【WordPress】記事内の画像拡大表示を実装する方法をプラグインあり・なし両方で簡単に解説

WordPressサイトで記事にある画像をポップアップ表示したいけど、どうすればいいの?

基本的な機能だけであれば、プラグイン無しでも実装出来るよ。
WordPressでは画像に「メディアリンク」を設定することで、画像をクリックして拡大された画像を表示することはできるものの・・・、
画像だけのページが表示されちゃった。。。でも、ブラウザの「戻る」をクリックするのが面倒・・・。
と、イライラしたことはありませんか?
せっかくならば、閲覧ストレスなく記事内で画像の拡大表示ができるようにしたいですよね?
今回は、WordPress画像拡大表示する方法をプラグインあり・なし両方で簡単に解説します。
WordPressで画像拡大表示機能を実装する方法
WordPressサイトで画像の拡大表示機能を実装する方法は、以下の2つです。
- WordPress標準機能で実装する
- プラグインで実装する
WordPress標準機能で実装する
バージョン6.4から、ブロックエディター内の画像ブロックに「クリックで拡大」機能が実装されました。
これにより、プラグイン無しで画像拡大表示を有効化できるようになりました。
プラグインのように細かい設定はできませんが、手軽に画像拡大表示を実装することができます。
手順
「クリックで拡大」機能は、ブロックエディター専用の機能となります。
※画像はver6.5時点のものとなります。
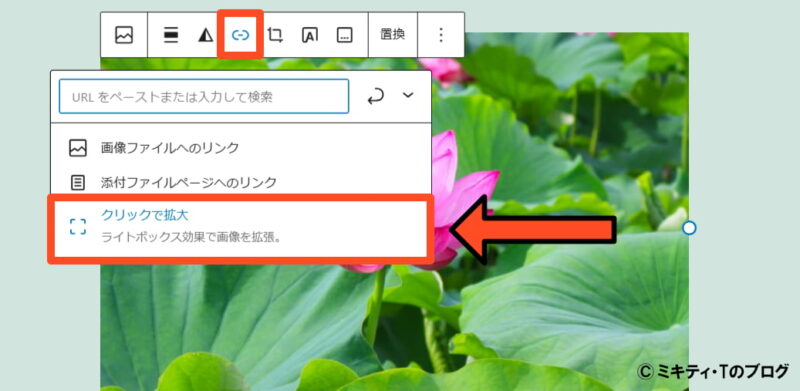
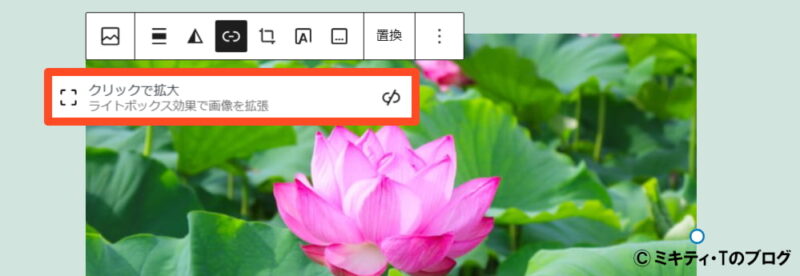
ブロックエディター画面で画像ブロックを選択→「リンク」→「クリックで拡大」の順にクリックします。

「クリックで拡大」が適用されたら、「更新」をクリックして保存するだけで完了です。

- ver6.4の場合
-
編集画面で画像ブロックを選択し、「クリックで拡大」を有効化するだけで反映されます。

▼実際の動作は以下のようになります。

テーマによっては、画像拡大時に画像全体の端部分が途切れてしまうこともありますので、プレビューなどで確認してみることをおすすめします。
プラグインで実装する
WordPressテーマ『SANGO』『Cocoon』では、既にテーマ内に画像拡大表示機能が実装されていますので、プラグインは必要ありません。
- 旧エディターを使っている
- ver6.4以前のWordPressバージョンを使っている
- ギャラリー画像も含めて画像拡大表示を実装したい
- 画像拡大表示時のアニメーションなど、より細かな設定にこだわりたい
そのような場合は、プラグインを使った方が簡単です。
「Firelight Lightbox(旧名:Easy FancyBox)」は、プラグインを有効化するだけですぐに使うことができます。
「Easy FancyBox」プラグインは「Firelight Lightbox」に名称変更されました。
≫FirelightWP「Easy Fancybox is now Firelight!」(英語・外部サイト)

ギャラリー表示にも対応しているので、複数枚の画像をスライドショー形式で表示することもできます。
手順
1.「Firelight Lightbox」をインストール&有効化します。
≫WordPress.org「Firelight Lightbox」(外部サイト)
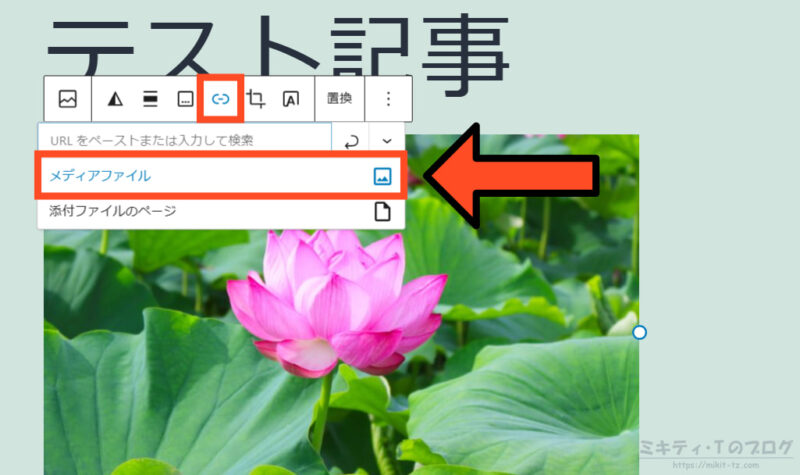
2.あとは、編集画面で画像ブロックを選択し、「リンク」→「メディアファイル(画像ファイルへのリンク)」と選択するだけで設定できます。

実際の動作は以下のようになります。

設定次第では
- YouTubeなどの動画の拡大表示
- ギャラリー画像をまとめて拡大表示
- 記事内で画像を比較表示に対応する
などのこともできます。
- 「Firelight Lightbox」が利用できない場合は?
-
「Firelight Lightbox」が利用できない場合は、以下の画像拡大表示系プラグインを有効化してみて、画像拡大表示できるかどうかお試しください(いずれもプラグインを有効化してすぐに使えます)。
- Popup Maker
- Popup Builder
- FancyBox for WordPress
特にこだわりが無ければ、WordPress標準の画像拡大表示機能を利用しても構いません。
まとめ
というわけで、今回はWordPress画像拡大表示する方法をプラグインあり・なし両方で簡単に解説しました。
以前は「画像をクリックして、その記事内で画像を拡大表示する」場合でも、プラグインを使わなければなりませんでしたが、現在は標準機能だけでも画像拡大表示できるようになりました。
普通に画像拡大表示を実装するだけであればWordPress標準機能でも十分ですが、ギャラリー画像や動画も拡大表示に対応したいのであれば、やはりプラグインで実装したほうが便利です。