【WordPress】段落の間に余白を入れるスペーサーブロックの使い方!

WordPressのブロックエディターには、段落などのブロックとブロックの間に余白を作ることができる、「スペーサー」ブロックという機能があります。
この「スペーサー」ブロックを使うことで、文章や画像などの段落ごとに余白を調整できるので、長い文章を読みやすくすることができます。
今回は、スペーサーブロックを使って、段落との間に余白を調整する方法について解説します。
「スペーサーブロック」はブロックエディター(Gutenberg)の機能となります。
スペーサーブロックの使い方
本記事での「スペーサーブロック」の使い方は、WordPressバージョン6.0.3時点のものとなります。
WordPressのバージョンによっては操作方法が異なる可能性がありますので、あらかじめご了承ください。
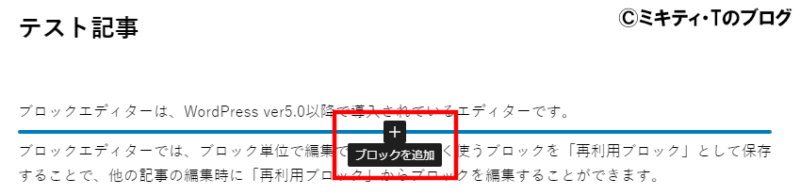
▼まず、各ブロックとの間にカーソルを当てて、「ブロックの追加」をクリックします。

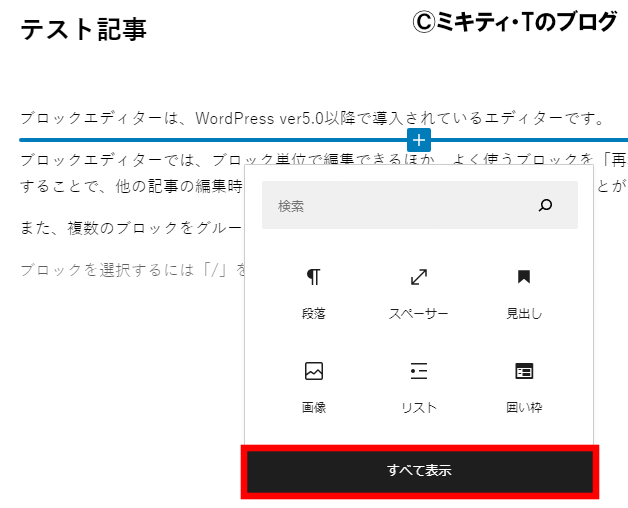
▼「すべて表示」をクリックします。

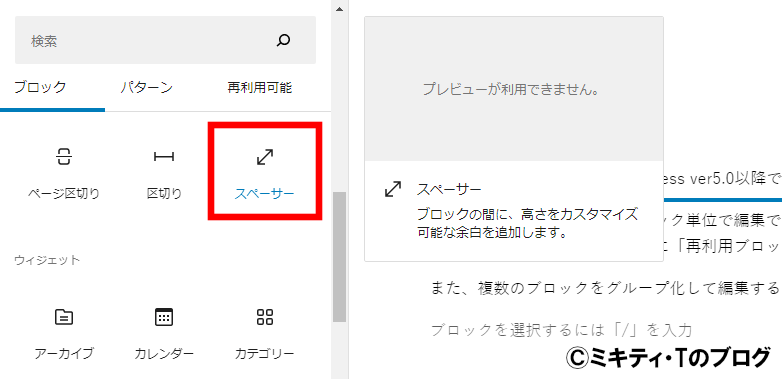
▼「スペーサー」というブロックをクリックします。

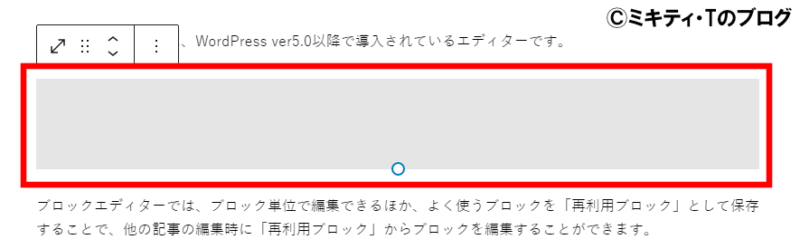
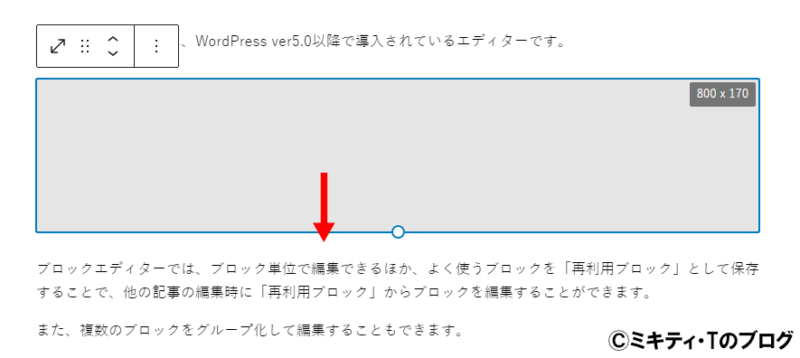
▼すると、以下の画像のようにスペーサーブロックが追加されます。

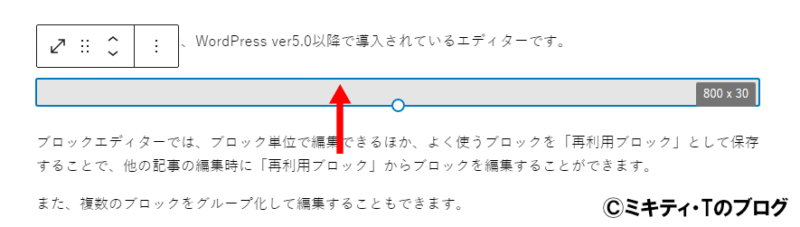
▼デフォルトの余白は100pxとなっていますので、青い線を上下に操作して余白の高さを調整します。


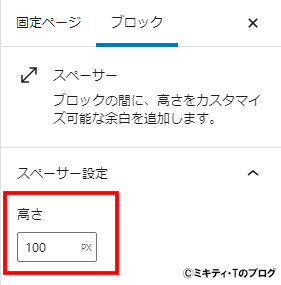
▼サイドパネルにある「スペーサー設定」から、余白の高さを入力することができます。

例1:文章と文章の間に余白を作る
例えば、文章と文章の間に余白を入れたい場合は、スペーサーブロックで余白を調整すると読みやすくなります。
下の画像のように余白が無い状態で長い文章を読むと、記事を読む方から見れば途中で読むのを辞めてしまうかもしれません。

では、実際に段落との間にスペーサーブロックで余白40pxを入れてみます。
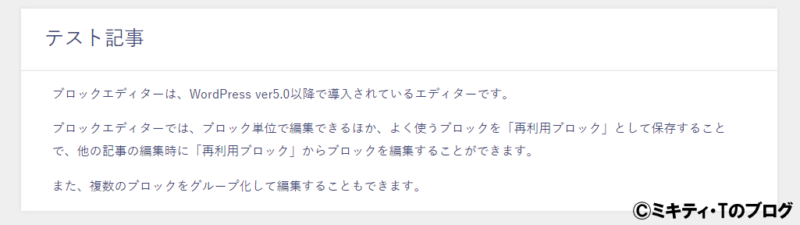
プレビューでは以下のようになります。

このように、段落の間に余白を入れることで、長い文章でも読みやすくなります。
例2:文章と画像の間に余白を作る
画像ブロックでは、最初から画像の上下に少し余白が設けられています。

ただ、文章と画像との間が小さいと、記事を読む方にとっては内容が窮屈に感じてしまう場合もありますよね。
そのような場合も、スペーサーブロックの出番です。
実際に、文章と画像上部分の間に余白20px、画像下部分と文章の間には余白30px入れてみました。
プレビューでは以下のようになります。文章と画像のバランスに合わせて、余白を調整してくださいね。

まとめ
今回は、スペーサーブロックを使って、段落との間に余白を調整する方法を解説しました。
文章や画像との間に適切な余白を取ることで、読み手からも読みやすく分かりやすい記事になるため、スマホからでも文章が読みやすいコンテンツになります。
今回の記事がお役に立てればと思います。
≫【WordPress】Gutenberg(ブロックエディター)の基本的な使い方