超簡単!「Local」でWordPress開発環境を作ってみよう!【初心者向け】

WordPressローカル環境を簡単に作れるソフトはあるの?

それなら、「Local」というアプリケーションなら超簡単だよ。
というわけで、今回は「LocalでWordPress開発環境を簡単に作る方法」を解説します。
ローカル環境って何だろう?
という方は、まず先に以下の記事をお読みください。
≫WordPress開発環境を作る理由は3つ!開発環境の作成にオススメのソフト3選もご紹介
Localとは

Local(旧:Local by flywheel)とは、「MySQL」「Webサーバー」「PHP」などの機能を備えた、WordPress専用のGUIアプリケーションです。
簡単な操作だけでWordPressの開発環境を手軽に作ることができるので、MAMPのように開発環境の詳細設定やデータベースの設定をしなくても済むのが特徴です。
プログラムの開発環境を作るアプリケーションはXAMPPやMAMPなどがありますが、WordPressの開発環境を作るだけなら「Local」で十分です。

MAMPでも作れるけど、Localならたった1分で終わるよ。
しかも、複数サイトも簡単に作れちゃう。
「Local」をダウンロードする
1.Local公式サイトへアクセスします。
2.「DOWNLOAD」または「OR DOWNLOAD FOR FREE」をクリックします。
3.必要事項を記入します。
- インストールするOS
- メールアドレス(GmailなどのフリーメールでもOK)
4.必要事項を入力後、「GET IT NOW !」をクリックします。
5.最新バージョンの「Local」がダウンロードされます。
ダウンロード開始時に「Your download is starting!」とメッセージが表示されますが、特に何も起きませんので「×(閉じる)」をクリックしておきましょう。
「Local」をインストールする

次に、「Local」のインストールを行うよ!
※画像はWindows版のものとなります。
1.インストール先のフォルダを開き、インストーラをダブルクリックします。

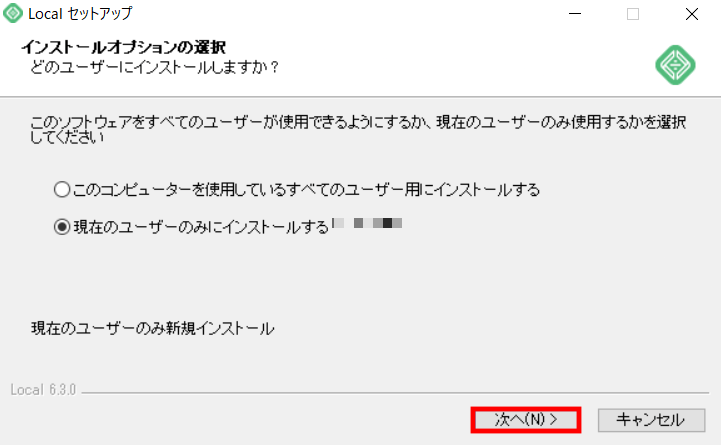
2.インストーラが起動しますので、「次へ」をクリックします。

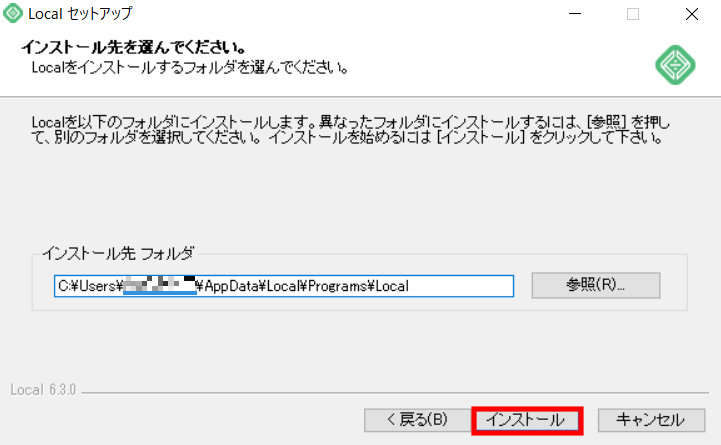
3.「インストール」をクリックします。

4.インストールが行われますので、このまま待ちます。
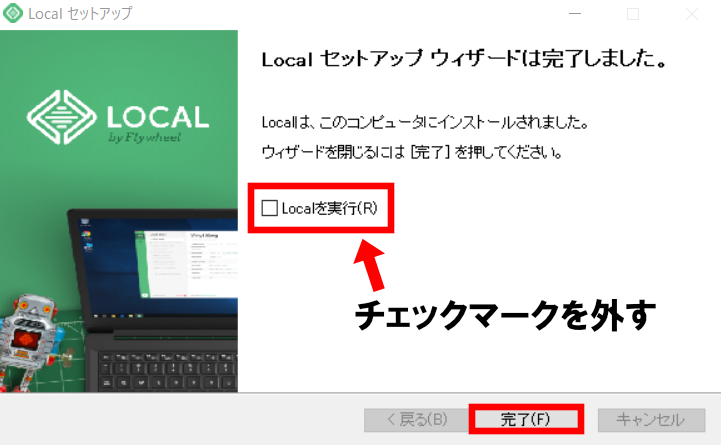
5.インストールが完了後、「Localを実行」のチェックマークを外してから「完了」をクリックします。

Localを起動しよう
1.「Local」のアイコンをダブルクリックします。

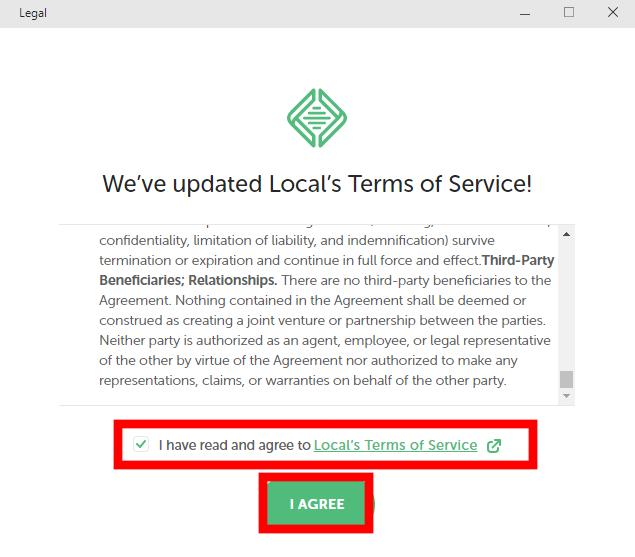
2.必ず「利用規約」「プライバシーポリシー」をよく読み、「利用規約とプライバシーポリシーに同意する」のチェックマークを入れてから「I AGREE(同意します)」をクリックします。

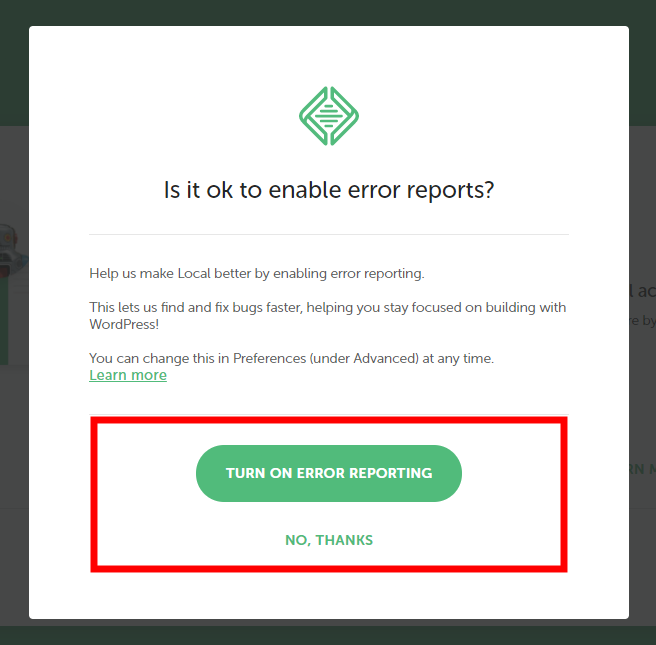
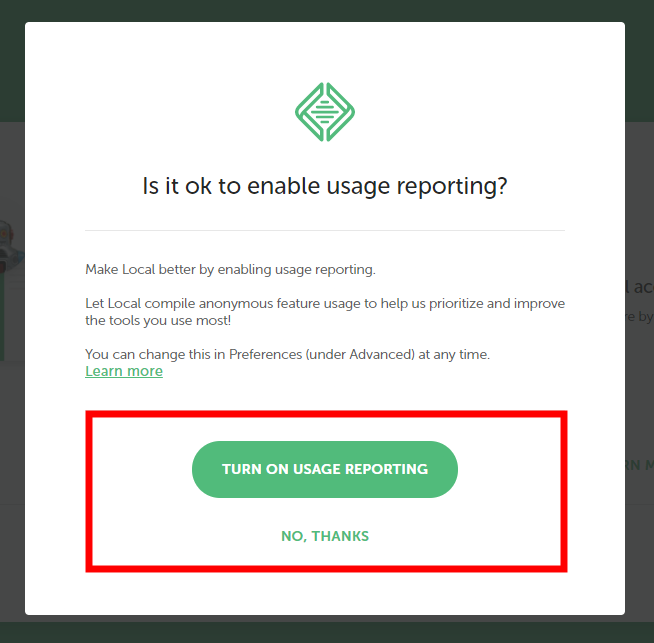
3.「エラーレポートの送信の同意」および「使用状況レポートの送信の同意」のメッセージが表示されますので、同意するかどうか選択します。
▼「エラーレポートの送信」に同意するかどうか選択

▼「使用状況レポートの送信」に同意するかどうか選択

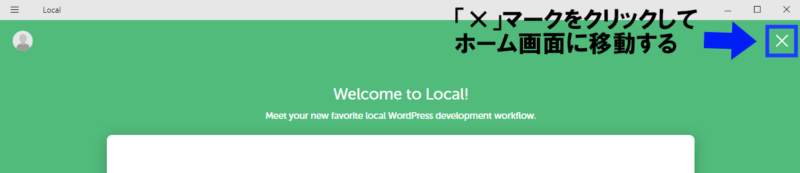
4.「Localへようこそ」画面が表示されます。
Local無料アカウントの作成を薦める画面が表示されますが、アカウントを作らなくても基本的な操作はできるので、「×」マークをクリックして管理(ホーム)画面に移動します。

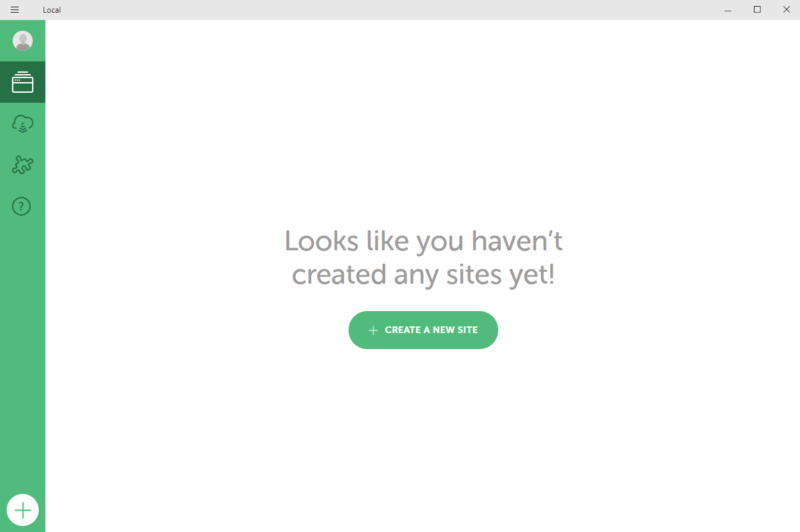
5.以下の画面が表示されます。

WordPress開発環境の作り方
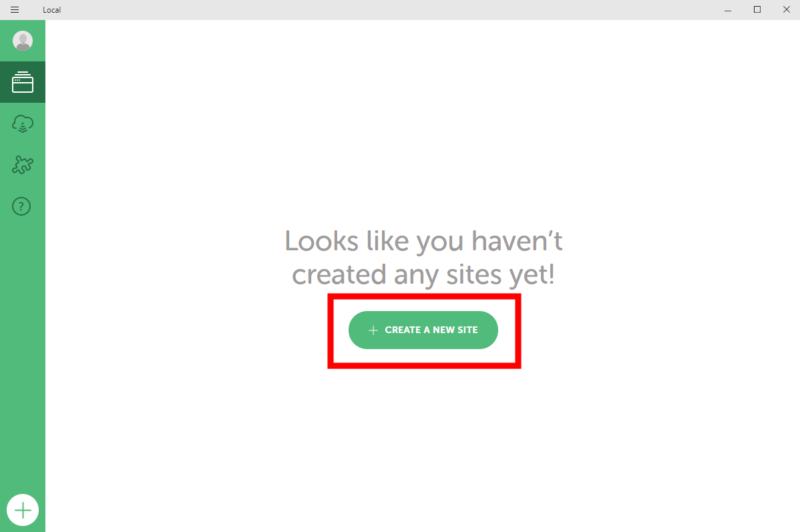
1.「CREATIVE A NEW SITE(新しいサイトを作る)」をクリックします。

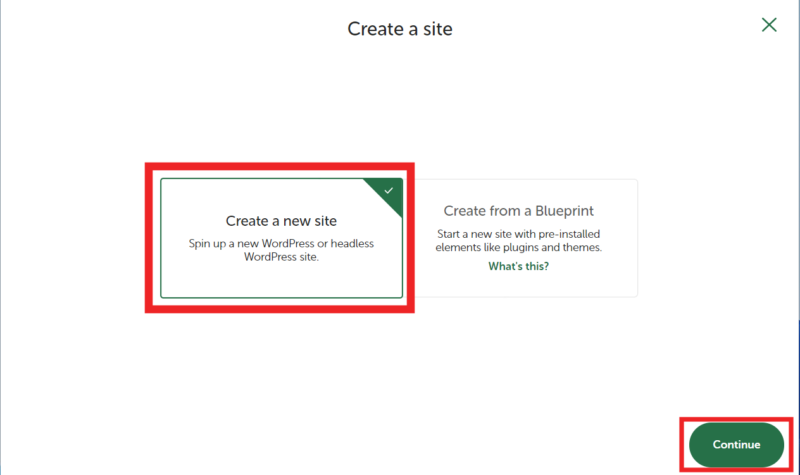
2.「Create a new site(新しいサイトを作る)」を選択し、「CONTINUE(続ける)」をクリックします。

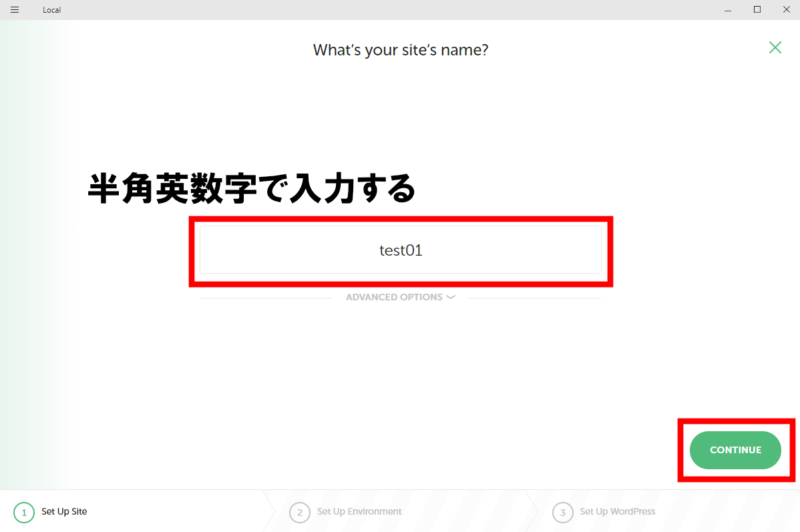
3.サイト名を半角英数字で入力し、「CONTINUE(続ける)」をクリックします。

日本語でサイト名の登録はできません。
「ADVANCED OPTIONS」は詳細設定なので、よくわからない場合は設定しなくても構いません。
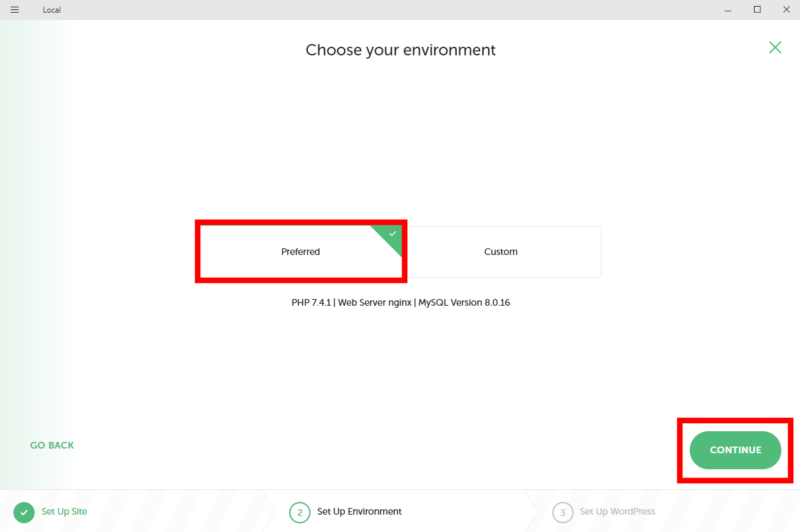
4.環境設定を構築します。
環境設定は以下の2つから選択できます。
| Preferred | オススメの設定 |
|---|---|
| Custom | 自分で設定する |
「Custom」を選んだ場合、PHPやWebサーバー、MySQLバージョンの細かい設定ができますが、分からない場合は「Preferred」を選択しましょう。
選択したら、「CONTINUE(続ける)」をクリックします。


WordPress開発環境の設定は、後からでも変更できるよ!
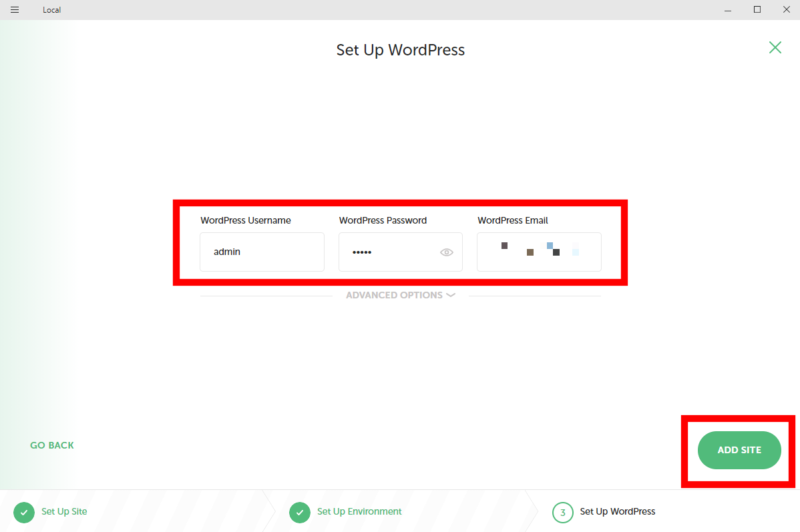
5.最後にWordPressのログイン設定を行います。
まあ、WordPressサイトの開発環境なので以下の設定で良いかなと思います。
| ユーザー名 | admin |
|---|---|
| パスワード | admin |
| メールアドレス | 任意(デフォルトのままでもOK) |
ここでも詳細設定タブがありますが、別に設定しなくても大丈夫です。
入力完了したら、「ADD SITE(サイトを追加)」をクリックします。

6.WordPressのインストールが開始されますので、しばらく待ちます。
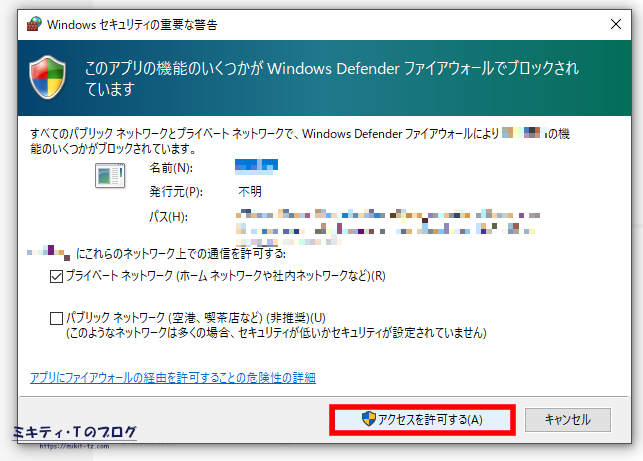
「Windows セキュリティの重要な警告」が表示された場合は、必ず「アクセスを許可」をクリックします。

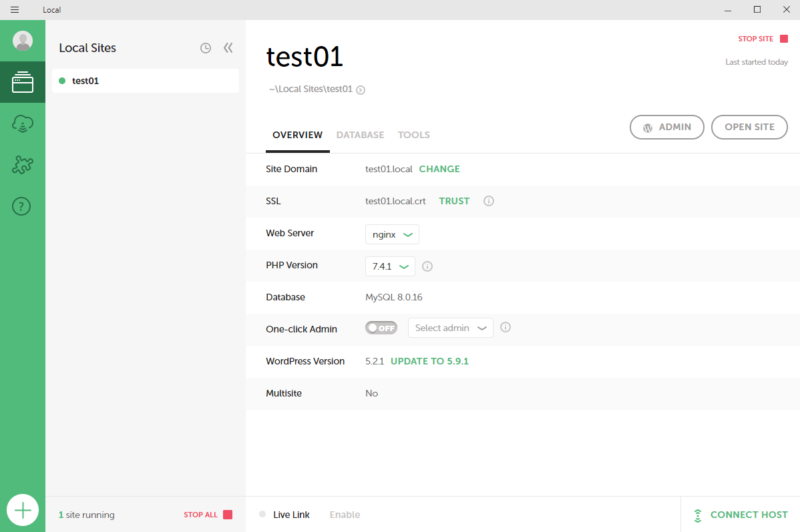
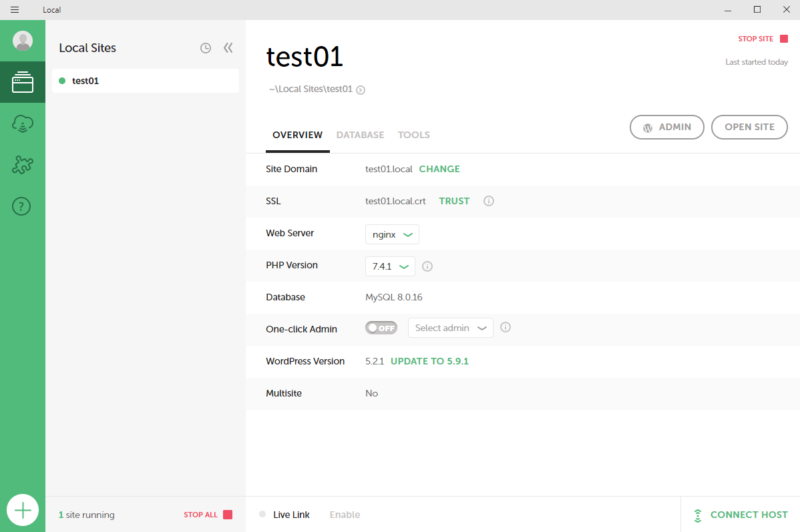
7.WordPressのインストール完了すると、以下の画面が表示されます。
「OPEN SITE」をクリックして、WordPressサイト表示に問題が無ければ完了です。

「OPEN SITE」をクリック後に「404エラー」画面が表示された場合は、一旦パソコンの再起動を行うと改善できる場合があります。
WordPressの言語設定を日本語に変更する
さっそくサイトの構築を始めようっと!

ちょっと待って!あと1つだけ設定しなくてはならないことがあるよ!
それは、「WordPress管理画面の言語設定を、日本語に変更すること」だよ!
はい、そうです。
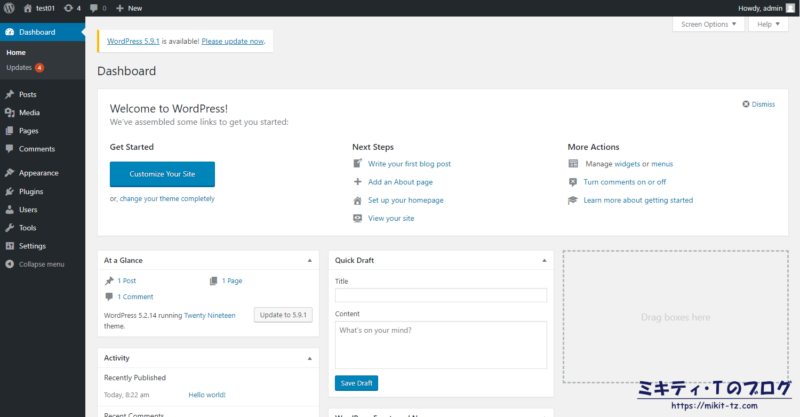
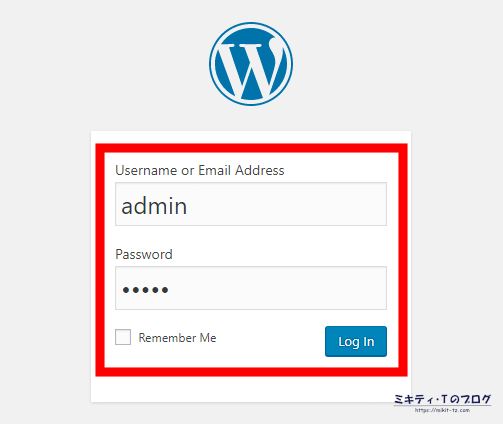
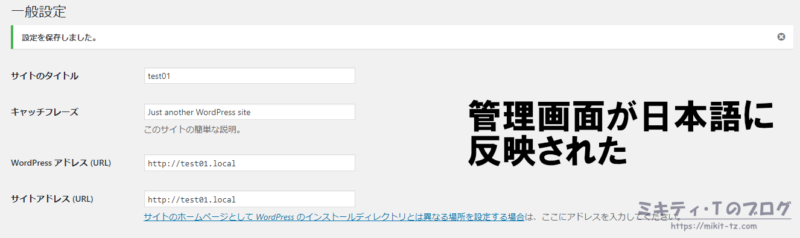
『Local』からWordPressをインストールした場合は、以下の画像のようにWordPress管理画面の初期設定が英語になっています。

でも、このままでは使いづらいので、日本語に戻したい!
そこで、最後にWordPressの管理画面で使う言語を日本語に変更しておきましょう。
手順
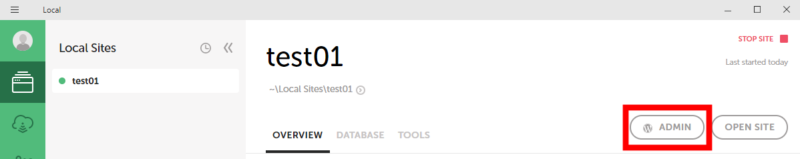
1.Local管理画面から「ADMIN」をクリックします。

2.ユーザー名とパスワードを入力して管理画面にログインします。

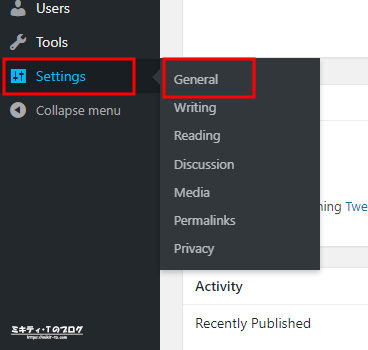
3.「Settings」→「General」の順にクリックします。

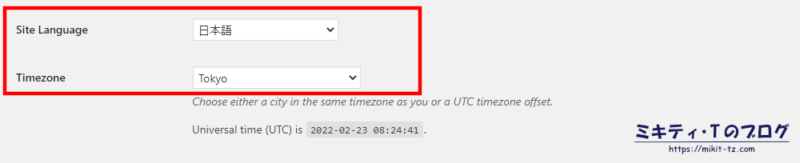
4.以下の設定を変更します。
| Site Language | 「日本語」に変更 |
|---|---|
| Timezone | 「Tokyo」に変更 |

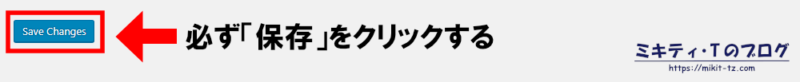
5.完了したら、「Save Changes」をクリックして保存します。

これでWordPress管理画面の言語を日本語へ変更する作業が完了しました。

複数のWordPress開発環境の追加方法
ローカル環境で複数サイト?作るのが面倒くさいなぁ・・・。

いいえ、1分でできるよ!
「Local」はWordPress開発環境を複数追加することができます。
しかも、やり方はとっても簡単。
左下の「+(サイトを追加)」をクリックしてサイトを追加します。

あとは、前述の「WordPress開発環境の作り方」の手順と同じく、画面の指示に従って進めるだけで簡単に出来ます!

ほら、すごく簡単でしょ?
『Local』で作成したWordPressのバージョン更新方法
通常、ローカル環境にインストールしたWordPressは、手動で新しいバージョンに更新することになりますが、『Local』のホーム画面からWordPress本体を新しいバージョンに更新することもできます。
手順
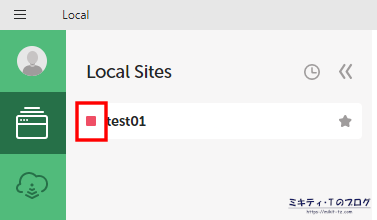
1.バージョンを更新したいローカル環境の起動スイッチをクリックして、ローカル環境を起動します。

WordPress開発環境が起動中の時は、サイト開発環境の名前の左に緑色の丸アイコンが表示されます。

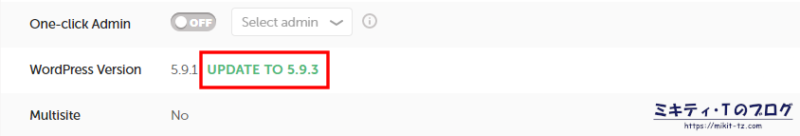
2.新しいWordPressバージョンの通知が来ますので、「UPDATE TO X.X.X(WordPressの最新バージョン)」をクリックします。

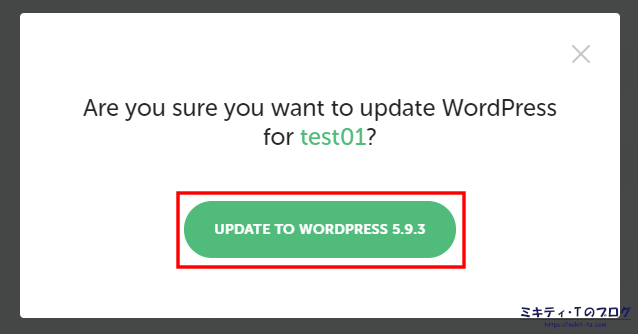
3. 確認画面が表示されますので、「UPDATE TO WORDPRESS X.X.X(WordPressの最新バージョン)」をクリックします。

4.WordPressのバージョン更新が完了するまで、しばらく待ちます。
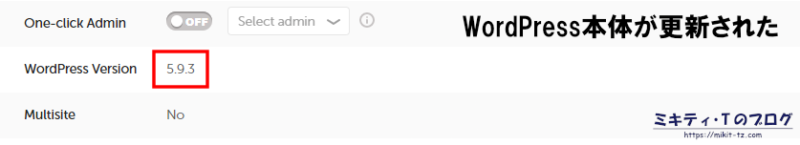
5.WordPressのバージョンが最新バージョン名に変わったら、完了です。

WordPress開発環境を削除したい場合は?
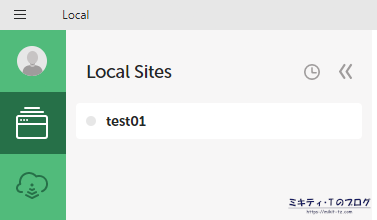
1.ローカル環境が起動している場合は、停止ボタンを押してサイトを停止します。

WordPress開発環境の名前の左に表示される緑色の丸アイコンがグレー色に切り替わったらOKです。

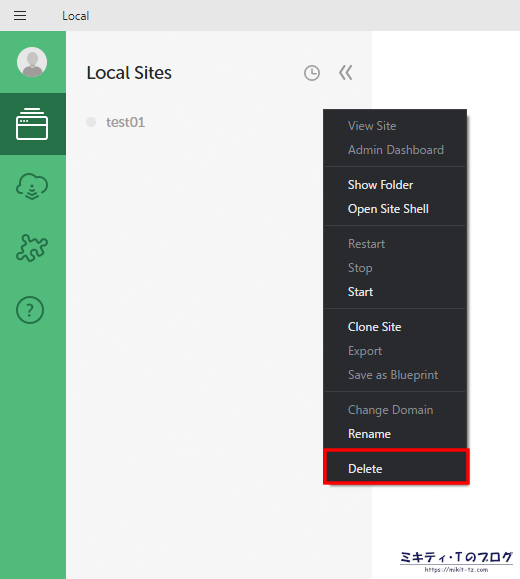
2.削除したいローカル環境を右クリックし、「Delete」をクリックします。

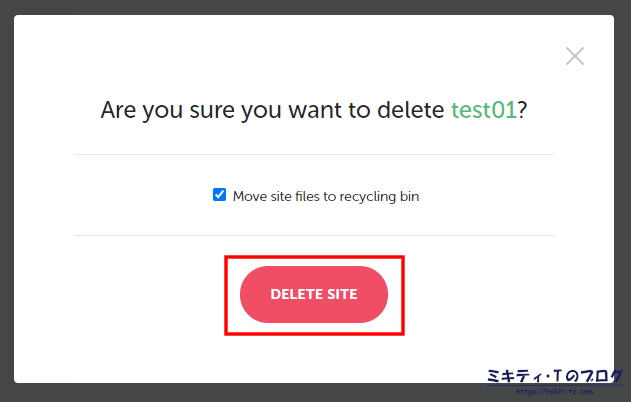
3.確認画面が表示されますので、「DELETE SITE」をクリックすると、ローカル環境が削除されます。
※「Move site files to recycling bin(サイトファイルをごみ箱に移動する)」にチェックマークを入れた場合、ローカル環境の削除と同時にサイトのデータがごみ箱に移動されます。

「Local」が起動できない場合の対処方法
「Local」のインストールができたのに、起動できない!

慌てないで。
以下の方法で解決できるので、試してみてね。
- パソコンを再起動する
- 他のソフトを複数起動していないか確認する
- 『Local』を再インストールする
- パソコンのスペック不足
バージョン3.3.1までは、『Local by flywheel』を動かす際に「VisualBox」という仮想環境ソフトが必要だったため、『Local by flywheel』が動作しなくなる度に「VisualBox」を再インストールする必要がありました。
バージョン5.0以降は「VisualBox」のインストールが不要になったため、「『VisualBox』を再インストールする」必要はありません。
≫Migrate from “Local Classic” to “Local Lightning” – Local(英語・外部サイト)
パソコンを再起動する
まず、パソコンを一旦再起動してみましょう。
「パソコンを再起動したら動作が直った」ということもあるので、とりあえずパソコンを再起動してみることをおすすめします。
他のソフトを複数起動していないか確認する
他のソフトを複数起動していると、「Local」が起動できない、「Local」の動作が遅くなってしまう原因にもなります。
一旦すべてのソフトを終了して、「Local」だけ起動できるかどうか試してみてください。
『Local』を再インストールする
『Local』本体を一旦削除(アンインストール)してから再インストールすることで、『Local』が正しく起動できる場合があります。
手順
ここではWindows版におけるアンインストール方法となります。macOS版など他のOSにおけるソフトのアンインストール方法は手順が異なります。
1.「設定」→「アプリと機能」から『Local』をクリックし、「アンインストール」をクリックします。
2.画面の指示に従って「Local」を削除(アンインストール)します。
3.Localの公式サイトにアクセスし、「Releases」ページから、自分のパソコンのOSに合った最新バージョンのインストーラをダウンロードします。
4.あとは、前述の「「Local」をインストールする」の説明と同じように、「Local」のインストールを行います。
パソコンのスペック不足
上記の方法でも解決できない場合は「パソコンのスペック不足」が挙げられます。
「Local」の起動に必要な要件は以下の通りです。
| 必要メモリ | 4GB以上 |
|---|---|
| 必要ストレージ容量 | 1.5GB以上 |
『Local』を起動するのに必要な最小メモリは4GB以上ですが、8GBメモリのパソコンでも『Local』が起動できないことがあるので、16GBのメモリはあった方が良いです。

大学時代に使っていた8GBメモリのパソコンだと、『Local』が起動できなかったので。。。
もし、お使いのパソコンのスペックが足りない場合は、以下の記事を参考に新しいパソコンを買い替えるなど検討してみてください。
まとめ
というわけで、以上になります。
面倒なWordPress開発環境の作成も、「Local」なら簡単な操作だけで手早く作ることができるので、非常に便利なソフトだと思います。
ぜひ、試してみてくださいね。

自分も最初から「Local」で開発環境作っちゃった方が早かったかな・・・。今までの苦労は何だったんだろうね(笑)
▼MAMPでWordPressローカル環境を作りたい方はこちら