ファビコンを無料で作る方法と設置方法を解説
パソコンやスマホのブラウザのタブなどで表示されるファビコン(アイコン)。
ファビコンは現在どのサイトを訪問しているのか、一目で分かる役割を果たしてくれます。
特に、スマホからサイトを閲覧する方も多いので、ファビコンやスマホアイコンの必要性はますます高まっています。
今回は、ファビコンの基礎知識や、ファビコンを作成する時のおすすめサイズ、ファビコンの作り方を解説していきます。
ファビコンとは

ファビコンとは「Webサイトのシンボルマークであり、主にパソコンやスマートフォンのブラウザなどで表示されるアイコンのこと」を指します。
ファビコンは、そのサイトがどんな内容なのかを一目で分かるものなので、パソコンやスマホでファビコンを設置することはとても大切です。
ファビコンを設置する理由
ファビコンを設置する理由は、以下の通りとなります。
- 自分のサイトやブログであることが一目で分かるから
- サイト(ブログ)のブランディングが期待できるから
ファビコンを設置していない場合、
あれ?このページはどのサイトだったっけ・・・?
と、混乱してしまう可能性があります。
そこに、ファビコンを設置すると、
このページは〇〇のサイトだ!
と伝わるようになります。
また、ファビコンを設置することで、そのサイト(ブログ)のブランディングが期待できることも考えられます。
特にWordPressでは、「バージョン5.4以降において、ファビコンを設定していないサイトでは、必ずWordPressロゴがデフォルトのファビコンとして表示される」ため、WordPressでサイト(ブログ)を作っている方は必ず自分のファビコンを作成&設置することをオススメします。
おすすめのファビコンのサイズは?
おすすめのファビコンのサイズは以下の通りとなります。
| 32×32ピクセル | モダンブラウザ |
|---|---|
| 180×180ピクセル | iOSやSafariのホーム画面など |
| 192×192ピクセル | Android版Google Chromeのブラウザタブやホーム画面 |

次の項目から、ファビコンを作成&設置する方法について解説していくよ!
ファビコン(スマホアイコン)の作り方
ファビコン画像は、以下の手順に沿って作成します。
1.ファビコンの元になる画像を作る
2.リサイズする
3.画像をico形式(スマホ用アイコン画像はPNG形式)に変換する
下準備:元画像を作ろう
最初に、ペイントソフトなどでファビコンやスマホアイコンの元となる画像を作ります。
元画像は600px以上の正方形サイズで作ると、後でキレイに作ることができます。
ファビコンの元画像を作るのが面倒!
という方は、フリー素材を使うのもOKです。
ファビコン用のサイズに変換する
元画像を作ったら、ファビコン用のサイズに変換していきましょう。
GIMPで変換する
無料ソフト『GIMP』では、ico形式のファイルに変換することができます。
手順は以下の通りです。
1.ファビコン用の元画像をドラッグアンドドロップして開きます。
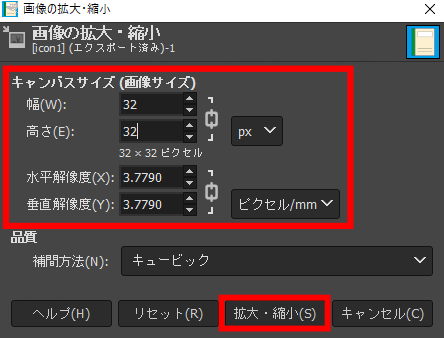
2.「画像」→「画像の拡大・縮小」をクリックし、リサイズします。

3. 「名前を付けてエクスポート」をクリックします。
4.「ファイル形式の選択」を開き、ico形式(スマホアイコン画像はPNG形式)を選択し、好きなファイル名に変更して「エクスポート」をクリックします。
5.もう一度「エクスポート」をクリックすれば、画像が変換されます。

1~5の手順を2回繰り返すだけなので、簡単にファビコン用画像を作ることが出来るよ。
無料オンラインツールで変換する
GIMPで画像変換するのが面倒な場合は、無料オンラインツールを活用しましょう。
様々なファビコンを一括生成。favicon generator
サイトURL:https://ao-system.net/favicongenerator/
ファビコンに変換したい画像をアップロードするだけで、簡単にファビコンやスマホアイコンの画像に変換してくれるツールです。
サイズ変更なども自動的にやってくれますので、面倒なリサイズも不要です。
手順は以下の通りです。
1.「画像ファイルを選択」をクリックし、変換したい元画像を選択します。
2.「ファビコン一括生成」をクリックします。
3.プレビューの下に表示されている「ファビコンをダウンロード」をクリックし、変換したファビコンが入っているZIPフォルダをダウンロードします。
4.ZIPフォルダを解凍し、以下の画像ファイルを移動します。
- favicon.ico
- apple-touch-icon-180×180.png
- android-chrome-192×192.png
ファビコンを設置する
ファビコンを作成したら、HTMLファイルなどにコードを記述してファビコンを表示できるようにしましょう。

記述方法はHTMLとWordPressで多少異なるよ。
HTML
HTMLで設置する場合は、以下のコードをheadタグに囲まれた部分に入れます。
※ファイル名部分については、適宜変更しておきましょう。
<link rel="icon" href="favicon.ico">
<link rel="apple-touch-icon" href="apple-touch-icon180.png" sizes="180x180">
<link rel="icon" type="image/png" href="android-touch-icon192.png" sizes="192x192">WordPressで設置する場合
事前にバックアップを取ってから編集しましょう。
万が一、カスタマイズ機能やテーマエディターで誤った部分を編集してしまい、WordPressに不具合を起きてしまった状況でも、バックアップがあれば元の状態に戻すことができます。
WordPressの場合、「テーマを編集して設置する方法」と、「プラグインを使って設置する方法」の2通りがあります。プラグインを使って設置する場合は「Favicon Rotator」が便利ですので、そちらをオススメします。
テーマを編集して設置する場合は、以下の手順で行います。
手順
1.「メディア」→「新規追加」で、ファビコン用やスマホアイコン用の画像をまとめてアップロードします。
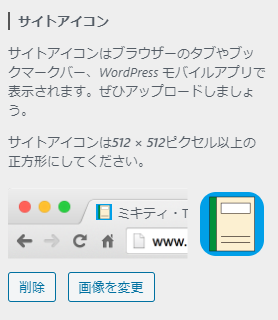
2.「外観」→「カスタマイズ」→「サイト基本情報」→「サイトアイコン」の順にクリックします。
3.「サイトアイコンの選択」をクリックし、先ほどアップロードしたWeb用アイコン画像にチェックしてから「選択」をクリックします。
PNG形式で512×512ピクセル以上のアイコン画像を指定する必要があります。

4.画像が表示されたら、「公開」をクリックして保存します。

5. 続いて、スマホ用アイコンも設置しておきましょう。
「外観」→「テーマエディター」→テンプレート一覧にある「header.php」(テーマによって名前が異なる場合があります)の順にクリックします。
6.<head>と</head>タグの間に以下のコードを追記します。
※ファイル名部分については、適宜変更しておきましょう。
<link rel="apple-touch-icon" href="http://サイトのドメインの名前/wp/apple-touch-icon180.png" sizes="180x180">
<link rel="icon" type="image/png" href="http://サイトのドメインの名前/wp/android-touch-icon192.png" sizes="192x192">7.「保存」をクリックします。
ファビコンやスマホアイコンが正しく表示されれば、設置完了です!


お使いのブラウザによっては、ファビコンが正常に表示されない場合があるので注意してね!
よくある質問
最後に、ファビコンの作成や設置における「よくある質問」について解説していきます。
ファビコンが反映されない!
以下を確認してください。
- metaコードがheadタグ内に記述されているか
- ファビコンの画像形式がico形式(スマホアイコンはPNG形式)であるか
Safari用ファビコン画像は必要?
これまでは、MacOSの標準ブラウザ「Safari」専用のファビコンを用意する必要がありましたが、『macOS Mojave』以降は専用ファビコンが無くても、通常のファビコンが表示されるようになりました。
そのため、Safari用のファビコン画像を用意しなくても大丈夫です。

それでも「『macOS High Sierra』以前のユーザーの為に、Safari専用のアイコンも用意しなくちゃ・・・。」と心配する方はいるが、そこまで気にする必要はないよ。
PNG/GIF/SVGファイルのファビコンでも設置できる?
pngファイルやgifファイルでもファビコンとして設置することはできます。
ただし、以下のデメリットがあります。
- ファビコンのサイズを自由に設定できない
- 古いIEブラウザでは未対応
また、最近はSVG形式でファビコンを作成する方法もありますが、やはり「SVG形式のファビコンに対応しているブラウザが少ない」というのもネックです。
そのため、PCブラウザ用ではオーソドックスなicoファイルで作り、スマホ用アイコンのみPNG形式で作った方が良いです。

とはいえ、IE11のサポート終了期限のことも踏まえると、モダンブラウザのみ対応したいのであれば、それほど気にしなくてもいいかも。
PNG形式の画像でもファビコンの設置ができるので、それも頭に入れておこう。
Windowsライブタイル用アイコンを作成・設置する方法は?
スタート画面のライブタイルは、Windows11で廃止されました。
Windows8.1/10のライブタイル用アイコンでも、ファビコン作成と同様にフリーソフトで作成することができます。
用意する画像
以下のサイズの画像を準備します。
- 70×70ピクセルの画像
- 150×150ピクセルの画像
- 310×150ピクセルの画像
- 310×310ピクセルの画像
metaコード
headタグに囲まれた部分に、以下のmetaコードを入れます。
<meta name="application-name" content="{Webサイトやブログの名前}"/>
<meta name="msapplication-square70x70logo" content="アイコン画像のファイル名"/>
<meta name="msapplication-square150x150logo" content="アイコン画像のファイル名"/>
<meta name="msapplication-wide310x150logo" content="アイコン画像のファイル名"/>
<meta name="msapplication-square310x310logo" content="アイコン画像のファイル名"/>
<meta name="msapplication-TileColor" content="#66ccff"/>まとめ
長文になりましたが、今回は「ファビコンの基礎知識や、ファビコンを作成する時のおすすめサイズ、ファビコンの作り方」を解説しました。
一番大切なのは「ファビコンやスマホアイコンを作り、サイトやブログに正しく設置する」ことです。
特にスマホでサイトの閲覧やブックマークをする方が主流になっているので、サイトのブランドを高めるためにも、ファビコンやスマホアイコンは必ず設定しておくようにしましょう。
参考になれば幸いです。(*^_^*)