RSSとは?RSSのメリットとボタンの設置方法を解説

ブログを見ていると、時々記事の隣に出てくるRSSボタンを見たことはありますか?RSSの仕組みを知らなくても、アイコンは知っているという方は多いですよね。
そこで、今回は「RSSとは?RSSのメリットとボタンの設置方法」をわかりやすく解説していきます。
RSSとは?
RSSとは、「Rich Site Summary」の略語です。簡単に言えば「効率よく情報収集できるフォーマット」のことを指します。
「たくさんのニュースサイトやブログを全て見る時間が無い」というような方でも、RSSは限られた時間でも必要な情報を素早く読むことができます。
また、「SNSにおけるタイムライン機能で発信された情報を後で読み返すのも面倒」と思う場合でも、RSSはリーダー機能があるので、後で記事を読み返ししやすいことも利点です。
RSSを使うメリット
RSSを使うメリットは、以下の通りとなります。
- 限られた時間で、必要な情報だけ素早く読むことができる
- 後で記事を再読しやすい
- SEOに有利になりやすい
- 広告が表示されない
- レイアウトがシンプル
RSSの取得方法
1.まずは、「BeRSS.com」というサイトからRSSの取得を行います。
≫RSSフィード取得・検出ツール – BeRSS.com(外部サイト)
2.ご自身のブログのURLを入力し、「自動検出スタート」をクリックします。
3.フィードの自動検出に成功すると、以下のURLが表示されます。
https://sample.com/feed/
※URLはダミーです。
RSSアイコンを入手する
次に、RSSアイコンの入手をします。
1.「FEED ICONS」というサイトに行きます。
≫FEED ICONS(外部サイト)
2.次に、「STANDARD ICON」欄の下にある「DOWNLOAD」をクリックします。
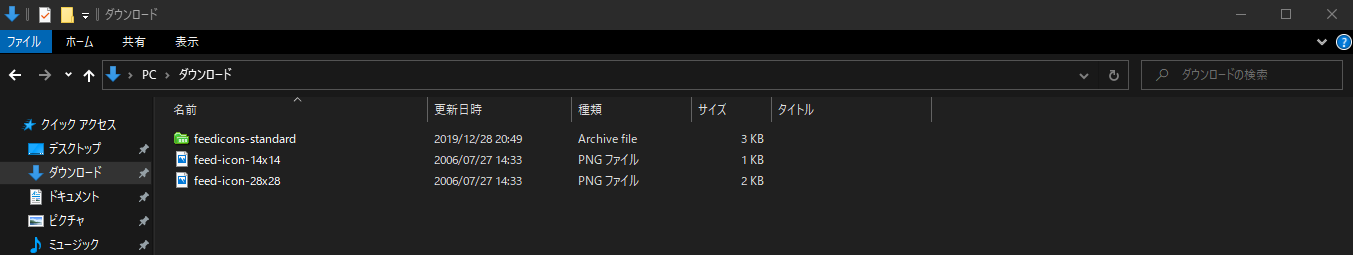
3.ダウンロード後、ZIPフォルダを解凍します。
▼画像をクリックで拡大

14×14ピクセルの画像と、28×28ピクセルの画像が両方出てくるので、どちらか好きなサイズの画像をWordPressにアップロードします。
ブログに設置する

実際に、WordPressにRSSフィードを設置してみるよ。
1.管理画面の左メニューから「外観」→「ウィジェット」をクリックします。
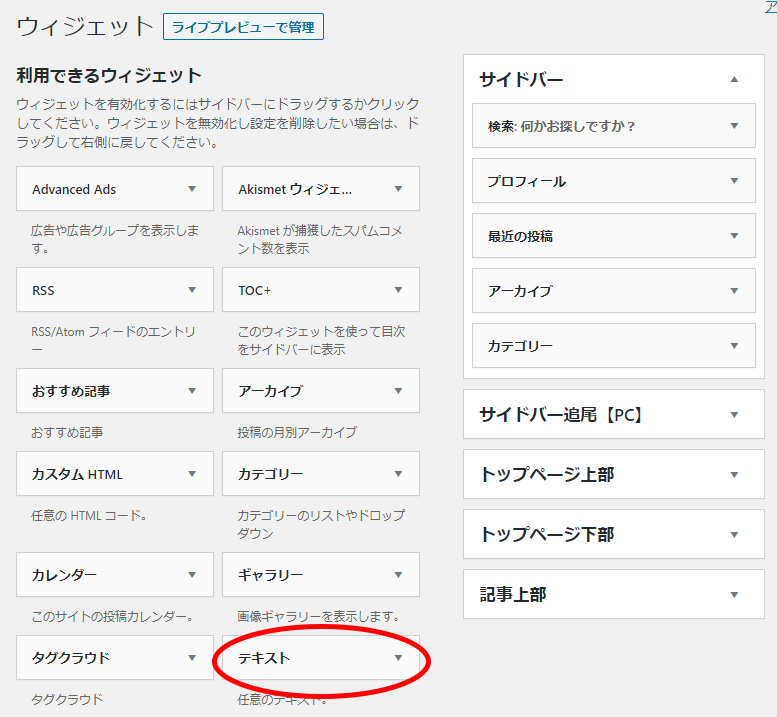
2.「利用できるウィジェット」の一覧から「テキスト」を「サイドバー」にドラッグします。

3.「テキスト」の右にある▼をクリックします。
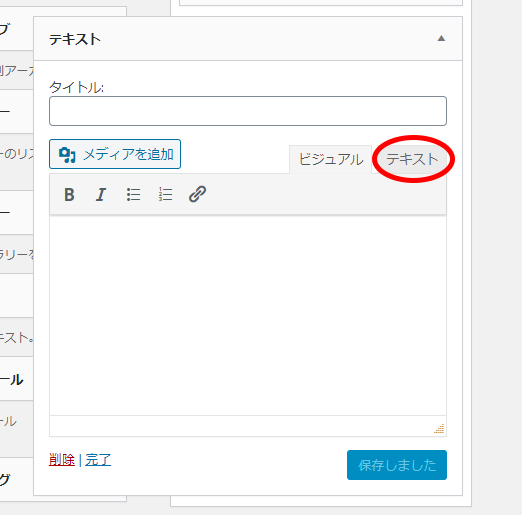
4.「ビジュアル」タブになっている場合は「テキスト」タブをクリックします。

- タイトル:サイト内で表示する名前欄。
- 内容:RSSフィードのアイコン画像と、RSSフィードのリンクを貼る部分。
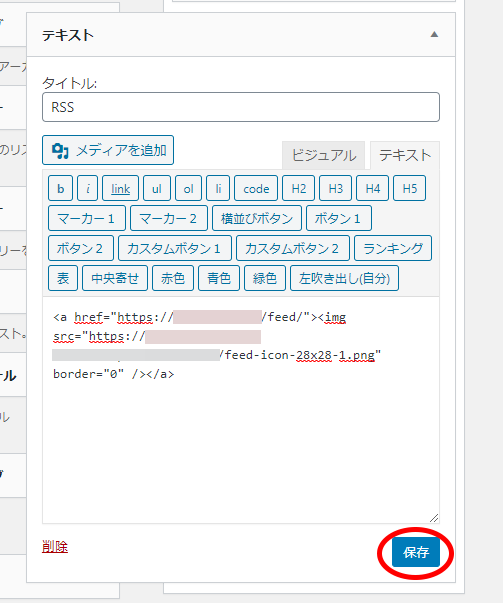
5.内容欄に以下の形式を入力します。
<a href="フィードURL"><img src="RSS画像のリンク" border="0" /></a>6.管理画面の左メニューから「メディア」→「ライブラリ」をクリックします。
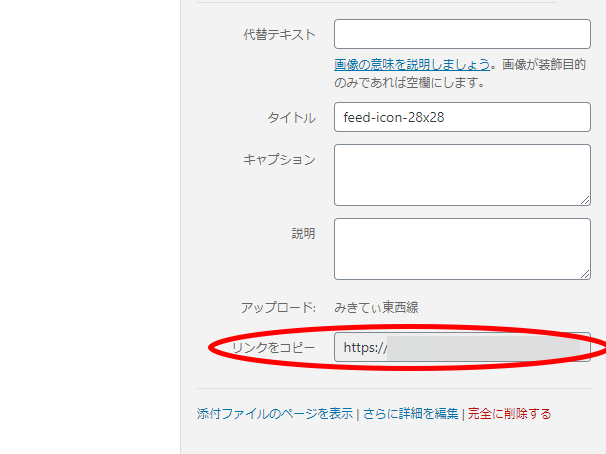
7.先ほどアップロードしたアイコン画像をクリックすると、画像の詳細が表示されます。

8.「リンクをコピー」欄にある画像URLをコピーし、<img src=”RSS画像のリンク” border=”0″ />の「RSS画像のリンク」部分を、RSSアイコン画像のURLに置き換えます。
その後、<a href=”フィードURL”>の「フィードURL」部分を、RSSフィードのURLに置き換えた後、「保存」をクリックします。

無事に反映されれば、RSSのアイコンが表示されます。お疲れさまでした!

まとめ
RSSは、時間に効率よく情報収集できるフォーマットです。
また、RSSの設置も簡単ですので、ブログやサイトにRSSを設置していない方は、ぜひRSSの導入を検討してみてくださいね。