パンくずリストとは?書き方を解説

ブログやWebサイトを閲覧する時、よく目にするのが「パンくずリスト」。サイト内で「今、どこのページを閲覧しているのか」を一目で把握することができます。
そこで、今回は「パンくずリストの書き方」を解説していきます。
パンくずリストとは?
パンくずリストとは、サイトのページ内位置をツリー構造として持ったリンクの一覧のことを指します。

パンくずリストは、基本的にはページ内の上部に設置されていることが多いです。
パンくずリストを設置するメリット
パンくずリストを設置するメリットとしては、以下の通りです。
- 閲覧者がどのページを見ているか、パッと分かる
- 検索エンジン・SEO対策に効果がある
閲覧者がどのページを見ているか、パッと分かる
サイトを見ているユーザーが、今どこのページを見ているか一目で分かりやすくなります。
検索エンジン・SEO対策に効果がある
検索エンジン側のクローラーによる巡回も反応しやすくなり、またパンくずリストは内部リンクが集まりやすくなるので、SEO対策にも一定の効果が見込まれます。
パンくずリストの書き方
パンくずリストは、以下のように書きます。
HTML
<ul class="breadcrumb">
<li><a href="#">ホーム</a></li>
<li><a href="#">ハイキング</a></li>
<li><a href="#">「青春18きっぷ」でハイキング</a></li>
</ul>CSS
.breadcrumb {
padding-left:0;
margin-left:0;
}
.breadcrumb li{
display:inline;
list-style:none;
font-weight:bold;
}
.breadcrumb li:after {
content: '>';
padding: 0 3px;
color:#000;
}
.breadcrumb li:last-child:after {
content: '';
}
.breadcrumb li a{
text-decoration:none;
color:#000;
}
.breadcrumb li a:hover{
text-decoration:underline;
}divタグで囲んでパンくずリストをデザインすることもできますが、この方法ではulタグでパンくずリストをデザインしています。
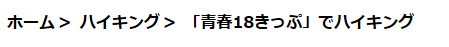
実際にブラウザで表示すると以下のように表示されます。

WordPressでパンくずリストを設置する場合
WordPressでは、デフォルトではパンくずリストはありません。
したがって、WordPressでパンくずリスト設置したい場合は、以下の方法で設置する必要があります。
- 自分でパンくずリストを作る
- パンくずリストが設置できるテーマに変える
- プラグインを使う

プラグインを使う場合は、「Breadcrumb NavXT」がオススメだよ!
まとめ
というわけで、今回は「パンくずリストの書き方」を解説していきました。
パンくずリストを設置すると、ユーザー側や検索エンジンにおいてもメリットにつながります。
検索エンジンに認識され、ユーザー側においても一目で分かりやすいパンくずリストをデザインしておくことをオススメします。