【HTML】見出しタグの正しい使い方を解説

みきてぃ
サイト内に見出しを付けたいけど、どうやればいいの?
今回は、HTMLの「見出しタグの正しい使い方」について、分かりやすく解説します。
hタグとは
hタグとは、見出しを表すタグのことを指します。
hタグの段階
hタグは、h1~h6まで6段階あります。
h1タグ
<h1>見出し1</h1>h2タグ
<h2>見出し2</h2>h3タグ
<h3>見出し3</h3>h4タグ
<h4>見出し4</h4>h5タグ
<h5>見出し5</h5>h6タグ
<h6>見出し6</h6>見出しタグの使い分けは?
基本的には以下のように使い分ければ良いです。
| 見出しタグ | 用途 |
|---|---|
| h1タグ | 記事タイトルやサイト/ブログのロゴとして |
| h2タグ | 大見出しとして |
| h3タグ | 中見出しとして |
| h4タグ | 小見出しとして |
| h5・h6タグ | 補足用の見出しとして |
▼ちなみに、私の場合は以下のように使い分けています。
- h1タグ:記事タイトル・サイト/ブログのロゴ画像部分
- h2タグ:大見出し
- h3タグ:中見出し、または小見出し
- h4タグ:小見出し、または補足用見出し
- h5・h6タグ:ほとんど使用していない
見出しタグを使う時のルール
- 記事内に見出しを出す場合は、必ずh1タグから始めるようにします。
- h1タグは1ページに付き1回しか使えません。h2以下のタグは何度でも使うことができます。
- 原則として画像を見出しに使わないようにしましょう(ただし、サイトのロゴの場合はこの限りではありません)。
- デザイン感覚で見出しを使うことは絶対に控えましょう。
- sectionタグ・articleタグ内には、必ず見出しタグを付けましょう。

みきてぃ
sectionタグやarticleタグの使い方については、以下の記事を読んでね!
≫【HTML】article/section/aside各タグの使い方
サンプルコード
<header>
<h1>サンプルサイト</h1>
</header>
<main>
<section>
<h2>見出し1</h2>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
</section>
<section>
<h2>見出し2</h2>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
<aside>
<h3>補足見出し</h3>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
</aside>
</section>
</main>
<footer>
<p>ページフッター部分</p>
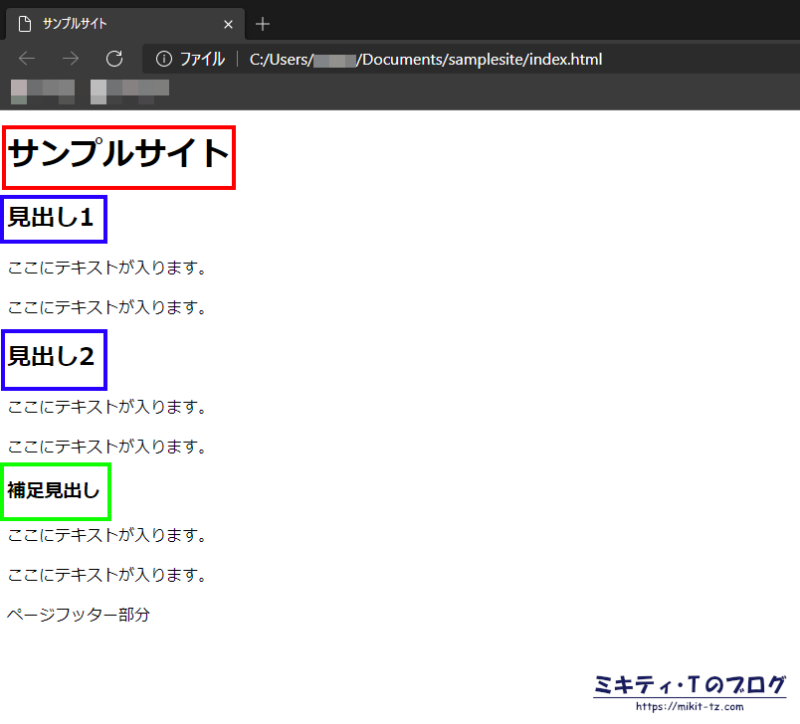
</footer>▼ブラウザでは以下のように表示されます。


みきてぃ
赤線で囲んだ部分ではh1タグ、青い線で囲んだ部分ではh2タグ、緑の線で囲んだ部分ではh3タグを使っているよ。
WordPressでは目次を表示することができる
WordPressで作ったWebサイト/ブログでは、
- Table of Contents Plus(TOC+)
- Easy Table of Contents
- Rich Table of Contents(RTOC)
などの目次プラグインを導入している場合、一定数以上の見出しがあると自動的に目次が作られます。
目次のデザインや見出しの番号の有無などの詳細設定は、いずれも設定画面から変更することができます。
まとめ
見出しタグの使い分け
- h1タグ:サイト/ブログのロゴ画像として
- h2タグ:大見出しとして
- h3タグ:中見出しとして
- h4タグ:小見出しとして
- h5・h6タグ:補足用の見出しとして
見出しタグを使う時のルール
- 見出しは必ずh1タグから始めること
- h1タグは1ページに付き1回まで。h2以下のタグは何度でもOK
- 原則として画像を見出しに使わないこと(サイトのロゴ画像のみ例外)
- デザイン感覚で見出しを使うことはNG
- sectionタグ・articleタグ内には、必ず見出しタグを付ける
というわけで、今回は「見出しタグの正しい使い方」について解説しました。
「文字を大きくしたいから」という理由で見出しタグを付ける方もいますが、そもそも見出しタグは重要なキーワードや内容を区切るために使われます。

みきてぃ
見出しタグを付けた後は、見出しの下にpタグを使って本文を書くことも忘れないでね!
スポンサーリンク