CSSとは何か?使い方や組み込み方を解説【初心者でもわかる】

HTMLでサイトを作っていると、よく出てくる単語がCSS。
「ウェブサイトを作りたいけど、CSSとは何なのかイマイチ分からない…」という初心者の方も多いと思います。
そこで今回は、初心者でもわかりやすく「CSSとは何か」をご紹介します。
CSSとは
CSSとは、「Cascading Style Sheetes」の略称表記で、これはHTMLファイルに書かれている文書のデザインや、サイトのレイアウトを整えることができるテキストファイルです。
別名「スタイルシート」とも呼びます。
CSSの歴史
CSSの歴史を簡単にまとめると、以下の通りとなります。
| 年 | CSSにおける出来事 |
|---|---|
| 1994年 | スイス・ジュネーブのCERNに勤めていたホーコン・ウィウム・リー氏が、CSSを提唱した。 |
| 1996年8月 | Microsoftのブラウザ『Internet Explorer 3』がCSSをサポートするようになった。 ただし、当初はW3CからCSSの勧告が発表されていなかったため、ボックスモデルなど一部機能は導入されなかった。 |
| 1996年12月 | CSS Level1(CSS1)が、W3Cから勧告された。(CSSの誕生) |
| 1998年5月 | CSS Level2(CSS2)が、W3Cから勧告された。 |
| 2011年6月 | CSS2.1がW3Cから勧告された。 |
なお、CSS3(CSS Level3)以降はモジュール単位で新機能が実装される形になっています。
2021年7月現在はCSS Level4が最新規格となっていますが、CSSがモジュール化したため、CSS4という定義は存在しません。
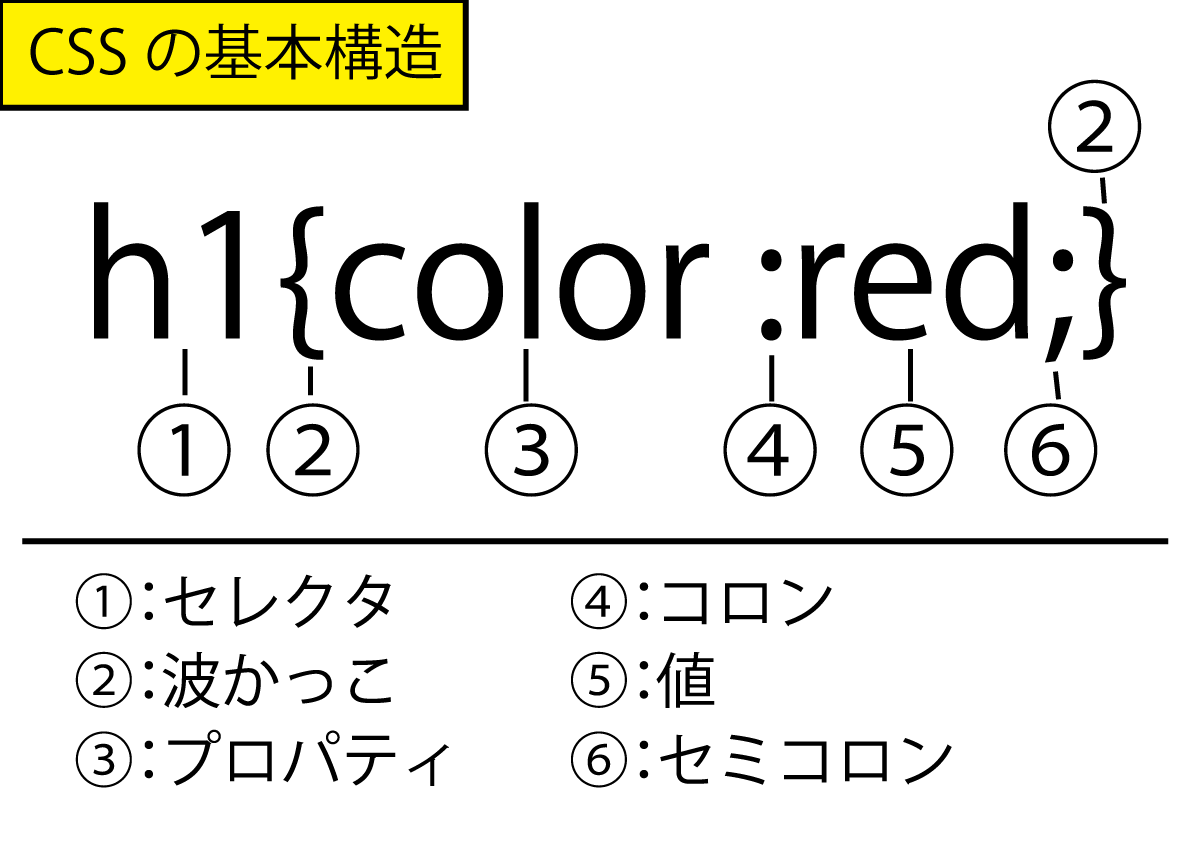
CSSの基本的な書式

それでは、CSSの基本的な書式について解説していきましょう。
セレクタ
スタイルを適用する対象です。
例えば、「h1」を指定した場合、指定したタグにCSSが適用されます。
波かっこ
セレクタの後、プロパティと値を囲む記号です。
別名、「宣言ブロック」とも呼ばれています。
波かっこ内に複数のプロパティを指定することができます。
プロパティ
適用するスタイルの種類となります。
必ず、小文字で記述しないといけません。また、プロパティの最後にはコロンを忘れずに入れましょう。
コロン
プロパティと値を区切るための記号です。
この記号によって、対象となる要素が「プロパティが指定した値」となります。
値
スタイルの細かな内容を数やキーワードで指定します。
例えば、colorプロパティに「red」という値を入れた場合、colorプロパティを指定しているセレクタに「文章の文字の色を赤色にする」が適用されます。
セミコロン
値を入力した後、最後にこの記号を入れます。
セミコロンを忘れると、CSSが正常に動作しないこともありますので、忘れずに入れましょう。
使い方
CSSの使い方は主に3つあります。
- 単独のプロパティで指定する
- 複数のプロパティで指定する
- セレクタをグループ化してから指定する
単独のプロパティで指定したやり方
1つのセレクタの中に、単独のプロパティを指定します。最も簡単なやり方です。
h1{color: red;}複数のプロパティで指定したやり方
1つのセレクタの中に、複数のプロパティを入れて設定することができます。
h1{
Font-size: 14px;
color: red;
}セレクタをグループにしたやり方
応用ですが、セレクタにカンマ(,)を使うことで同時に複数のセレクタを使ってプロパティを指定することができます。
ul,
ol{
font-size: 14px;
color: red;
}CSSをHTMLに組み込む
実際に、CSSをHTMLに組み込んでいきます。CSSをHTMLに組み込む方法は5パターンあります。
link要素を使う
最も基本的なやり方です。HTMLファイルとは別に用意したCSSファイル(いわゆる「外部スタイルシート」)をHTML文書のheadタグに囲まれている部分にlink要素を組み込みます。
HTML
<html>
<head>
<title>サンプルサイト</title>
<link rel="stylesheet" href="style.css">
</head>
<body>ここにテキストが入ります</body>
</html>CSS
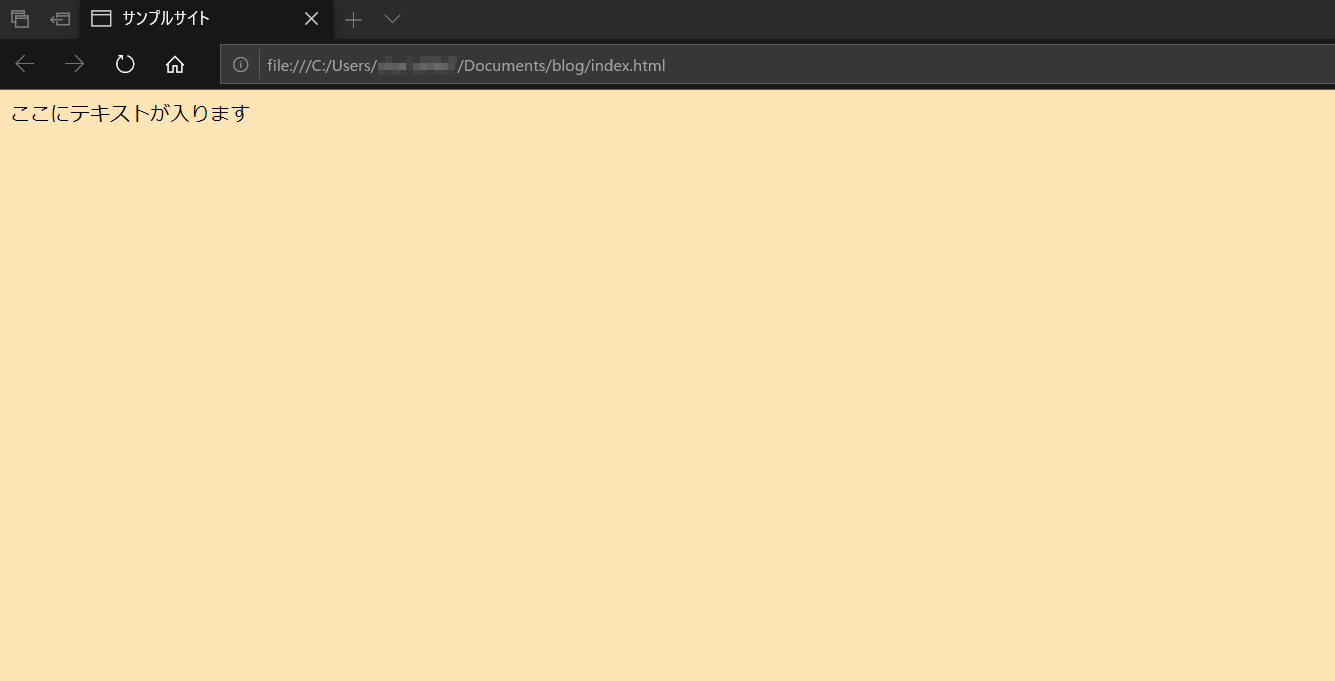
body{ background-color: #ffe4b5 }上記のコードを実際にブラウザで表すとこうなります。

Style要素を使う
HTML文書内のheadタグに囲まれた所に、style要素を直接入れるやり方です。
<head>
<title>サンプルサイト</title>
<style type=”text /css”>
body{ background-color: #ffe4b5 }
</style>
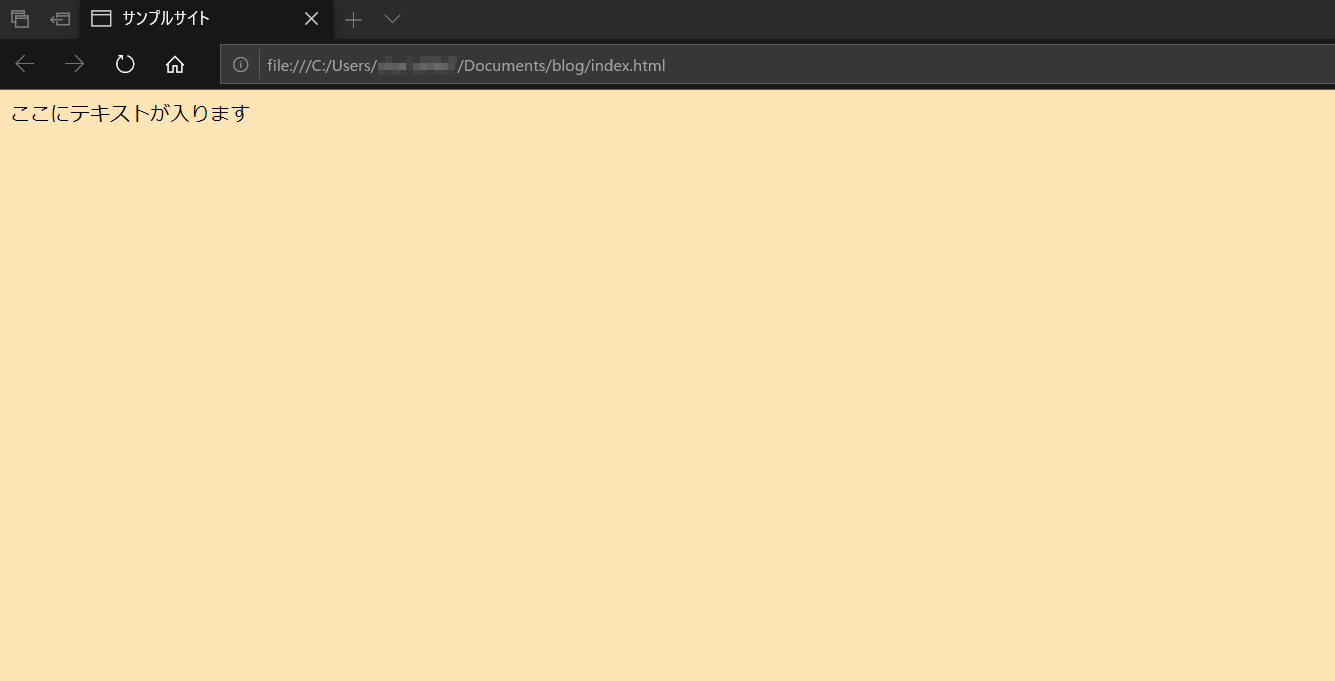
</head>上記のコードを実際にブラウザで表すとこうなります。

Style属性を使う
HTMLのグローバル属性であるstyle属性を使ったやり方です。
<p>もうすぐ<span style=”color : #0000ff;”>ブルーベリー</span>の収穫時期ですね。</p>@import規則を使う
CSSの文書内およびHTML文書のstyle要素内に記述し、外部スタイルシートを読み込むやり方です。
@import url(“style.css”)@charset規則を使う
このやり方は文字コードのみとなりますが、CSS文書内の先頭に@charset規則を入れることで、CSSの文書内に日本語が入っても文字化けを防ぐことが出来ます。
@charset “shift_jis”;
/*ここにコメントが入ります*/まとめ
| CSSとは | HTMLファイルに書かれている文書のデザインや、サイトのレイアウトを整えることができるファイル。 |
|---|---|
| CSSの組み込み方法 | CSSは、 link要素 style要素 style属性 @import規則 @charset規則 の5つの方法で組み込むことができる。 |
というわけで、今回は「CSSとは何か」についてご紹介しました。
CSSはHTMLと同様にWebサイトの制作に必要なファイルです。今回の記事が参考になれば幸いです。
【出典】
小川裕子・加藤善規&できるシリーズ編集部『できるポケット HTML5&CSS3/2.1全事典』(インプレス)