【HTML】定義語や略語、頭文字を示すタグの使い方

HTMLの文章中に略語を入れ、そのテキストに正式名称などの定義語を表示したい。だけど、どのタグを使ったらいいの?
HTMLテキストをマウスポインタに触れると、そのテキストの定義語を表示するようにしたいけど、どうやればいいか分からない・・・。
今回は「定義語や略語、頭文字を示すタグの使い方」について、分かりやすく解説していきます。

今回使うタグは、以下の2つだよ!
- dfnタグ
- abbrタグ
dfnタグ
<dfn title=”sample text”>サンプルテキスト</dfn>dfnタグとは、専門用語などのテキストが定義語であることを示すタグを表します。
title属性を用いることで、dfnタグに囲まれたテキストをマウスポインタに載せると、その定義語が表示されます。
なお、テキストが略語や頭文字であることを示す場合は、後述するabbrタグを使います。
dfnタグを使う場合は、pタグやdlタグ、sectionタグ等に囲まれた部分に入れてください。
サンプルコード
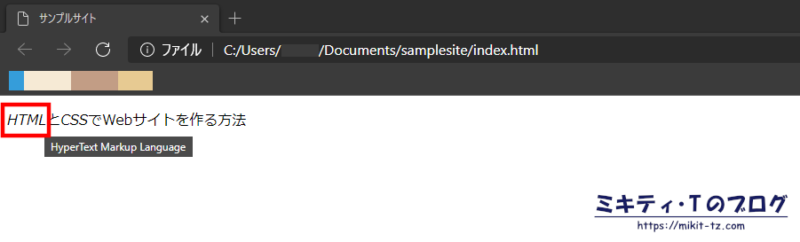
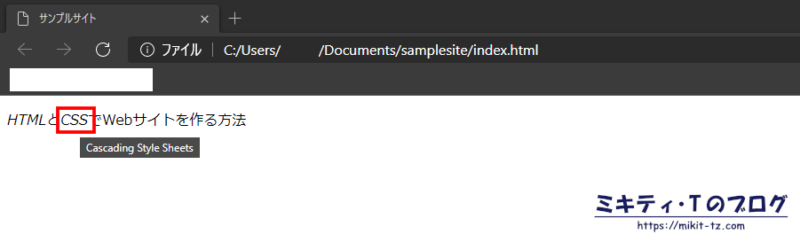
<p>
<dfn title="HyperText Markup Language">HTML</dfn>と<dfn title="Cascading Style Sheets">CSS</dfn>でWebサイトを作る方法
</p>▼ブラウザ(Microsoft Edge)では以下のように表示されます。


abbrタグ
<dfn>
<abbr title=”sample text”>サンプルテキスト</abbr>
</dfn>abbrタグとは、そのテキストが略語、もしくは頭文字であることを示すタグです。
dfnタグと同様にtitle属性を用いることで、abbrタグに囲まれたテキストをマウスポインタに載せると、テキストの正式な名称が表示されます。
また、dfnタグと併用することで、略語や頭文字の正式名称を定義語として扱うこともできます。
サンプルコード
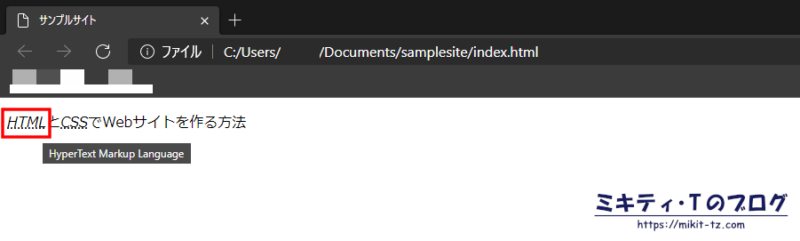
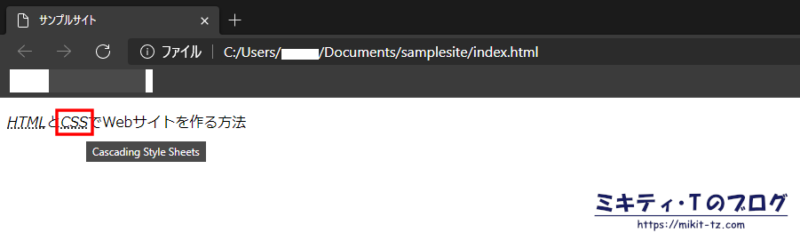
<p>
<dfn><abbr title="HyperText Markup Language">HTML</abbr></dfn>と<dfn><abbr title="Cascading Style Sheets">CSS</abbr></dfn>でWebサイトを作る方法
</p>▼ブラウザ(Microsoft Edge)では以下のように表示されます。


まとめ
というわけで、今回は「定義語や略語、頭文字を示すタグの使い方」について解説しました。
最後に、dfnタグ・abbrタグについて、もう一度簡単にまとめてみます。
| dfnタグ | テキストを定義語として示すタグ |
|---|---|
| abbrタグ | 略称や頭文字であることを示すタグ |
dfnタグとabbrタグは少し使い方が違いますが、基本的には「テキストを定義語、または略語・頭文字であることを示すタグ」となります。
今回の記事が参考になれば幸いです。
【出典】
小川裕子・加藤善規&できるシリーズ編集部『できるポケット HTML5&CSS3/2.1全事典』(インプレス)