Webサイトやブログのソーシャルボタンは本当に必要?私が当ブログからソーシャルボタンを外した理由

現在、多くのサイトにてソーシャルボタンが設置されています。
ですが、私が運営している『ミキティ・Tのブログ』(以下、当ブログ)を2023年1月8日にリニューアルした際に、ソーシャルボタンを外しておきました。
その大まかな理由については、
- ソーシャルボタンの利用率が少ないから
- 表示速度などに影響するから
などですね。
これは後々に詳しく解説していきます。
それでは、今回の記事は「ソーシャルボタンの基礎知識・設置するメリット」を踏まえた上で、「ソーシャルボタンの必要性」について解説していきます。
これからブログを始める方や、自分のサイトやブログにソーシャルボタンを設置するかどうか悩んでいる方は、ぜひ参考になればと思います。
ソーシャルボタンの基礎知識
まず先に、「ソーシャルボタンの基礎知識と設置するメリット」について解説します。
ソーシャルボタンとは、Webサイトやブログなどの様々なメディアからTwitterやFacebookなどのソーシャルネットワーキングサービス(SNS)に情報を拡散するためのボタンです。

いわゆる、Twitterの「ツイートする」、Facebookの「シェアする」ボタンですね。
Webサイトやブログの記事を公開・更新した時に、自分のSNSアカウントにも告知する、もしくはお気に入りの記事をSNSに共有する、といった使い方が基本です。
【参考サイト】
ソーシャルボタンを設置するメリット
ソーシャルボタンを設置するメリットについては以下の通りです。
- その記事に共感を持った人数を示すことができる
- Webサイトやブログの読者を増やすことができる
- 記事の拡散効果に期待できる
では、それぞれのメリットを1ずつ詳しく説明しますね。
その記事に共感を持ったユーザーの数を示すことができる
ソーシャルボタンは、Webサイトやブログのとある記事に共感を持ったユーザーの数を示すことができます。
一昔前ではFacebookの「いいね!」ボタンなどが代表的でしたが、最近はWebサイトのSSL化などの理由で「いいね!」ボタンを見かけることがすっかり減りました。
一方、「note」というサービスでは、noteに投稿されている記事に「いいね」できる機能があります。
Webサイトやブログの読者を増やすことができる
SNSのフォロー機能を設置することで、Webサイト・ブログの読者やSNSのフォロワーを増やすことができます。
プロフィール欄などにSNSのフォロー機能が設置されているサイトも多いですよね。
ただ、当ブログ管理人である私はSNSをやっていないので、当ブログのプロフィール欄にもフォロー機能は設置していません。

まあ、当ブログはSNSより検索エンジンからの流入に力を入れているのでね・・・。
記事の拡散効果に期待できる
ソーシャルボタンの最大のメリットとしては、やはり「記事の拡散効果に期待できる」ということでしょうか。
多くのサイトでは、記事上と記事下に設置されていることが多いですよね。
当ブログもかつては記事上と記事下にソーシャルボタンを設置していたのですが、ブログのデザインや表示速度の面で気になっていたので、ソーシャルボタンは外しておきました。
OGPは必ず設定しよう
ソーシャルボタンを設置するのであれば、OGPの設定は必ず済ませておきましょう。
これは言うまでもないですが、OGP設定をしないと、SNSの投稿表示で自分のサイトやブログの詳細情報が表示された際、共有される内容が意味のないものとなってしまうからです。
WordPressテーマによってはOGPを設定できることがありますので、まずはお使いのテーマがOGP機能に対応しているかどうか確認しましょう。
ソーシャルボタンの設置場所・種類は?
次に、ソーシャルボタンの設置場所や種類、デザインについて。
ソーシャルボタンの設置場所は?
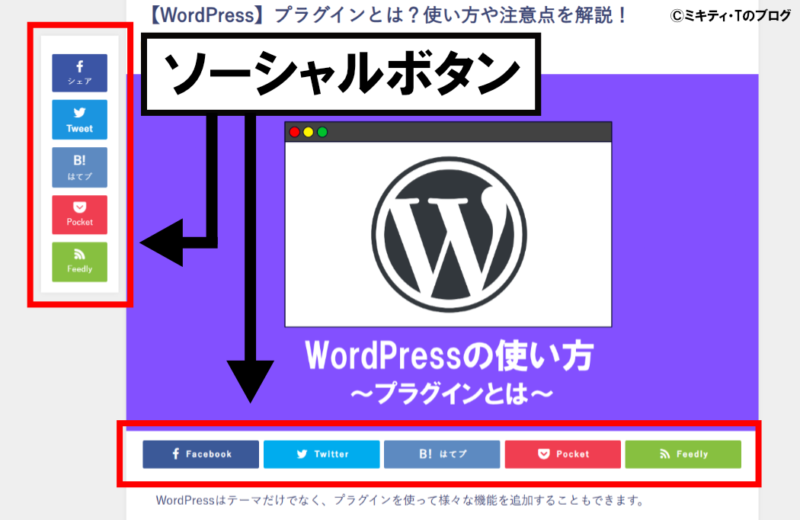
ソーシャルボタンの設置場所は、
- 記事アイキャッチ画像(記事タイトル)の下
- 記事本文の下
- 2カラムのサイドバー
の3か所が主です。
では、それぞれについて詳しく解説します。
記事アイキャッチ画像(記事タイトル)の下
まずは、「記事アイキャッチ画像の下」。

この位置にソーシャルボタンを設置されているサイトやブログは非常に多いです。
ただ、人によっては「記事アイキャッチ画像(記事タイトル)のすぐ下にソーシャルボタンがあるとデザイン的にも邪魔」という意見もあります。
むしろ、逆に表示速度が遅くなる場合もあるので・・・。
ちなみに、当ブログで使用中のテーマ「JIN:R」では、記事アイキャッチ画像の下にソーシャルボタンは設置できません。
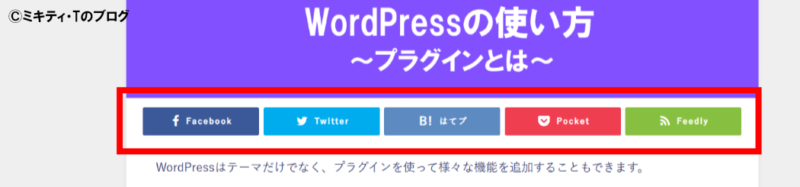
記事本文の下
続いて、「記事本文の下」の位置。

この位置についても多くのサイトやブログでソーシャルボタンを設置していることが多いので、どちらかと言えば「この記事を読んで共感した」ということでしょうか。
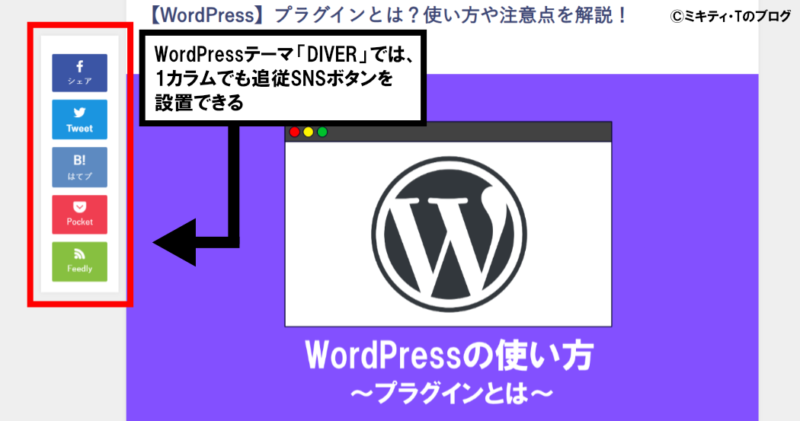
2カラムのサイドバー
最後に、「2カラムのサイドバー」(パソコンでの表示)の位置ですね。
恐らくですが、サイドバーに設置することで、記事を読んでいる途中でも好きなタイミングでSNSにシェアできる、というのが魅力的でしょう。
「THE SONIC」テーマでは、2カラムのサイドバーにソーシャルボタンを簡単に設置できるので、もしサイドバーにソーシャルボタンを設置したいのであればそちらのテーマを利用することも検討してみましょう。
ちなみに、以前使っていたテーマ「DIVER」だと1カラムでも追従型ソーシャルボタンを設置できます。

ソーシャルボタンの種類は?
ソーシャルボタンの種類は、
- LINE
- はてなブックマーク
・・・などがあります。
また、最近になって「このURLをコピーする」ボタンをよく見かけるようになりました。
とはいえ、ソーシャルボタンの種類は非常に多いので、多くても5種類までに留めた方が良いかと思います。
ソーシャルボタンのデザインは?
ソーシャルボタンのデザインについても多岐にわたり、各種SNS公式のシェアボタンが公開されている他、インターネット上ではシェアボタン用コードが配布されていることもあります。
ただし、ソーシャルボタンで使われているロゴマークは、各種SNSにおいてロゴマーク使用時の利用規約が設けられていますので、それを守らなければいけません。
ソーシャルボタンは本当に必要?当ブログからSNSボタンを外した理由2つ
ここまで「ソーシャルボタンのメリット」と「ソーシャルボタンの使い方」について解説しました。
次に、「ソーシャルボタンの必要性」について解説します。
ちなみに、冒頭にも書いた通り当ブログからソーシャルボタンを外した理由は、
- ソーシャルボタンの利用率が少ないから
- 表示速度などに影響するから
の2つです。
ソーシャルボタンの利用率は少ないから
ソーシャルボタンの利用率についてですが、実は意外と低いそうです。
同社のサービスを利用しているECなど250サイトのデータ(の一部)を調査したところ、モバイル環境でソーシャルシェアボタンを利用しているのは訪問数比率で0.2%だったということです。
著名的なブロガーさんであれば、その著名人のファンによって記事がどんどん拡散されていきます。
ただ、私の場合は、
- そもそも当ブログ開設当初からSNSをやっていない
ということなので、記事上と記事下にソーシャルボタンを設置してもソーシャルボタンが押される機会は非常に少ないかな~、と思うので・・・。
また、現在の主流ブラウザではサイトの共有機能が搭載されているので、その機能でも十分という方もいます。
あと、スマホからだと記事を「流し読み」をする方が多いので、記事を読み終えたらブラウザを閉じたりなどの操作をする方も多いのかな・・・?
というわけで、
- SNSをやっていない
- ブラウザの共有機能でも十分
- スマホからだと流し読みが多い
以上の3つの観点から、当ブログからソーシャルボタンを外してみることにしました。
表示速度などに影響するから
また、ソーシャルボタンを設置すると、ユーザーエクスペリエンスにも影響を与える可能性があるようです。
単にソーシャルボタンを設置するだけでも表示速度がちょっとだけ遅くなりますし、スマホからだとソーシャルボタンの位置が原因で誤タップしてしまうリスクもあります。
ソーシャルボタンの設置場所などによって、ユーザーエクスペリエンスに関する指標(主にウェブに関する主な指標やモバイルフレンドリーなど)に影響が出るため、注意が必要になります。
実際にソーシャルボタンを外してみたら、
お?ちょっとだけブログの表示速度が速くなったのかな?
という方もいます。
なので、当ブログの表示速度の観点からソーシャルボタンを外した理由の1つにしています。
ソーシャルボタンを外すデメリットは?
逆に「Webサイトやブログの記事からソーシャルボタンを外すデメリット」としては、
- 記事の拡散をしてくれなくなる
- SNSアカウントのフォロワーが増えにくくなる
ということですね。
ですから、
- Webサイトやブログのブランドに力を入れている
- トレンドブログを運営している
という場合は、逆にソーシャルボタンを設置した方が良いと感じます。
終わりに
というわけで、今回は以上となります。
Google+のサービス終了など記憶にも新しい上、最近はInstagramなどの台頭もあることから、今後もSNSの利用状況は目まぐるしく変化していきます。
私の場合は、検索結果から流入するユーザーでは、パソコンやスマホなどから利用することが多いこともあるから、ブラウザに搭載されている共有ボタンでも十分かな、と考えています。

とりあえず、しばらくはソーシャルボタン無しで様子見ていこうかな、と思います。。。

それでは、最後までお読みいただきましてありがとうございました。