Classic Editorは少なくとも2024年までサポート/旧エディターに戻す方法【WordPress】

WordPressのGutenberg(ブロックエディター)が登場してから3年以上経過しましたが、「今使っているテーマやプラグインがGutenbergに対応していない」という理由で、まだまだ旧エディターを使い続けている方もいます。
その中で一番気になるのが、Classic Editorのサポート期限。
先に答えを言えば、「Classic Editorのサポートは少なくとも2024年まではサポートされ、場合によってはClassic Editorを使い続ける必要が無くなるまでの間、当面のサポートが継続される」ということになります。
また、本記事の最後に「GutenbergからClassic Editorに戻す方法」についても、合わせて解説していきます。
Classic Editorとは?Gutenbergとの違い

まずは、「Classic Editor」と「Gutenberg」の違いについて簡単に解説していくよ!
Classic Editor(旧エディター)

Classic Editorとは、WordPress4.9バージョンまで導入されていた旧エディターです。
装飾感覚で文章や画像などを配置する「ビジュアルエディター」、HTMLとCSSで文章や画像を組み込んでいく「テキストエディター」の2つを使って、記事を編集していくことが特徴です。
Gutenberg(ブロックエディター)

これに対して、Gutenbergは「ブロック」と呼ばれるコンテンツを編集し、複数のブロックコンテンツを組み合わせ出来るのが特徴で、別名「ブロックエディター」とも呼ばれています。
また、バージョン5.5からは「ブロックパターン」が追加されたほか、バージョン5.8からはウィジェットもGutenberg(通称:ブロックウィジェット)へ仕様変更されています。
2023年1月現在ではGutenbergに対応したプラグイン・テーマが多いので、これからWordPressを使う方はGutenbergを使っても問題ないでしょう。
Classic Editorのサポート期限は?
WordPressの公式サイトでは、以下のように説明されています。
Classic Editor は公式な WordPress プラグインであり、少なくとも2024年まで、または必要なくなるまでの間、完全にサポート・保守されます。
プラグインの説明ページでは「Classic Editorは少なくとも2024年まで、または完全に必要が無くなるまでの間はサポートする」と記載されているため、Classic Editorの公式サポート期間が当初の期限であった2022年末から延長されています。
つまり、Classic Editorは2024年まで使うことができる、ということになります。
とはいえ、ブロックエディターに対応したプラグインやテーマも多いので、最終的に旧エディターのまま使い続けるか、ブロックエディターに乗り換えるかどうかは、ご自身で判断したら良いと思います。
Classic Editorを使い続ける理由は?
Classic Editorの公式サポートが続いている背景には、恐らくGutenbergへの移行がまだまだ進んでいないことが挙げられます。
Gutenbergの利用率は22.2%、クラシックエディタの利用率はビジュアル・テキストを足すと77.8%。Gutenbergの存在は知りつつも、およそ8割近い方が過去のエディタを使っています。
Classic Editorを使い続ける理由としては、以下が挙げられます。
- ブロックエディターに対応していないテーマ/プラグインの使用しているから
- ブロックエディターで使えるテーマの独自ブロックが少ないから
- 長期間旧エディターを利用していたので、ブロックエディターに乗り換えるのが面倒だから
たしかに、Gutenbergに対応していないテーマやプラグインを、いきなりGutenbergエディターで使ったら、テーマのデザインが崩れたり、プラグインの機能が正常に使えないなど、何らかの不具合が出るかもしれません。
そのため、Gutenbergに対応していないテーマやプラグインを使っている方などに配慮するため、Classic Editorのサポート期限は「少なくとも2024年末まで、状況によってはClassic Editorを利用する必要がなくなるまで当面のサポート継続」となっています。

ただ、いつClassic Editorのサポートが打ち切られるか、分からないんだよね・・・。
GutenbergからClassic Editorに戻す方法
GutenbergからClassic Editorに戻すことができるプラグインは、
- 「Classic Editor」プラグイン
- 「Disable Gutenberg」プラグイン
の2種類があります。
- 『Cocoon』テーマをお使いの場合
-
WordPressテーマ『Cocoon』を有効化している場合は、「Classic Editor」プラグインなどの旧エディターに戻すプラグインを導入する必要はありません。
テーマ側の機能設定から、旧エディターに戻すことができます。
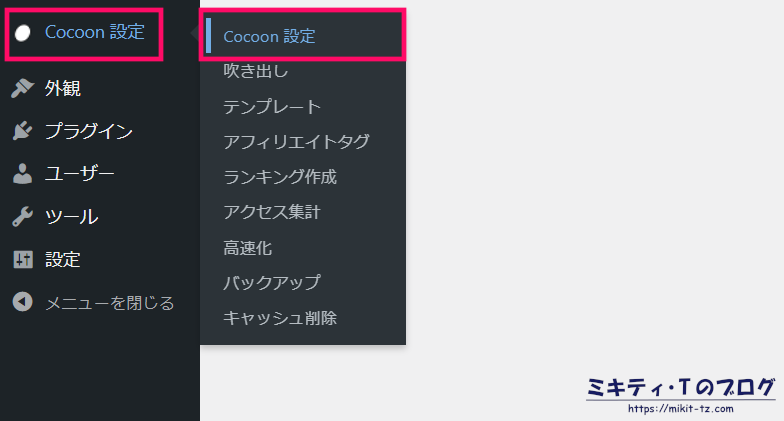
1.「Cocoon設定」をクリックします。

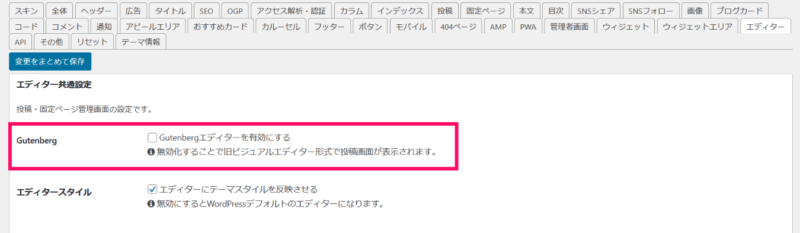
2.「エディター」タブをクリックします。

3.「Gutenberg」項目の右側にある、「Gutenbergエディターを有効にする」のチェックマークを外します。

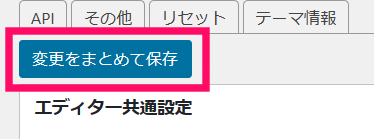
4.最後に、「変更をまとめて保存」をクリックしたら、設定完了です。

WordPress公式の「Classic Editor」プラグイン
「Classic Editor」プラグインとは、WordPressが開発している公式プラグインです。
とりあえずClassic Editorを使えるようにしたい場合は、「Classic Editor」プラグインを有効化するだけで簡単にClassic Editorを適用できます。
手順
1.WordPressにログイン後、「プラグイン」→「新規追加」をクリックします。
2.「Classic Editor」プラグインが表示されたら、「今すぐインストール」をクリックします。

3.インストール後、「有効化」をクリックして完了です。

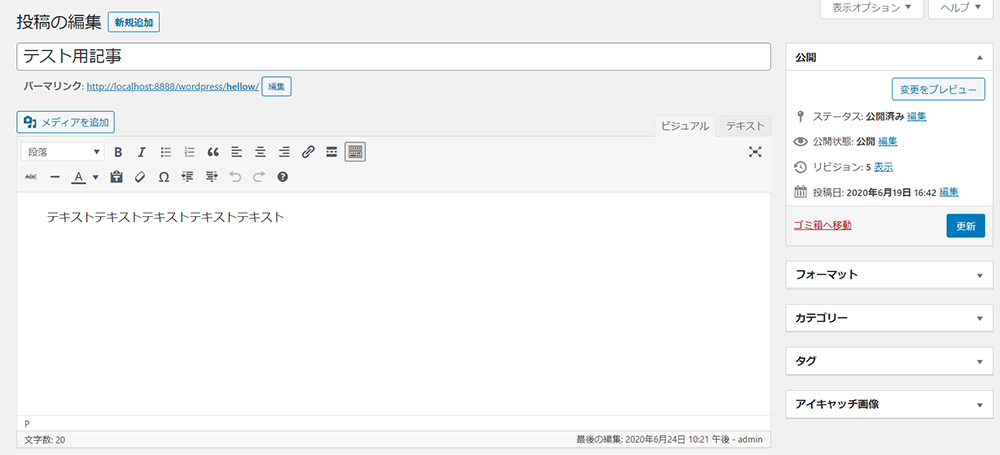
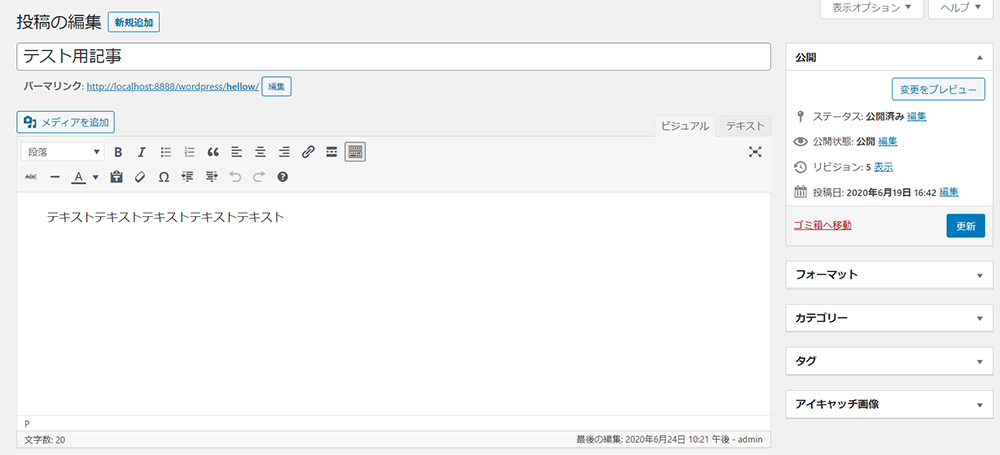
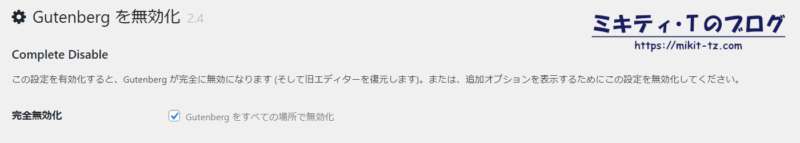
▼有効化すると、このようになります。

エディターを切り替えたい場合は?
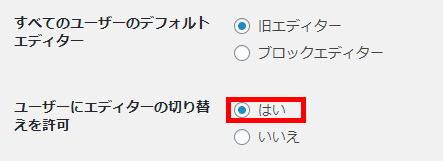
「設定」→「投稿設定」から「ユーザーにエディターの切り替えを許可」を「はい」にすることで、GutenbergとClassic Editorをいつでも切り替えることができます。

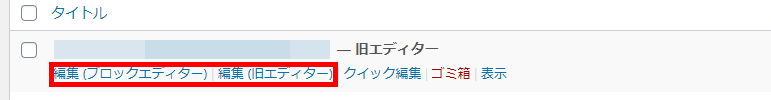
投稿ページ、または固定ページの一覧から、旧エディターか、ブロックエディターのどちらで編集するか、選択することができます。

詳細設定ができる「Disable Gutenberg」プラグイン

エディターの設定を細かく変更したい場合は、「Disable Gutenberg」プラグインがオススメです。

こちらは単にGutenbergを完全無効化するだけでなく、「Disable Gutenberg」設定項目内で細かいエディター設定を行うことができます。

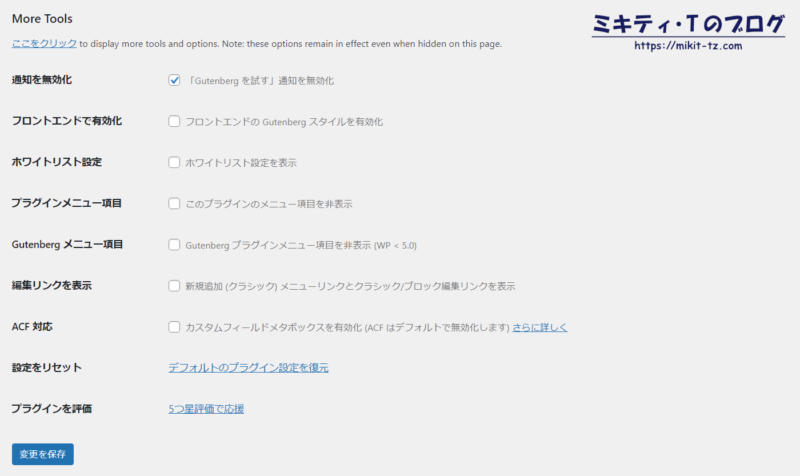
「More Tools」項目内にある設定内容は、以下の通りです。
| 通知を無効化 | 「Gutenbergを試す」通知を無効化します。 |
|---|---|
| フロントエンドで有効化 | ブロックエディターで使われるブロックのCSSを有効化します。 |
| ホワイトリストの設定 | ブロックエディターでよく使う投稿をリストに登録できます。 |
| プラグインメニュー項目 | 管理画面のメニューから「Disable Gutenberg」項目を表示しないようにできます。 |
| Gutenbergメニュー項目 | 管理画面のメニューから「Gutenberg」項目を表示できないようにします。 「Gutenberg」プラグイン使用時のみ有効です。 |
| 編集リンクを表示 | 記事の編集時にブロックエディター、または旧エディターのどちらかを使うかを選択できるようになります。 |
| ACF対応 | 「Advanced Custom Fields」プラグインを使用している場合は、必ずチェックマークを入れます。 |
どれを設定したらいいか分からない場合は、
- 通知を無効化
- フロントエンドで有効化
- 編集リンクを表示
の設定を有効化しておくことをおすすめします。
新ウィジェットから旧ウィジェットに戻す方法は?
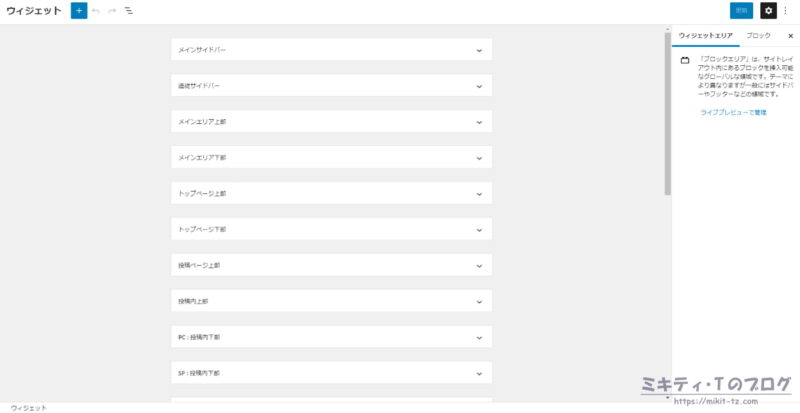
WordPressバージョン5.8以降は、ブロックウィジェットがデフォルトで適用されています。

しかし、テーマによっては
- ブロックウィジェットに対応していない
- ブロックウィジェットで使えるテーマ独自ブロックが非常に少ない
ということもあります。
その場合は、「Classic Widgets」プラグインをインストール&有効化するだけで、旧ウィジェットに戻すことができます。
旧ウィジェット(Classic Widgets)に戻す方法については、以下の記事をお読みください。
まとめ
というわけで、今回は「Classic Editorのサポート期限」と「GutenbergからClassic Editorに戻す方法」について解説しました。
Gutenbergに対応していないプラグインやテーマを使用しているなどの理由で、まだまだClassic Editorを使用している方も多いです。
現時点では少なくとも2024年まではClassic Editorのサポートが継続されますが、いつサポートが完全に打ち切られるか分かりません。
まずは、無理のない範囲でClassic EditorとGutenbergを併用しつつ、Gutenbergの操作にも少しずつ慣らしておくといいでしょう。

Gutenbergの使い方については、以下の記事を読んでね!
≫【WordPress】Gutenberg(ブロックエディター)の基本的な使い方
≫Gutenbergのコンテンツブロックの使い方を簡単に解説!