WordPressプラグインの作り方【簡単・初心者向け】

WordPressでは、世界中から公開されているプラグインをインストールするだけでなく、自分でプラグインを作ることもできます。
今回は、「WordPressプラグインの作り方(初心者向け)」を、初心者でも分かりやすく解説していきます。

プラグインについては、以下の記事を読んでね!
≫【WordPress】プラグインとは?使い方や注意点を解説!
プラグインの作り方
今回は「Mikit Tz My Plugin」という名前でプラグインを作っていきます。

プラグインのフォルダ・ファイルを作成しよう
1.まず、プラグインのフォルダとファイルを作成します。フォルダ名を「mikit-tz-my-plugin」を新規作成します。


プラグインを作る場合、以下のポイントを押さえておいてね!
- プラグイン名は原則英数字
- 他のプラグイン名と被らない名前にする
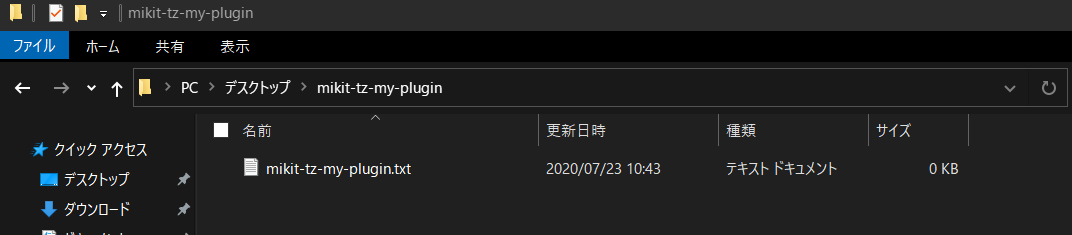
2.次に、メモ帳などのテキストエディタを開き、「mikit-tz-my-plugin.txt」を作ります。

3.「mikit-tz-my-plugin.txt」をメモ帳などのテキストエディタを開きます。
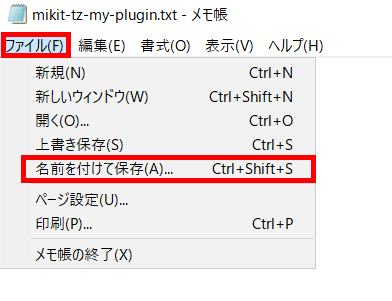
4.「ファイル」→「名前を付けて保存」をクリックします。

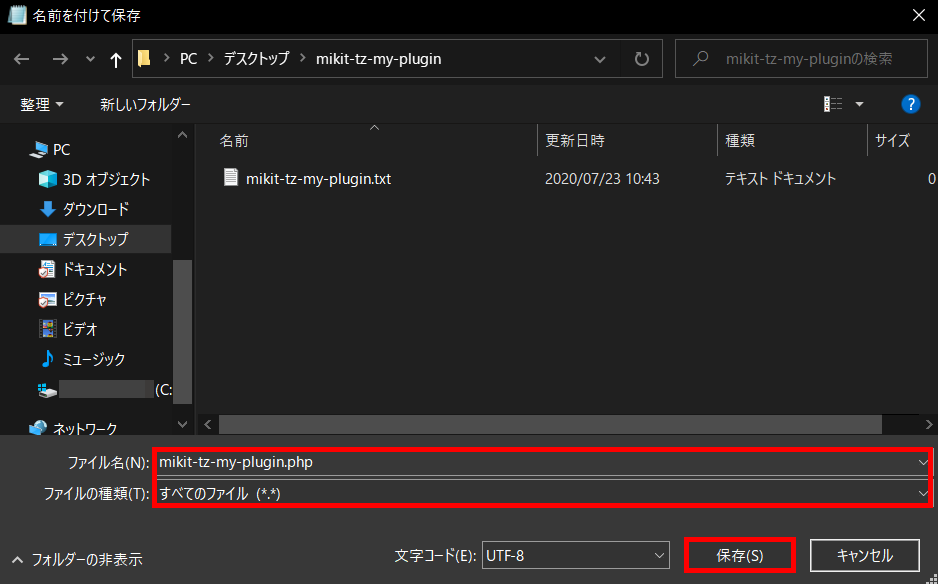
5.拡張子を「.txt」から「.php」に変えて「保存」をクリックします。


文字コードが「UTF-8」になっているか確認してね!

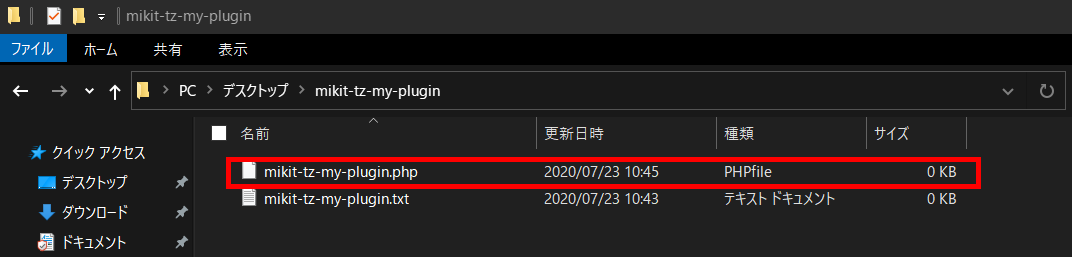
6.「mikit-tz-my-plugin.php」が作成されました。

一旦テキストエディタを閉じ、「mikit-tz-my-plugin.txt」を削除します。
7.「mikit-tz-my-plugin.php」を開き、以下の文章を入れます。
<?php
/*
Plugin Name: Mikit Tz My Plugin
Version: 99
*/
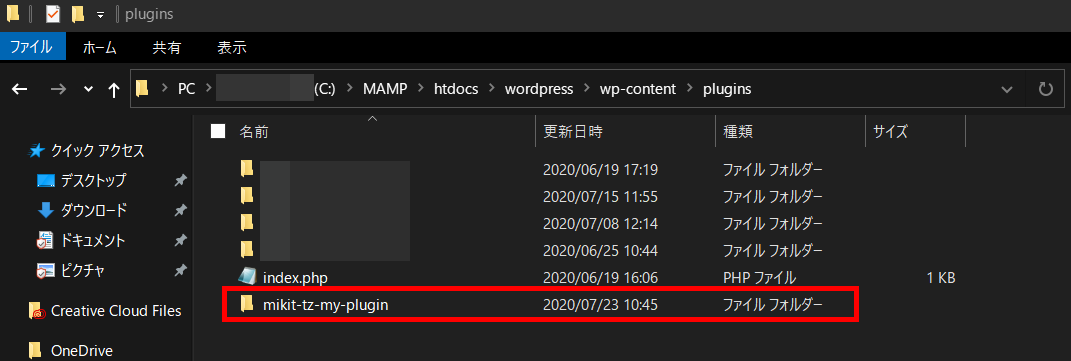
?>8.上書き保存後、「mikit-tz-my-plugin」フォルダを、「wp-content」フォルダ内にある「plugins」フォルダに入れます。

これで、プラグインの作成が完了しました。
実際にプラグインを有効化してみよう

実際にプラグインを有効化してみるよ。
1.WordPressにログイン後、「プラグイン」→「インストール済みプラグイン」をクリックします。
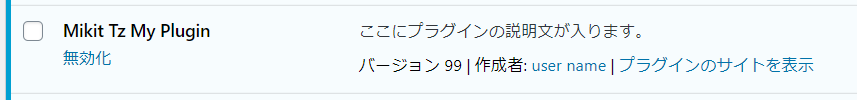
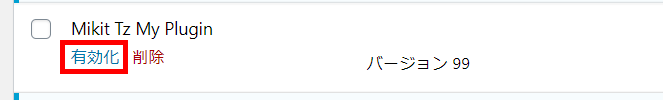
2.先ほど作成した「Mikit Tz My Plugin」が表示されているので、「有効化」をクリックします。

3.プラグインが有効化されました。

プラグイン情報について
| Plugin Name | プラグインの名前です。 |
|---|---|
| Plugin URI | プラグインを紹介しているサイトのURLです。 |
| Description | プラグインの説明文です。 |
| Author | プラグインを作った方の名前です。 |
| Version | プラグインのバージョン名です。 |
| Author URI | プラグイン作成者のサイトURLです。 |
これらのプラグイン情報は、以下のように入力します。
<php
/*
Plugin Name: Mikit Tz My Plugin
Plugin URI: http://www.sample.com/plugin
Description: ここにプラグインの説明文が入ります。
Author: user name
Version: 99
Author URI: http://www.sample.com
*/
?>「Plugin Name」を入力するだけでプラグインとして使えますが、プラグイン情報を全て入力した方が、プラグインの情報が分かりやすくなります。

簡単なコードを入れてみよう

今回は、WordPressの管理画面に「ようこそ。」と表示するコードを入れてみるよ。
function mikit_tz_my_plugin () {
echo "ようこそ。";
}このコードを、実際にプラグインのファイル内に入れてみます。
<?php
/*
Plugin Name: Mikit Tz My Plugin
Plugin URI: http://www.sample.com/plugin
Description: ここにプラグインの説明文が入ります。
Author: user name
Version: 99
Author URI: http://www.sample.com
*/
function mikit_tz_my_plugin () {
echo "ようこそ。";
}
add_action('admin_notices', ' mikit_tz_my_plugin ');
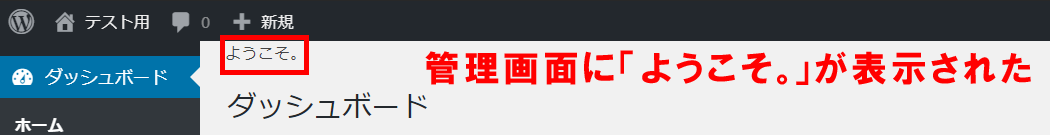
?>上書き保存後、WordPressにログインして、管理画面に「ようこそ。」が表示されているかどうか確認します。
▼上手く表示されたら、完成です!

まとめ
というわけで、今回は「WordPressプラグインの作り方(初心者向け)」でした。
今回は初心者向けということで、WordPressのダッシュボード画面に「ようこそ。」を表示するプラグインを作りましたが、書き方によって色々なプラグインを作ることができます。
function.phpでカスタマイズしたコードをプラグイン化することで、テーマを変えてもfunction.phpを編集し直す手間がかからないメリットもありますので、ぜひ試してみてくださいね。(*^_^*)