HTMLとは何か?構造の仕組みや使い方を解説【初心者でもわかる】

みなさんは「HTML」と聞いて何だと分かりますか?
「ウェブサイトはわかるけど、HTMLの意味が分からない・・・」なんていう人もいるのではないでしょうか?
私も、最初はHTMLの意味ですら分からず、独学で本やインターネットのサイトで調べたこともありました。
そこで、この記事ではウェブサイトを作ったことがある私が、初心者でもわかりやすく「HTMLの意味や使い方、HTMLの仕組み」をご紹介します。
HTMLとは?
HTMLとは、ウェブサイトを作るためのコンピュータ言語、いわゆる「マークアップ言語」の仲間です。
HTMLは、ページの中にある文字や画像などの様々なコンテンツにタグをつけて囲むことにより、そのコンテンツの役割を定義します。
2021年7月現在では、WHATWGが制定した規格「HTML Living Standard」がデファクトスタンダードとなっています。
HTMLの歴史
HTMLの歴史を簡単に解説すると、以下の通りとなります。
| 年 | HTMLにおける出来事 |
|---|---|
| 1990年 | イギリスのティム・バーナーズ=リーによってHTMLが生み出された。 |
| 1990年12月頃 | HTMLが、最初のhttpdサーバーと最初のブラウザ「World Wide Web」に構築された。 |
| 1991年頃 | HTMLで作られた最初のWebサイトが開設された。 |
| 1993年 | HTML1.0の仕様が発表された。 |
| 1994年 | W3C(World Wide Web Consortium)を設立。 |
| 1995年 | HTML2.0の仕様が発表された。 この頃からHTMLの管轄がIETFからW3Cに移管されている。 |
| 1997年1月14日 | W3CからHTML3.2の仕様が発表された。 当初はHTML3.0の仕様を発表する予定だったが、多くのブラウザが乱立したなどの理由により頓挫したため。 |
| 1997年12月18日 | W3CからHTML4.0の仕様が発表された。 |
| 1999年12月24日 | HTML4.01がW3Cより正式に勧告された。 |
| 2000年1月26日 | W3CからXHTML1.0が勧告された。 |
| 2009年頃 | XHTMLの勧告が打ち切られた。 |
| 2014年10月28日 | W3CからHTML5が勧告された。 |
| 2019年5月頃 | W3CがWHATWGの規格「HTML Living Standard」をデファクトスタンダード(事実上の標準)にすると発表された。 |
| 2021年1月29日 | WHATWG規格の「HTML Living Standard」がW3Cにより正式に勧告された。 これにより、W3C規格のHTML5が廃止された。 |
HTMLのタグの使い方

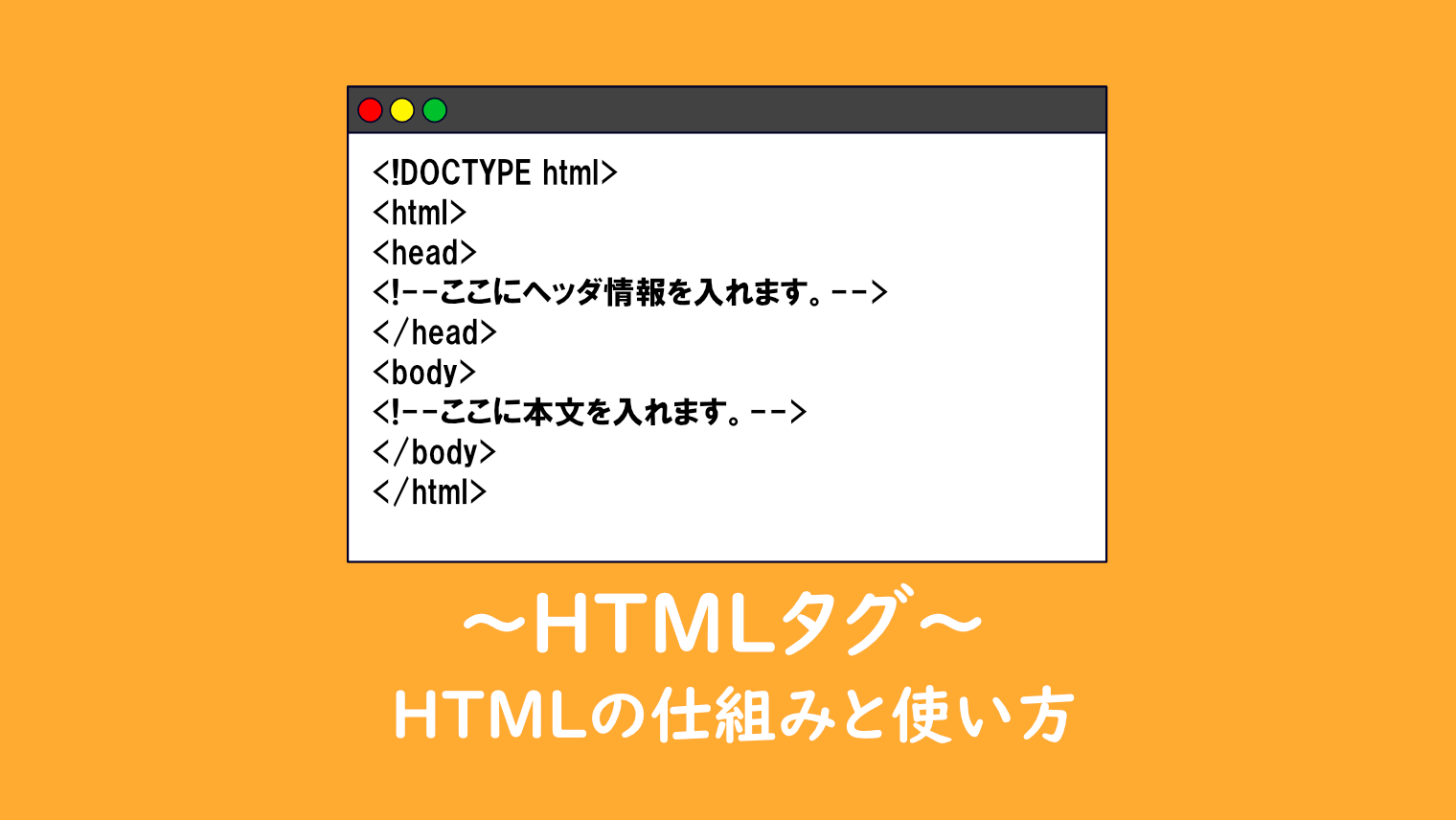
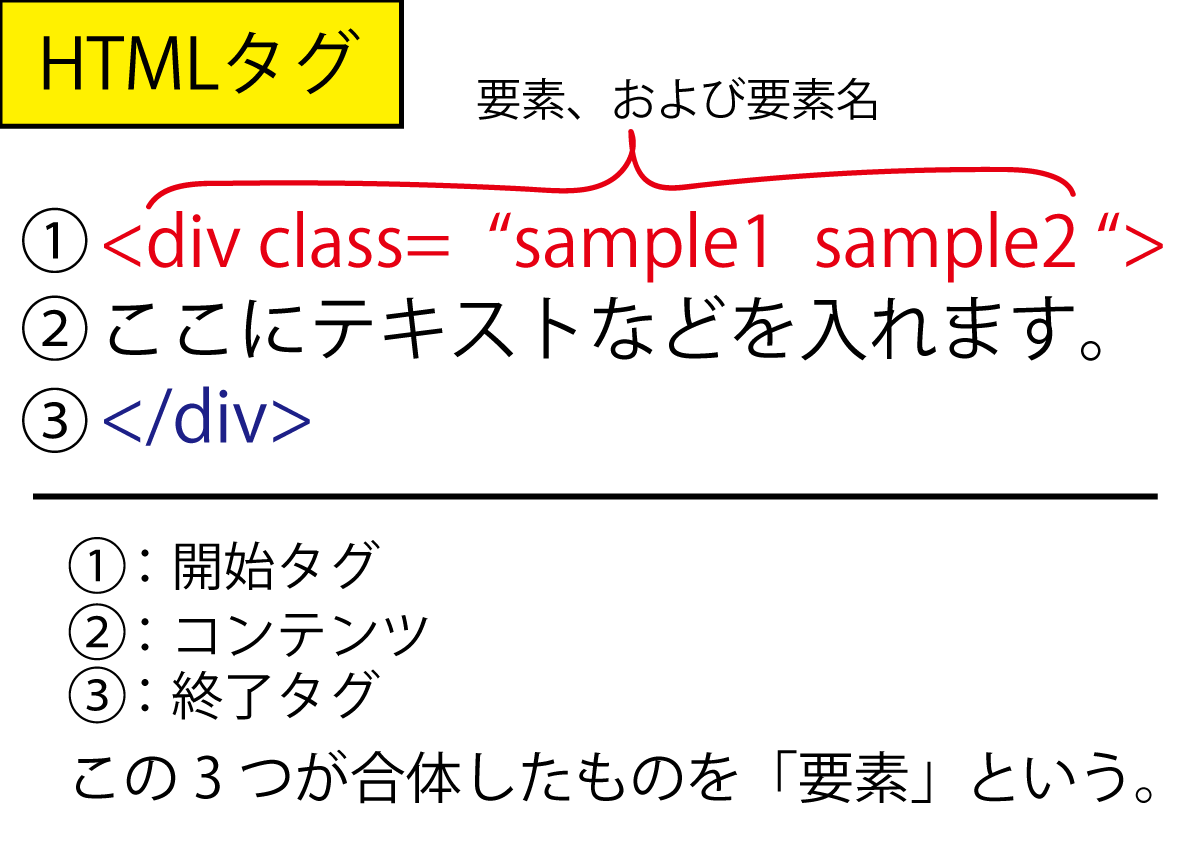
HTMLのタグは、基本的にコンテンツの前に「開始タグ」、コンテンツの最後に「終了タグ」を囲みます。これにより、タグで囲まれたコンテンツは、その役割をつけることになります。
HTMLのタグの名称については以下の通りです。
| タグ | 開始タグと終了タグをまとめたもの。 終了タグがないHTMLタグは「空要素」と呼ばれる。 |
|---|---|
| タグ名 | タグの役割を決める名前。 |
| 属性・属性値 | タグに新たな内容を足す場合、開始タグに「属性」を含める。 ほとんどのタグでは、必ず「属性値」を入れなければならない。 |
| コンテンツ | 開始タグと終了タグに囲まれる部分。 主に文章などが入る。 |
| 要素 | タグとコンテンツを合わせたもの。 |
「空要素」について
HTMLのタグは、基本的に「開始タグ」と「終了タグ」が存在します。しかし、中には終了タグがない、コンテンツを囲まないタグもあります。これらは「空要素」と呼ばれます。
例:brタグ、hrタグ、baseタグなど
XHTML系では、終了タグを省略することはできません。
HTMLの構造の仕組み

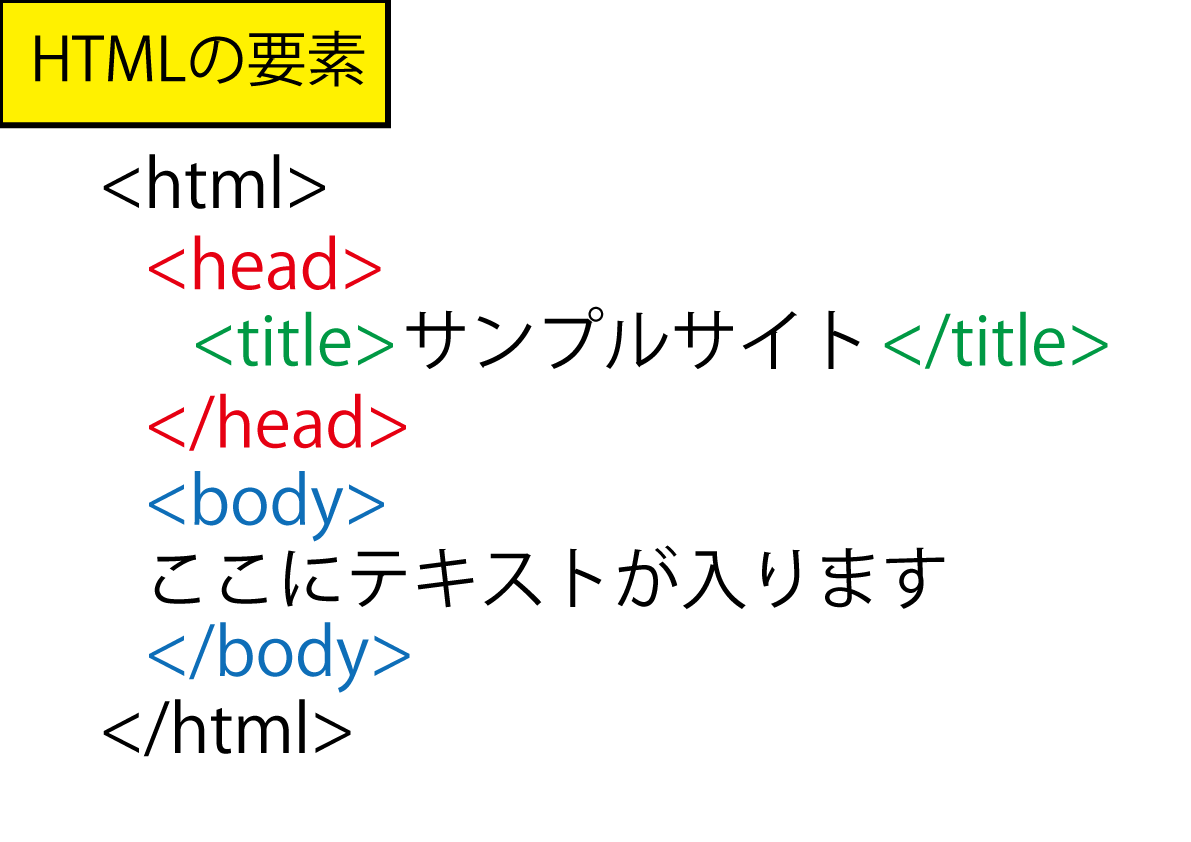
HTMLのタグのコンテンツは、他のHTMLのタグを含むことが出来ます。この仕組みを「ツリー構造」と呼びます。ツリー構造は、親要素・子要素などの要素があります。
| 親要素 | 他の要素から見てすぐ上にある要素のこと。 |
|---|---|
| 子要素 | 他の要素から見てすぐ下にある要素のこと。 |
| 祖先要素 | 他の要素から見て、親要素よりそれ以上の要素のこと。 |
| 子孫要素 | 他の要素から見て、子要素よりそれ以下の要素であること。 |
| 兄弟要素 | ある要素と同じ階層にある要素のこと。 ある要素より先に出てくる要素は「兄要素」、後から出てくる要素は「弟要素」という。 |
下の画像のように、他のHTMLの要素を組み合わせることにより、HTMLのツリー構造を組み立てることができます。

まとめ
- HTMLとは、ウェブサイトを作るための「マークアップ言語」のこと。
- HTMLのタグは、基本的に「開始タグ」と「終了タグ」が存在する。
- HTMLのタグに他のHTMLタグが含まれた仕組みを「ツリー構造」と呼ぶ。
というわけで、今回は「HTMLの意味と使い方、仕組み」についてご紹介しました。
最初は難しそうだと感じますが、少しでもHTMLの内容が分かっていただければ幸いです!
【出典】
小川裕子・加藤善規&できるシリーズ編集部『できるポケット HTML5&CSS3/2.1全事典』(インプレス)