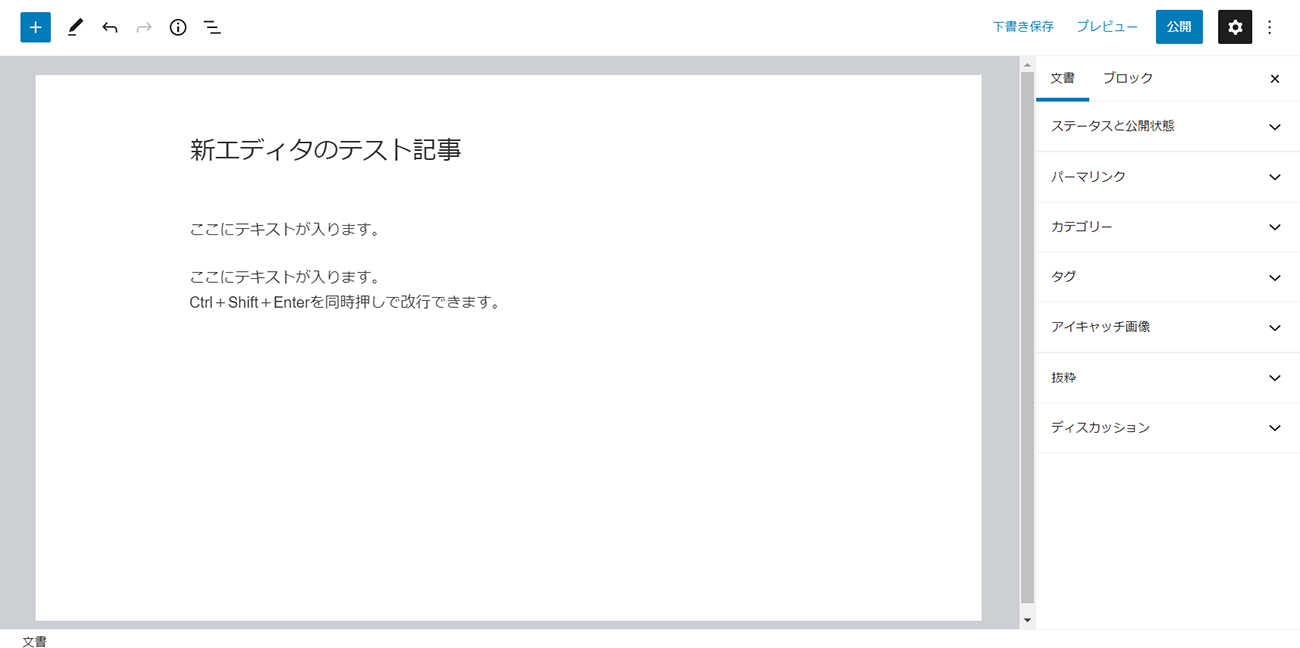
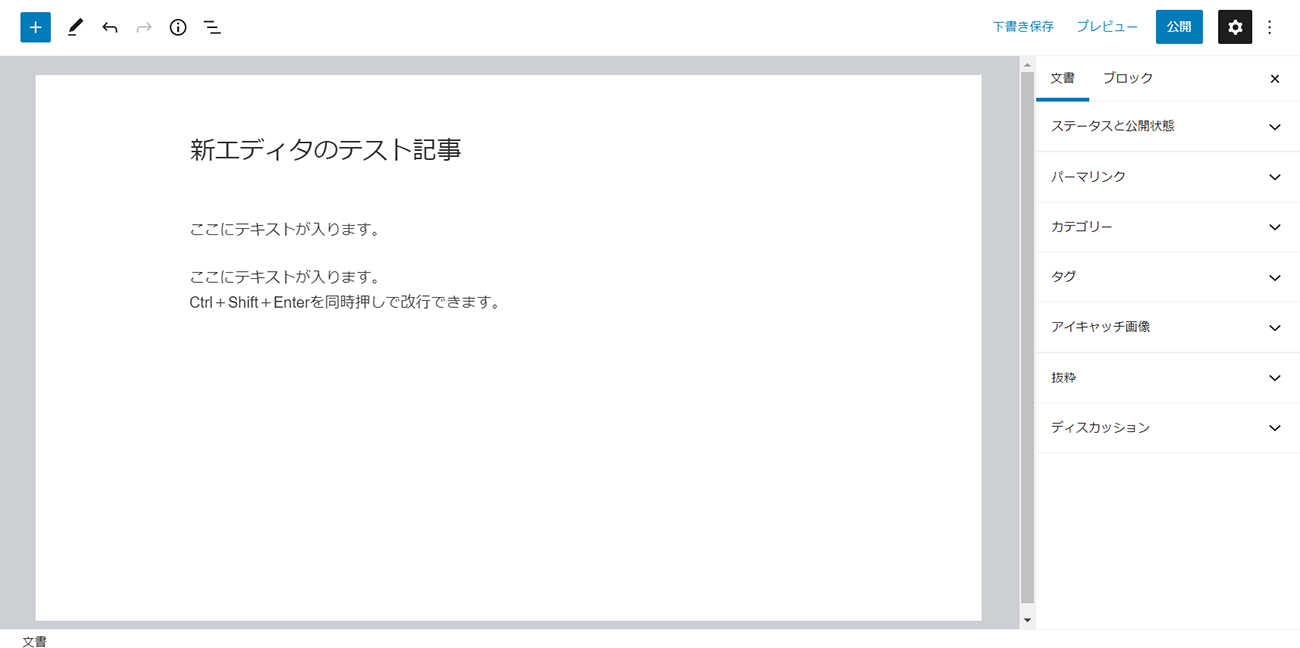
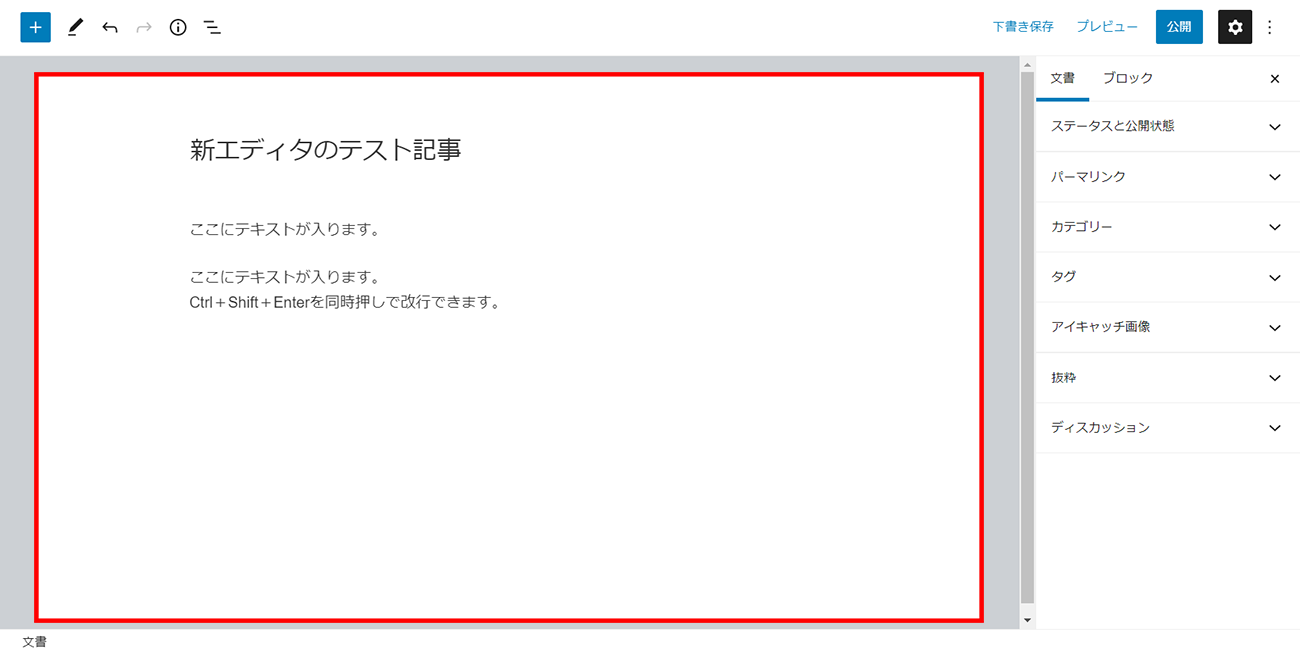
Gutenbergの編集画面は、以下のようになっているよ!

※2020年8月現在。
編集スペース
コンテンツを編集するためのスペースです。

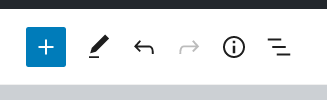
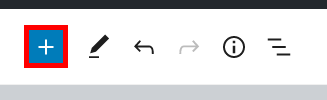
左上のメニュー

| ブロックの追加ボタン | ブロックを追加します。 |
|---|---|
| 元に戻すボタン | 編集した内容を1つ手前に戻します。 |
| 進むボタン | 編集した内容を1つ先に進みます。 |
| コンテンツ構造ボタン | その記事内のコンテンツ構造を確認できます。 |
| ブロックナビゲーション | 各ブロックに移動することができます。 |
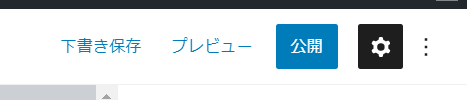
右上のボタン

| 下書き保存 | 記事を下書き保存します。 |
|---|---|
| プレビュー | 編集中の記事をプレビューで確認できます。 |
| 公開する(更新) | 記事を公開、または一度公開した記事を更新します。 |
| 歯車マーク | 右サイドメニューを表示/非表示にすることができます。 |
| ハンバーガーメニュー | 編集モードの変更など、その他の設定を行います。 |
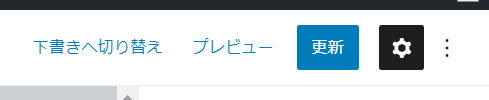
一度公開した記事は、「公開する」ボタンから「更新」ボタンに変わります。

また、公開した記事を下書きに戻すこともできます。
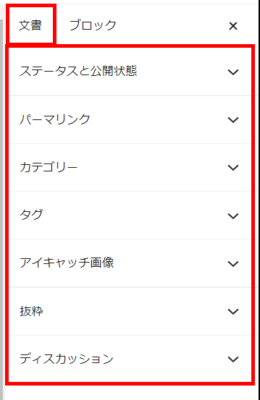
右サイドメニュー
記事を設定するメニューです。

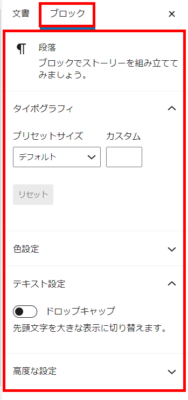
また、特定のブロックを選択した場合、ブロックの設定メニューが表示されます。

操作方法
ブロックを追加して編集する
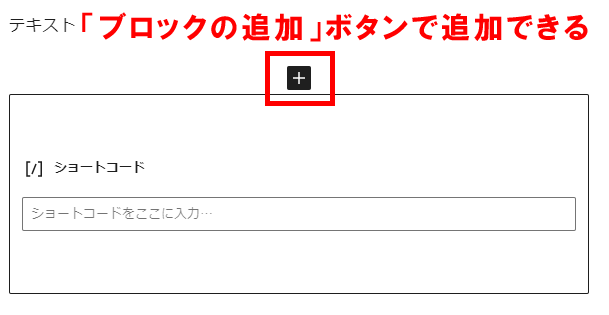
「ブロックの追加」ボタンをクリックします。

ブロックメニューが表示されます。数多くのブロックから1つ選択しますが、今回は試しに「段落」を選択します。

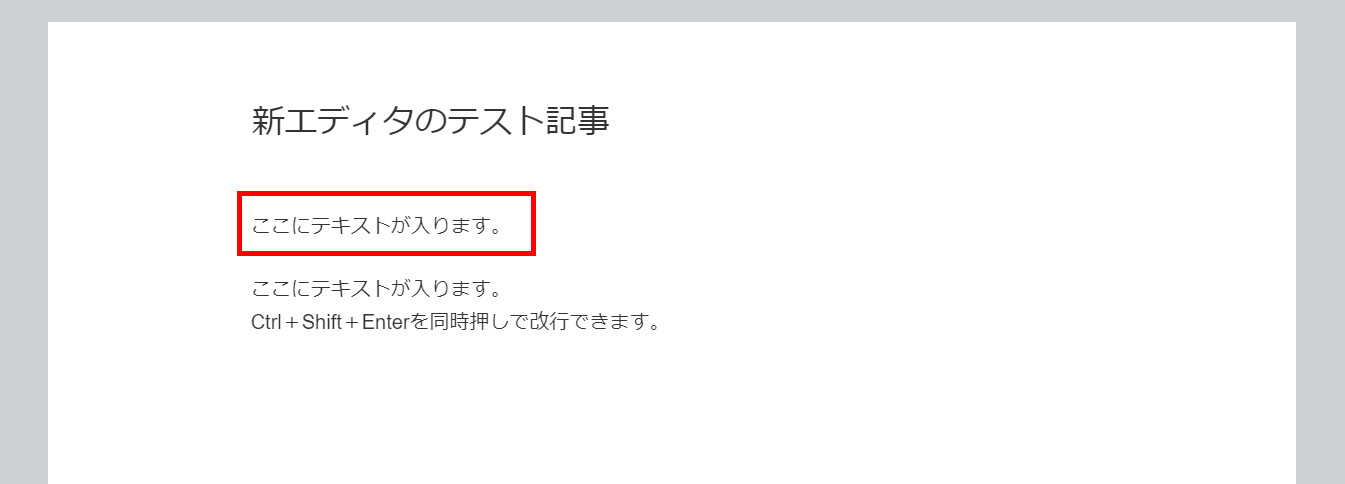
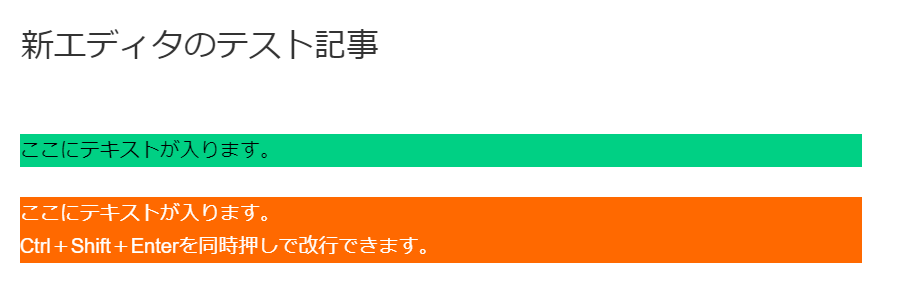
ブロックが追加されたら、テキストを入力します。
こうすることで、ブロックにテキストが挿入されます。

通常は、Enterキーで新たなブロックに追加して改行されますが、ShiftキーとCtrlキーを押しながらEnterキーを押すことで、同一ブロック内で改行されます。

ブロックを移動する方法
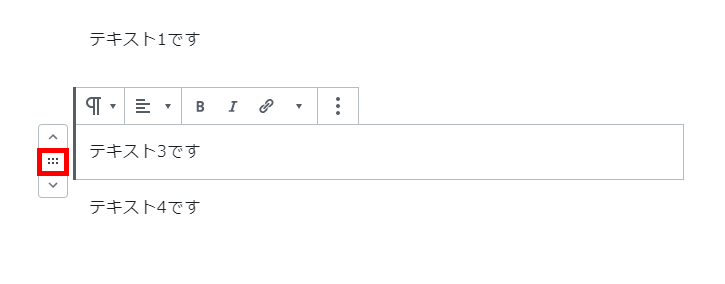
移動したいブロックをクリックし、矢印をクリックするか、真ん中の点マークをクリックし、ドラッグ&ドロップして、好きな場所へ移動します。

ドラッグ&ドロップでブロックを移動する
WordPress5.5では、矢印マークを押しながら「ドラッグ&ドロップ」でブロックを移動する仕様に変わっています。
※ここでは、WordPress5.4バージョン系列におけるやり方について解説します。
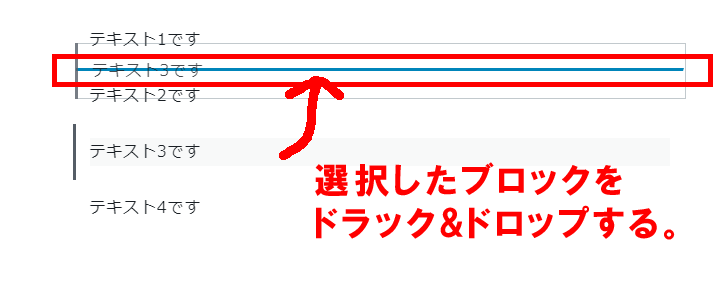
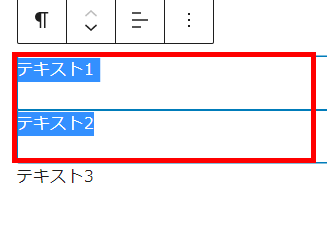
6つの点マークをクリックしながら、ドラッグします。

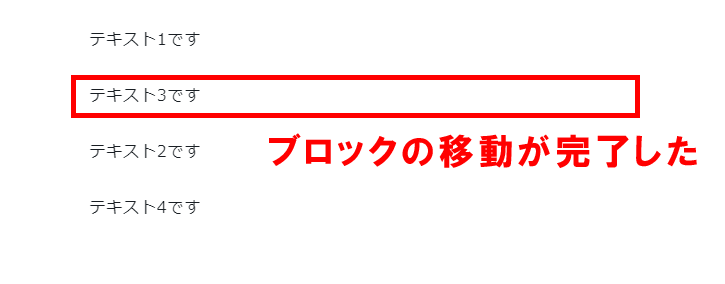
青い線が出たらドロップします。

ブロックの移動が完了しました。

矢印でブロックを移動する場合
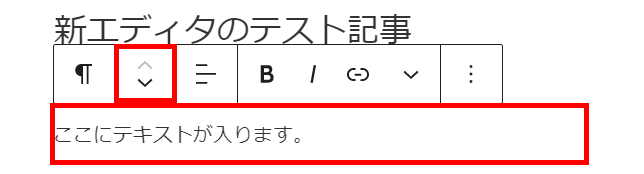
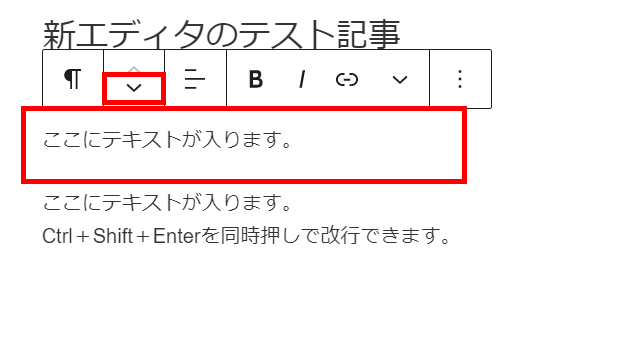
移動したいブロックをクリックし、上矢印、または下矢印を表示します。今回は、ブロックを下に移動してみます。

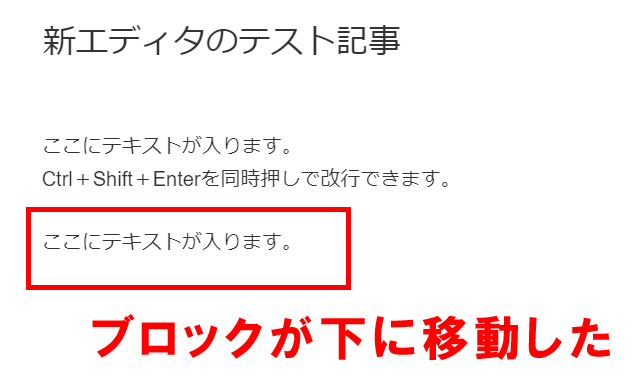
ブロックが下に移動しました。

ブロックの前・後にブロックを追加したい場合
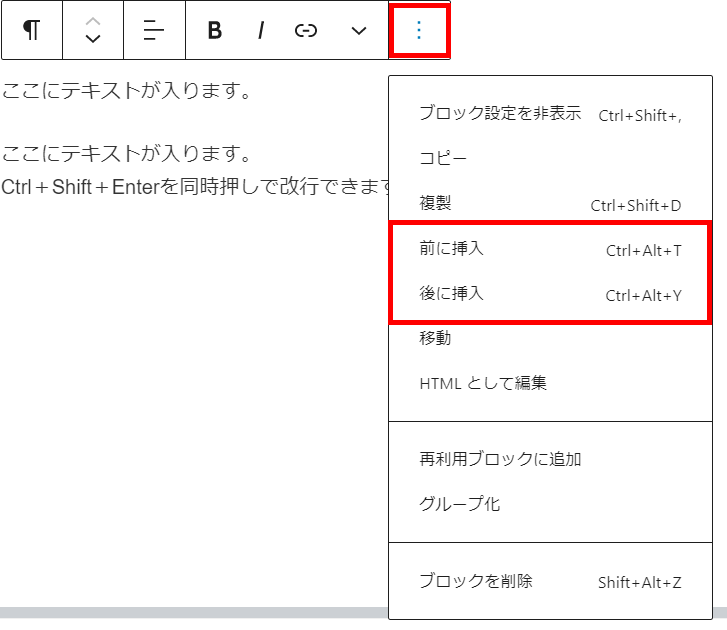
ブロックを選択し、右端のボタンをクリックすることで、メニューが表示されます。
「前に挿入」または「後に挿入」で、ブロックを追加することができます。

もしくは、ブロックをカーソルに合わせて、表示された「ブロックの追加」ボタンをクリックすることで追加できます。

複数のブロックを移動・削除したい場合は?
ブロックをクリックしながら、領域をドラッグすることで複数のブロックをまとめて選択できます。

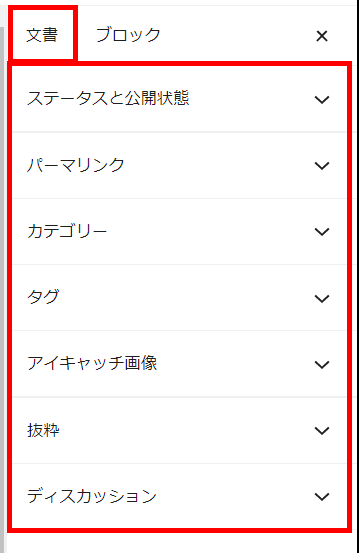
右サイドメニューの簡単な使い方

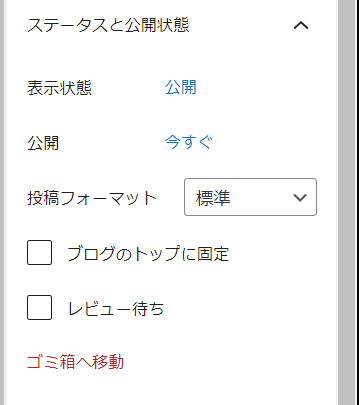
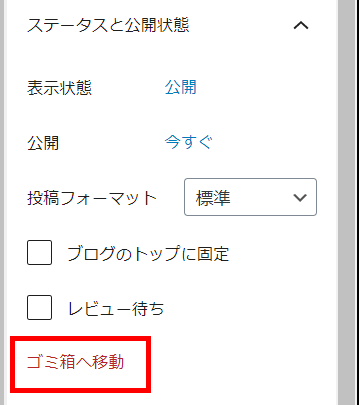
ステータスと公開状態

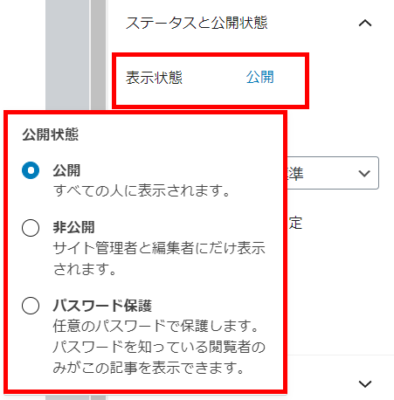
表示状態
記事を公開/非公開、またはパスワードを保護して公開するかを決めることができます。

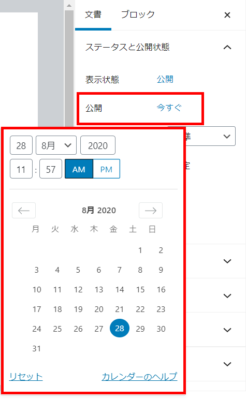
公開
記事を今すぐ公開するか、日時を指定して予約投稿することができます。

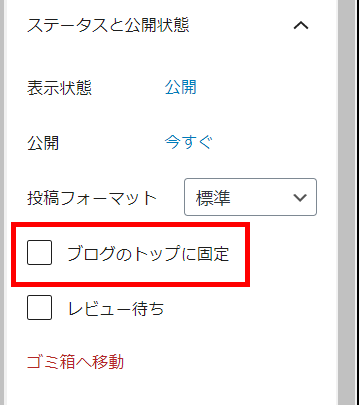
ブログのトップに固定
チェックを入れた場合、その記事は公開日に関係なく先頭に表示されます。

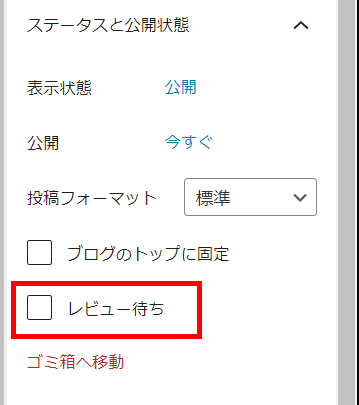
レビュー待ち
記事作成後、管理人によるチェックを待っている状態にする設定です。

寄稿者権限のユーザーが使用する設定ですので、通常はチェックを入れなくても構いません。
ゴミ箱に移動
編集中の記事をゴミ箱に移動します。

パーマリンク
記事のURLとなるパーマリンクを設定します。

カテゴリー
記事にカテゴリーを指定できます。

タグ
記事にタグを指定できます。

アイキャッチ画像
記事の最初に表示されるアイキャッチ画像を設定します。

抜粋
記事タイトルと共に表示する記事の抜粋内容を入れます。

ディスカッション
記事ごとのコメント、ピンバック、トラックバックを許可するかどうか設定できます。

記事を保存する
記事をいったん下書きする場合は、「下書き保存」をクリックすることで、下書きとして保存されます。

記事を公開したい場合は、「公開」をクリックします。

記事公開前チェック画面が表示されますので、公開状態や公開日時などの設定を確認してから、「公開」をクリックします。
▼画像をクリックで拡大

以下の画面が表示されたら、記事の公開は完了です。
▼画像をクリックで拡大

まとめ
というわけで、今回は「Gutenberg(ブロックエディター)の基本的な使い方」を解説しました。
Gutenbergは、ビジュアルエディターとは違い、ブロック単位で編集することができるので、簡単な操作だけで記事を編集することもできます。
今回の記事が、お役に立てればと思います。