アイキャッチ画像の修正方法を解説【誰でもわかる】

ブログを長く運営していくと、必要に応じて記事のアイキャッチ画像を修正しなければなりません。といっても、「どうやってアイキャッチ画像を修正するの?」と悩む方も多いですよね。
今回は、「記事のアイキャッチ画像の修正方法」について、分かりやすく解説していきます。
アイキャッチ画像とは
記事の冒頭部分や、記事一覧ページなどに表示されるサムネイルのこと。
基本的なアイキャッチ画像の修正方法は?
基本的なアイキャッチ画像の修正方法は、以下の3つです。
- タイトルを修正
- 文字を修正
- 画像を修正
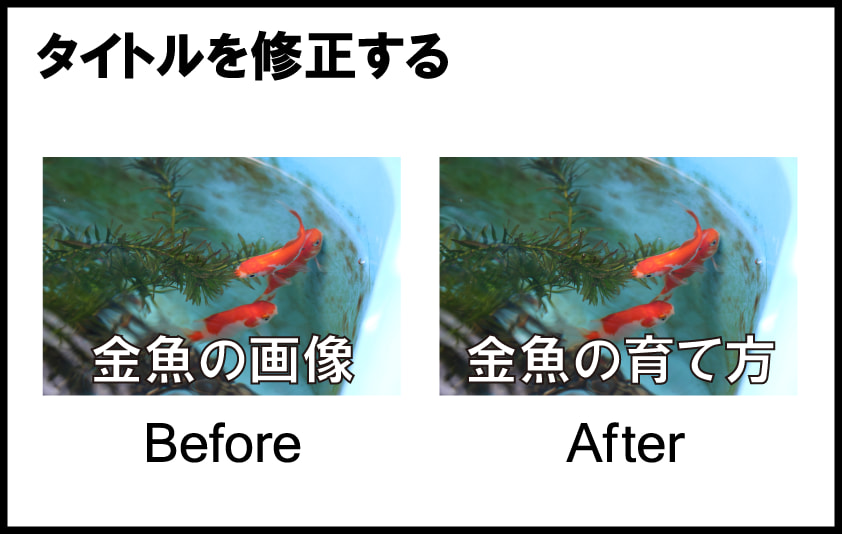
タイトルを修正
記事タイトルが変わった場合、そのままでは違和感を覚えることもありますので、アイキャッチ画像内のタイトル文も合わせて修正しておきましょう。
以下は、「金魚の画像」から「金魚の育て方」にタイトルを変えた例です。

文字を修正
背景画像によっては、文字の色などの見直しをする場合があります。
文字の縁取りをする
文字が背景写真の色と重なって読みにくい場合は、文字に縁取りをすることで読みやすくなります。

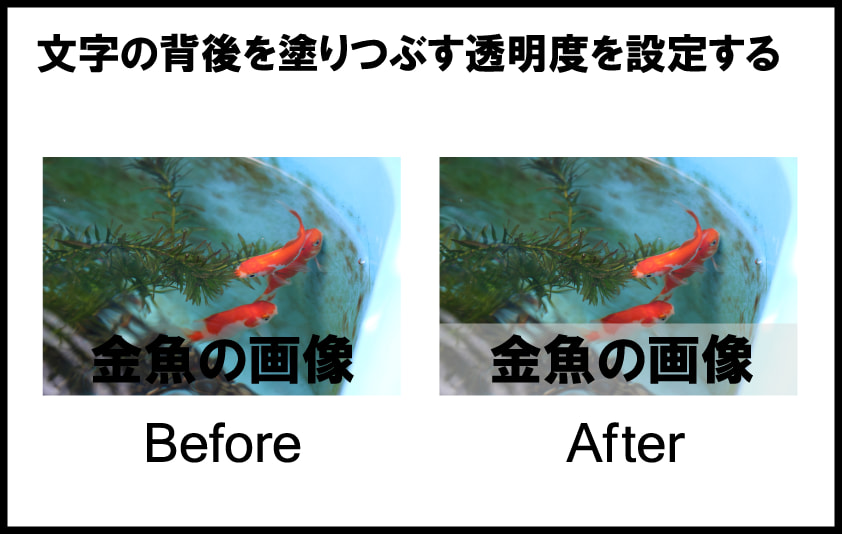
文字の背後を塗りつぶす透明度を設定
どうしても文字が画像と重なって見づらく感じる場合は、文字の背後にボックスを入れ、さらにボックスの透明度を調整することになります。

背景写真に合わせて文字の色を変える
背景写真と文字の色によっては、文字が見えづらく感じることがあります。文字の色が背景写真に溶け込むことが無いようにしましょう。
以下は、文字の色を濃い青色から黄色に変えた場合の例です。

画像を修正
アイキャッチ画像によっては、文字だけでなく、画像の修正が必要になる場合があります。
その場合は、
- 明るい写真に修正する
- 画像の配置を調整する
の2点を考慮して、アイキャッチ画像を修正しましょう。
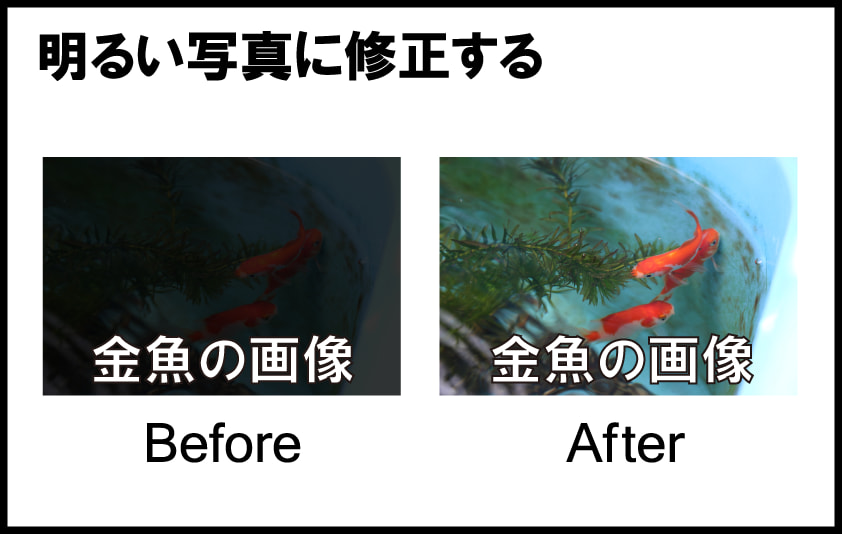
明るい写真に修正
文字より画像が見づらい場合は、画像を明るくします。
GIMPなどの画像編集ソフトを使って、明るさやコントラストの調整を行ってから、再度画像を貼り直ししましょう。

画像の配置を調整する
イラストなどの画像をアイキャッチ画像の一部として使っている場合は、アイキャッチ画像と文字のバランスが合うように直しておくことが大事です。
特にSNSでブログの記事がシェアされた時に、投稿内容で表示されるサムネイル画像が正方形などでトリミングされることもあるので、その点も考慮した方が良いです。
当ブログにおけるアイキャッチ画像修正の一例
一例として、当ブログにおけるアイキャッチ画像の修正過程をほんの一部だけ紹介します。参考までにどうぞ。
例1:「Adobeソフト代わりに使える!買い切り型有料代替ソフトをご紹介」記事のアイキャッチ画像

文字のみだと、さすがにシンプル過ぎると感じたので、イラスト付きのアイキャッチ画像に直しました。
まあ、アイキャッチ画像と記事タイトルは、記事一覧などに表示されるので、文字数はもう少しシンプルにした方が良かったかも、と思います。
例2:「もう失敗しない!大学生向けノートPCの選び方【目的・用途に合ったものを選ぼう】」記事のアイキャッチ画像

記事を公開した当初のアイキャッチ画像は黒文字の背後に半透明の灰色の枠で付けていたため、写真が大きく隠れてしまうデメリットもありました。
その後、下に縁取りをした白文字を入れて修正したものの、今度はノートパソコンのキーボードが隠れてしまい、どうしても「シンプルさ」が無かったため、最終的に背景色に文字とノートパソコンのイラストをのせただけのアイキャッチ画像に直しました。
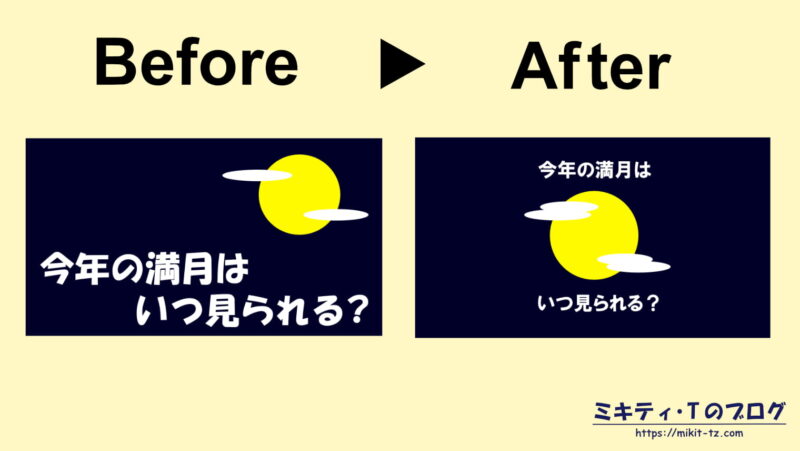
例3:「2022年の満月はいつ見られるの?」記事のアイキャッチ画像

こちらのアイキャッチ画像では、記事一覧などで表示されるサムネイル画像が長方形や正方形にトリミングされても困らないように、満月のイラストを右上部分から中央部分に配置し直しました。
アイキャッチ画像を修正した後にやること
アイキャッチ画像を修正した後は、必要に応じて以下の作業を行います。
- アイキャッチ画像のサイズを軽くする
- ファイル名を変更する
アイキャッチ画像のサイズを軽くする
アイキャッチ画像では背景画像を使うことが多いため、どうしても画像サイズが大きくなりやすいです。
アイキャッチ画像の修正が完了したら、仕上げに画像圧縮サイトを利用して画像を軽くする作業も忘れずに行いましょう!

WordPressを使っている方は「EWWW Image Optimizer」プラグインを使うと、楽に画像を軽くすることができるよ。
念のためファイル名を変更する
既にアップロードしているファイル名と同じファイル名をアップロードすると、ファイル名の最後に数字番号が付いてしまうことがあります。
そのため、アップロード前には念のためファイル名を変更するのも忘れずに行いましょう。

いちいちファイル名を変更してアップロードし直すのが面倒な場合は、「Enable Media Replace」プラグインを使うと、ファイル名はそのままで画像だけ差し替えることができるよ。
まとめ
というわけで、今回は「アイキャッチ画像の修正方法」について解説しました。
ブログやサイトを長く運営していくと、文章のリライトだけでなくアイキャッチ画像の修正も必要になっていきます。
ブログを読んでいる方が少しでもワクワクするアイキャッチ画像になるように、少しずつ改善していきましょう!

アイキャッチ画像の作り方は、以下の記事を読んでね!