Gutenbergのコンテンツブロックの使い方を簡単に解説!

WordPressのGutenberg(ブロックエディター)では、ブロックと呼ばれるコンテンツを編集することで、簡単にサイトやブログの記事を作ることができます。
今回は、Gutenbergのコンテンツブロックの使い方を、初心者でも分かりやすく解説していきます。

「Gutenberg(ブロックエディター)って何?」という方は、以下の記事を読んでね!
Gutenbergのコンテンツブロックとは?
Gutenberg(ブロックエディター)は、ブロックというコンテンツを使い、様々なコンテンツを組み合わせることができます。
これにより、HTMLが分からない方でも、簡単な操作だけでコンテンツを作ることができます。
WordPress5.5では、記事作成に便利なブロックパターンが追加され、ますます便利になっています。

Gutenbergのコンテンツブロック一覧
Gutenbergは、数多くのコンテンツブロックが用意されています。

さらに、テーマの変更やプラグインの追加で、コンテンツブロックを追加することもできます。
次の項目からは、主なコンテンツブロックについて簡単にまとめます。
一般ブロック
段落

文章を書くブロックです。
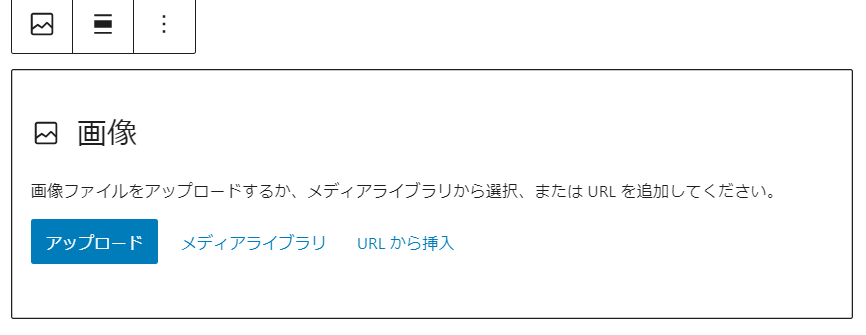
画像
画像を入れることができます。


見出し
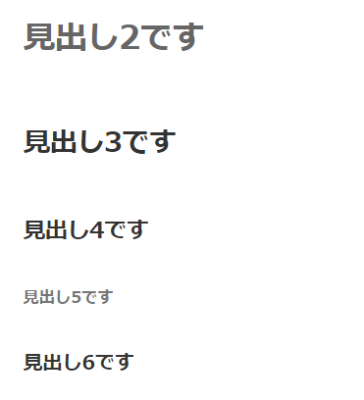
▼見出しを入れることができるブロックです。

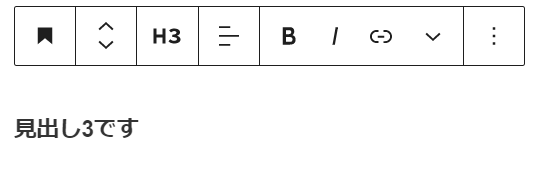
▼見出しを付けます。

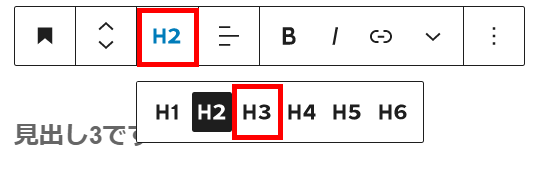
▼見出しのタブから見出しの大きさを変更できます。

ギャラリー
複数の画像を使ってギャラリーを作成します。

ギャラリータブから、画像の配置や差し替え、キャプションの編集などを行うこともできます。

リスト
箇条書きのリストを作ります。
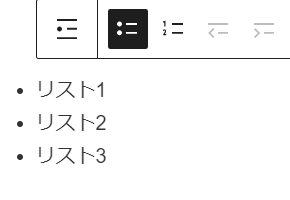
▼番号無しのリスト

▼番号有りのリスト

引用
引用を示すブロックです。

音声
音声ファイルを入れます。
カバー
カバー(背景)に使用する画像を指定します。
ファイル
DL用ファイルを入れます。
動画
動画ファイルを入れます。
フォーマットブロック
コード
コードの埋め込みに使われます。
クラシック
旧エディタのブロックを作成します。

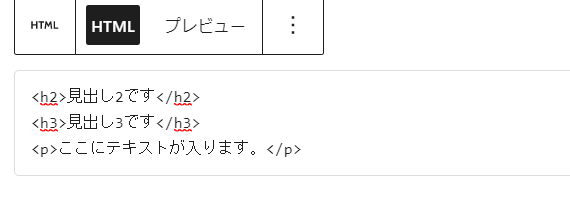
カスタムHTML
HTMLを編集する場合に使います。

プレビューで表示すると、以下の画像のようになります。

整形済みテキスト
特殊文字を使用する場合に使います。

プルクオート
引用を装飾して作ります。
テーブル
表を作ります。

詩
詩のようなコンテンツを作ることができます。
レイアウト要素
ボタン
シンプルなボタンを作ります。

カラム
カラムのコンテンツを編集します。
メディアと文章
様々なメディアとテキストをカラムで編集します。
続きを読む
記事抜粋の指定を行います。
ページ区切り
次のページに移動したいときに使われます。
区切り
文章と文章の間に区切りを入れます。

スペーサー
余白を作ります。

右サイドメニューのブロック設定で、最低20ピクセルから調節できます。

ウィジェット(一部紹介)
| ショートコード | WordPressのショートコードを入れます。 |
| アーカイブ | サイトのアーカイブを表示します。 |
| カテゴリー | カテゴリーを表示します。 |
| 最新のコメント | 新しいコメントを表示できます。 |
| 最新の記事 | 新しい記事を表示できます。 |
埋め込み(一部紹介)
埋め込み
指定のURLを入れて埋め込みます。

ツイートを埋め込みます。

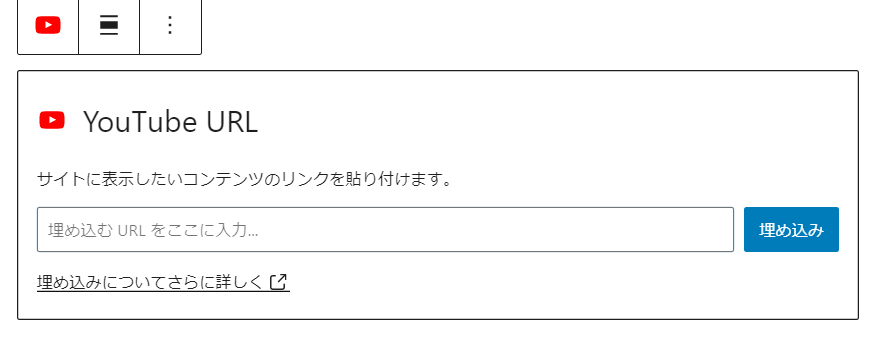
YouTube
YouTubeの動画を埋め込みます。

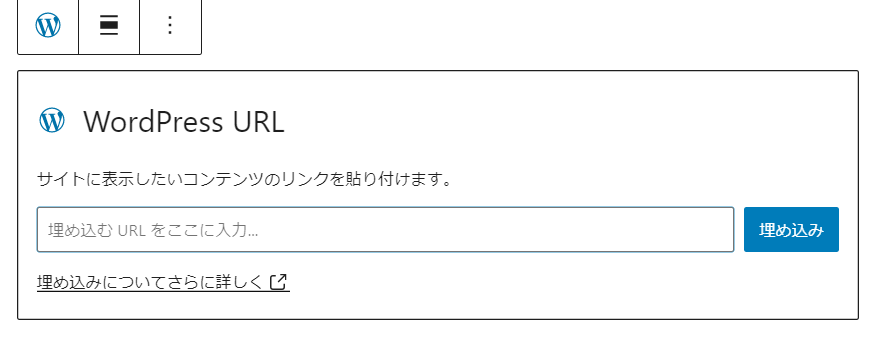
WordPress
WordPressのブログカードを作ります。

記事内では以下の画像のように表示されます。

ブロックを繰り返し使う場合は?
繰り返し使うブロックは、「再利用ブロック」に登録することができます。
再利用ブロックの使い方
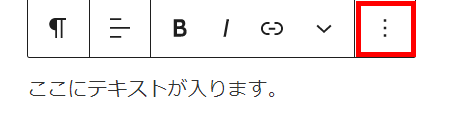
ブロックを選択し、右端のボタンをクリックすると、メニューが表示されます。

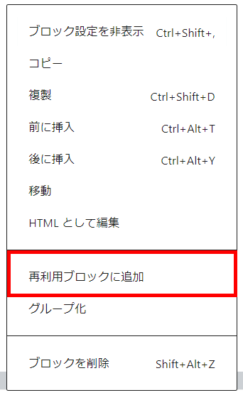
そこに、「再利用ブロックに追加」をクリックすることで、再利用ブロックとして追加できます。

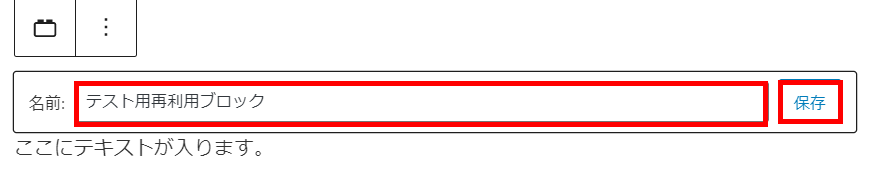
再利用ブロックの名前を入力し、「保存」をクリックします。

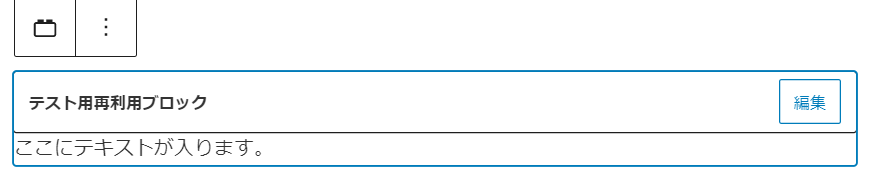
再利用ブロックが登録されました。

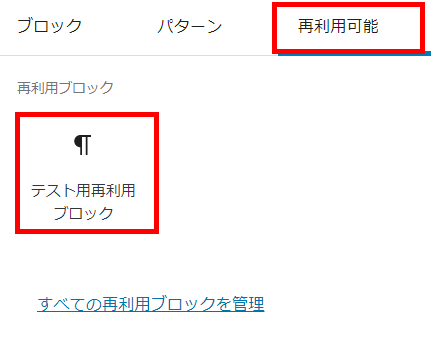
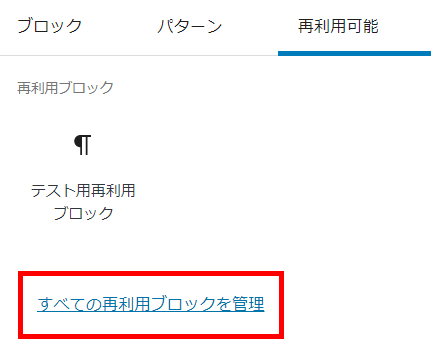
「再利用ブロック」に登録されたブロックは、「再利用可能」ボックスに追加されます。

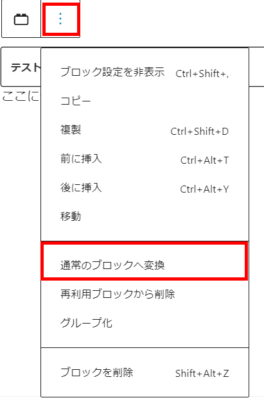
また、再利用ブロックを編集することもできますが、再利用ブロックを編集した場合、他の記事でも編集後の再利用ブロックが反映されてしまいます。
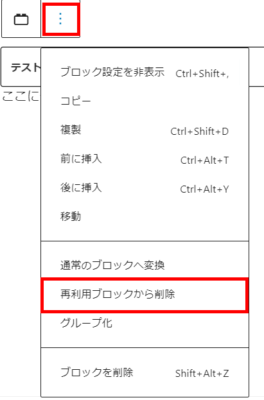
他の記事でも使いたい場合は「通常のブロックへ変換」をクリックしてください。

「再利用ブロックから削除」をクリックすると、再利用ブロックの登録が解除されます。

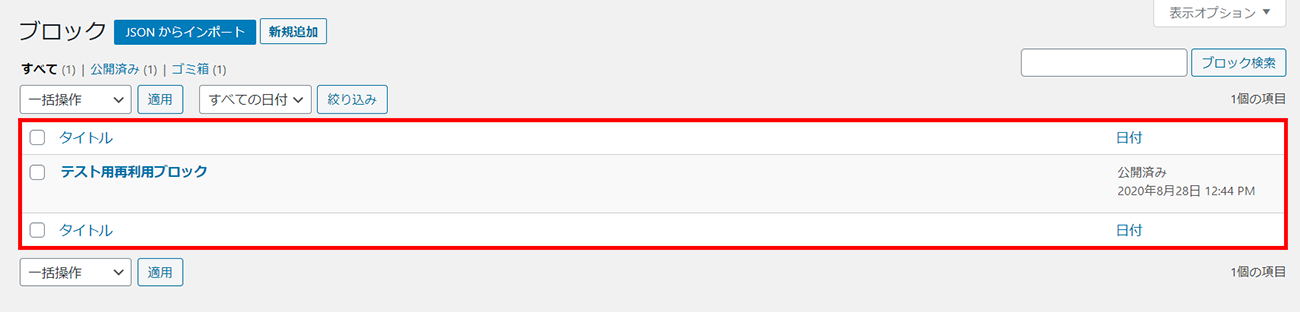
なお、「すべての再利用ブロックを管理」をクリックすると、登録されている再利用ブロックの一覧が表示されます。

再利用ブロック管理メニューでは、再利用ブロックを編集したり、再利用ブロックをエクスポートしてダウンロードすることもできます。

まとめ
というわけで、今回は「Gutenbergのコンテンツブロックの使い方」について解説しました。
コンテンツブロックは沢山あるため、慣れないうちは覚えるのが大変だと感じます。まずは、少しずつコンテンツブロックを試してみて、少しずつ覚えていくようにしましょう!