WebPとは?導入するメリットや変換方法なども解説します!

JPEG形式やPNG形式に変わる新しい画像フォーマットとして注目されている「WebP」。
ですが、
WebP形式って何だろう?
と、気になりますよね?
今回は、「WebP形式の基礎知識や導入するメリット、変換方法」などを解説していきます。
WebPとは
WebPとは、2010年頃からGoogleが開発している次世代画像フォーマットです。
画像によって多少差がありますが、JPEG画像やPNG画像より1枚当たりの画像のデータ容量をさらに抑えることができます。
WebP形式の特徴
WebP形式の特徴は以下の通りです。
- 可逆圧縮と非可逆圧縮(ロスレス圧縮)の両方に対応している
- 透過に対応している
- アニメーションに対応している
WebP対応ブラウザの状況
WebP形式に対応しているブラウザは以下の通りです。
パソコン
- Google Chrome:バージョン32以降
- Firefox:バージョン65以降
- Microsoft Edge (Chromium版):全てのバージョン
- Safari:バージョン14以降(※バージョン14~15.6はmacOS 11 Big Sur以降のみ対応)
- Opera:バージョン19以降
スマホ
- Google Chrome:ほぼ全てのバージョン
- Safari:バージョン14以降
WebPに対応しているブラウザは、「Can I use…」というサイト(外部サイト)から確認できます。
主流ブラウザについては、最新バージョンであればWebP形式を表示することができます。
長らく未対応だったSafariブラウザも、ようやくmacOS Big Sur以降およびiOS14以降に対応しました。
IE11はWebPには対応していませんが、既にサポート終了されていますので、これも気にする必要はありません。
しかし、古いバージョンのブラウザはWebP形式には対応していないので、Webサイトやブログの全画像をWebP形式に一本化するのはおすすめできません。
そのため、
- WebP対応ブラウザでは、WebP形式で画像表示する
- WebPに対応していない古いバージョンのブラウザでは、JPEG形式やPNG形式で画像表示させる
などの工夫が必要になります。
WebP形式を使うメリット
WebP形式を使うメリットは、
- 画像形式を「WebP」に統一できる
- 画像のデータ容量を減らせる
の2つです。
画像形式を「WebP」に統一できる
WebPは、
- JPG・・・色数が多い画像やグラデーションが得意
- PNG・・・シンプルなイラストレーションや画像透過が得意
- GIF・・・アニメーションが得意
以上3つの形式における、それぞれの特徴を全て持っています。
そのため、JPGやPNGなどの画像形式をWebPに統一することができます。
画像のデータ容量を減らせる
画像内容にもよりますが、基本的にWebPはJPGやPNGよりデータ容量が軽くなります。
Googleの公式ドキュメントによると、WebP形式の画像データ容量はPNG形式の画像より26%、JPEG形式の画像より25~34%小さくなると言われています。
【出典】Google Developers「ウェブ用の画像形式」
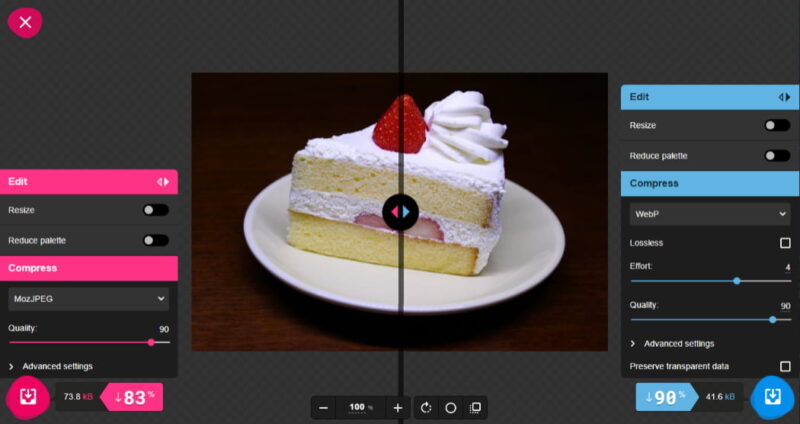
JPG形式とWebP形式で変換した時の画像を比較
実際にJPGとWebPの2つの画像を比較してみると、以下の通りとなります。


確かに、WebP形式の画像の方がJPG形式の画像より、画像のデータ容量が小さくなっていますね。
もちろん、画像の見た目もJPG形式の画像とほぼ変わりはありません。
WebP形式へ変換する方法
WebP形式へ変換する方法は、
- 画像編集ソフトで変換する
- 画像圧縮サイトで変換する
の2つの方法があります。
画像編集ソフトで変換する
お手持ちの画像編集ソフトでWebP形式に変換することもできます。
以下の画像編集ソフトでは、WebP形式に変換できます。
- Adobe Photoshop(バージョン23.2以降)
- Affinity Photo2
- Affinity Designer2
Adobe Photoshop バージョン23.1以前で画像をWebP形式に変換する場合は、「WebPShopプラグイン」が必要です。
画像圧縮サイトで変換する
また、画像圧縮サイトでWebP形式に変換することもできます。
個人的には、WebP形式と同じくGoogleが開発している「Squoosh」が一番おすすめです。

「Squoosh」では「WebP」・「WebP V2」の2種類があります。
WebPに変換する画像を確認しながら設定できるので、画像変換時に「色が変わってしまう」「画質がぼやける」などの心配もありません。
HTMLで記述する方法
HTMLでは、いつも通りにimgタグを使ってWebP画像を表示することができます。
<img src="sample.webp" alt="Sample Image">WebP対応ブラウザではWebP形式、そうでない場合はJPEG形式の画像を表示するように振り分けたい場合は、以下のように記述するだけです。
<picture>
<source srcset="sample.webp" type="image/webp">
<img src="sample.png" alt="Sample Image">
</picture>WordPressでWebPに変換できるプラグイン
WordPressではバージョン5.8からWebP形式の画像をアップロードできるようになりました。
ただ、さすがに古いブラウザのことを考えればWebP画像だけ統一するのは難しいです。
そこで、無料プラグインを使って、WebP対応ブラウザではWebP形式、そうでない場合はJPEG形式の画像を表示できるようにしておきましょう。
Imagify – Optimize Images & Convert WebP
- 画像サイズ変更
- 画像圧縮
- WebP形式へ自動変換
などの画像最適化機能がありますので、1枚ずつでの最適化&変換はもちろん、既にアップロードした画像も一括でまとめて最適化&変換してくれます。
また、WebPに対応しているブラウザで画像が読み込まれた時に、プラグイン側でWebP画像を自動的に表示してくれます。
無料版では、毎月20MB(約200枚)まで変換できます。
≫WordPress.org「Imagify – Optimize Images & Convert WebP | Compress Images Easily」(外部サイト)
Converter for Media(旧名:WebP Converter for Media)
無料版では、JPGやPNG、GIF形式の画像をWebP形式に変換できます。
既にアップロードされた画像に加え、新たにアップロードされた画像も自動的にWebP形式に変換してくれます。
「Imagify」プラグインと同様に、WebPに対応しているブラウザで画像が読み込まれた時に、プラグイン側でWebP画像を自動的に表示してくれます。
なお、有料のPro版では
- WebPとAVIFの2種類に変換できる
- 変換する画像の大きさを制限できる
などの機能があります。
とはいえ、基本的には無料版だけでも十分でしょう。
≫WordPress.org「Converter for Media – Optimize images | Convert WebP & AVIF」(外部サイト)
ShortPixel Image Optimizer
JPGやPNG、GIF、そしてPDF形式のファイルを圧縮・WebP形式やAVIF形式の画像に変換してくれるプラグインです。
「Imagify」プラグインと同様に、1枚ずつ、または一括で全ての画像を最適化&変換してくれます。
画像の最適化時に、元画像と最適化後の画像を比較で確認することもできます。
無料版では、毎月100枚まで最適化できます。
≫WordPress.org「ShortPixel Image Optimizer – Optimize Images, Convert WebP & AVIF」(外部サイト)
元画像の最適化も忘れずに!
当然ですが、WebP画像だけ最適化されたとしても、元画像のJPEGやPNGの画像データ容量が大きいままだと意味がありません。
そのため、新たに画像をアップロードする前に、画像圧縮サイトなどで元画像を最適化しておくことで、WebPに対応していないブラウザでも表示速度を改善できるようになります。
また、画像形式にもそれぞれメリット・デメリットがありますので、
- JPEG・・・複雑な要素を含む写真
- PNG・・・グラデーションを含まないイラストレーション
- GIF・・・アニメーションを含む画像
のように、画像形式を使い分けることも大事です。
まとめ
というわけで、今回は「WebP形式の基礎知識や導入するメリット、変換方法」など解説しました。
WebP形式の画像は画像最適化の手段として注目されているものの、古いバージョンのブラウザによってはWebPに対応していない場合もあります。
ですから、
- WebP対応ブラウザでは、WebP形式の画像で表示する
- WebP未対応ブラウザでは、JPEGやPNGなど従来の形式の画像で表示する
というように、ブラウザごとに表示する画像形式を振り分けることも重要です。
とはいえ、当ブログはまだ様々な理由もあってWebPには未対応のままですが、いずれはWordPressプラグインでWebPに対応しようかな~、と思っています。
参考になれば幸いです。
≫【WordPress高速化】ブログの読込みが遅い時の対処法8選