HTML/CSSで文章内に打ち消し線を入れる方法

文章の一部が古くなったから、打ち消し線を入れたいけど、どうやればいいの?
sタグ?delタグ?両方とも打ち消し線を入れるタグなんだけど、違いはあるの?
今回は「HTMLタグを使って、文章内に打ち消し線を入れる方法」について、HTMLとCSSの2つの方法で解説します。

sタグとdelタグの違いは以下の通りだよ!
| htmlタグ | 概要 |
|---|---|
| sタグ | 古い文章を無効化するためのタグ |
| delタグ | その文章が削除されたことを示すタグ |
装飾など、それ以外の目的で打ち消し線を入れる場合は、CSSのtext-decoration-lineプロパティにてline-through値を指定しておくことをおすすめします。
HTMLタグで打ち消し線を入れる方法
HTMLタグで打ち消し線を入れることができるタグは、以下の2つです。
- sタグ
- delタグ
sタグ
sタグとは、古くなったり、使われなくなったりした文章を無効化するためのタグです。
あくまでも内容を無効化するためのタグですので、「その文章が削除された」という意味は持ちません。
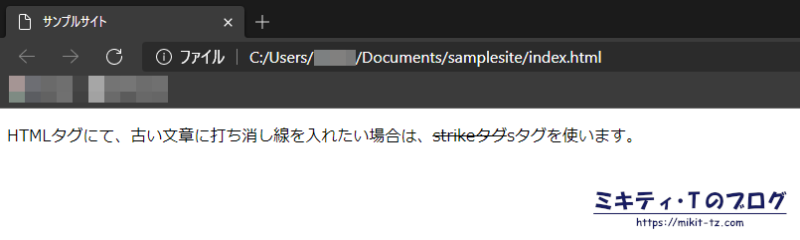
sタグに囲まれた文章に打ち消し線が入ります。
サンプルコード
<p>HTMLタグにて、古い文章に打ち消し線を入れたい場合は、<s>strikeタグ</s>sタグを使います。</p>▼ブラウザでは、以下のように表示されます。

delタグ
delタグとは、不要になった文章を削除するためのタグです。
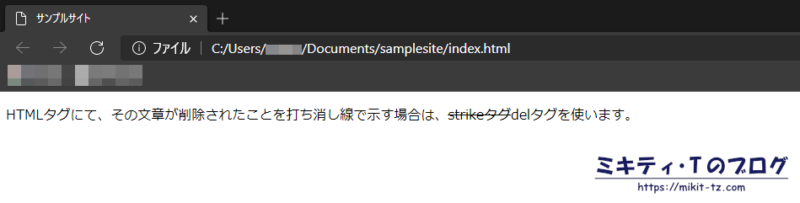
sタグと同様に、delタグに囲まれた文章に打ち消し線が入りますが、このタグでは「その文章が削除された」という意味を持っています。
サンプルコード
<p>HTMLタグにて、その文章が削除されたことを打ち消し線で示す場合は、<del>strikeタグ</del>delタグを使います。</p>▼ブラウザでは、以下のように表示されます。

注意点:strikeタグは非推奨
かつてはstrikeタグが使われていましたが、現在では非推奨となっています。
そのため、strikeタグを使っている場合は、以下のタグに置き換えることをオススメします。
- 古い文章を無効化している場合→sタグに置き換える
- 削除された文章の場合→delタグに置き換える
CSSで打ち消し線を入れる方法
CSSで打ち消し線を入れたい場合は、text-decoration-lineプロパティでline-throughを指定します。
サンプルコード
CSS
.text{text-decoration-line:line-through;}HTML
<p>CSSで打ち消し線を入れる場合は、text-decoration-lineプロパティにてline-throughを指定します。</p>
<p class="text">このようになります。</p>▼ブラウザでは、以下のように表示されます。

まとめ
HTML
- sタグ:古い文章を無効化するためのタグ
- delタグ:文章を削除するために使われるタグ
strikeタグ(非推奨)から置き換える場合
- 古い文章を無効化している場合→sタグに置き換える
- 削除された文章の場合→delタグに置き換える
CSS
- text-decoration-lineプロパティにてline-throughを指定する
sタグやdelタグは、どちらも打ち消し線を入れるタグですが、タグの意味はそれぞれ違いますので、うまく使い分けるようにしましょう。