【HTML】header/main/footer各タグの使い方

HTML5では、
- headerタグ
- mainタグ
- footerタグ
の3つのタグが追加されました。
ですが、
初めてHTMLに触れるけど、headerタグやmainタグ、footerタグの使い方が分からない・・・。
headerタグやmainタグ、footerタグの意味は何なの?
など、まだ分からない初心者も多いですよね。
今回は、HTML5で新たに追加された「header/main/footerの各タグ」について、それぞれ分かりやすく解説していきます。
各タグの概要・使い方
| htmlタグ | 概要 |
|---|---|
| headerタグ | セクション内ヘッダー情報であることを示す |
| mainタグ | HTML文書内のメインコンテンツであることを示す |
| footerタグ | セクション内フッター情報であることを示す |
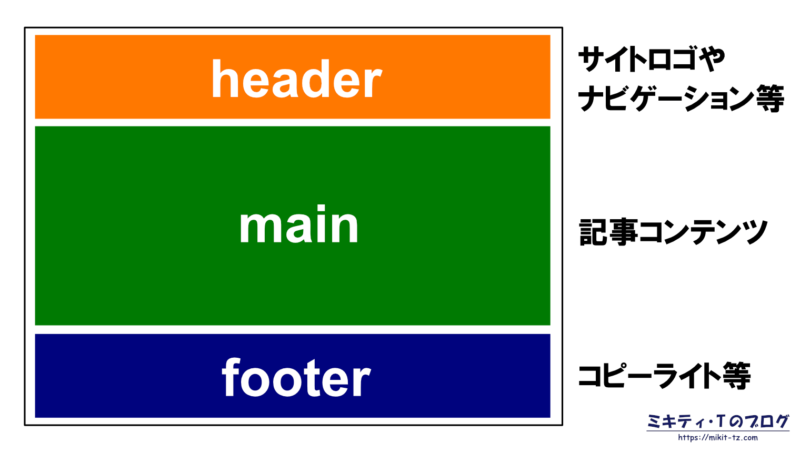
▼簡単に図で表すと、以下のようになります。

headerタグ
headerタグとは、セクション内におけるヘッダー情報であることを示すタグです。
主にサイトのロゴの表示やナビゲーションの設置などに使われます。
<header>
<h1>サンプルサイト</h1>
</header>mainタグ
mainタグとは、HTML文書内におけるメインコンテンツとして扱われるタグのことです。
<main>
<h2>サンプル見出し1</h2>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
<h2>サンプル見出し2</h2>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
</main>footerタグ
footerタグとは、セクション内のフッター情報であることを示すタグです。
主に、プライバシーポリシーや免責事項へのリンク、コピーライトを記載するのに使われることが多いです。
<footer>
(c)2021 著作者の名前
</footer>
コピーライトの基礎知識・書き方については、以下の記事を読んでね!
サンプルコード
<header><!--header要素の開始タグ-->
<h1>サンプルサイト</h1>
</header><!--header要素の終了タグ-->
<main><!--main要素の開始タグ-->
<h2>サンプル見出し1</h2>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
<h2>サンプル見出し2</h2>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
</main><!--main要素の終了タグ-->
<footer><!--footer要素の開始タグ-->
(c)2021 著作者の名前
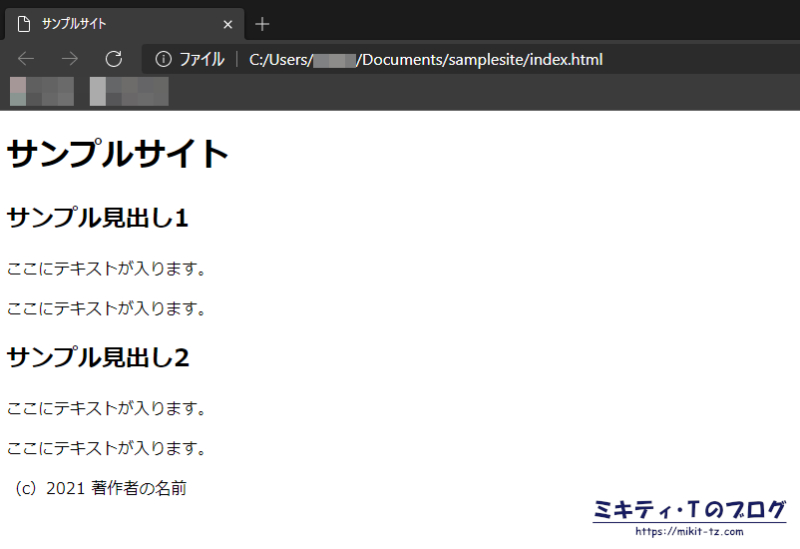
</footer><!--footer要素の終了タグ-->▼ブラウザでは、以下のように表示されます。


上の「サンプルサイト」というタイトルはheaderタグ、見出しと本文はmainタグ、コピーライトはfooterタグで囲んでいるよ。
まとめ
というわけで、今回は「header/main/footerの各タグ」について解説しました。
最後に、今回のまとめです。
| htmlタグ | 概要 |
|---|---|
| headerタグ | セクション内ヘッダー情報であることを示す |
| mainタグ | HTML文書内のメインコンテンツであることを示す |
| footerタグ | セクション内フッター情報であることを示す |
いずれもHTML5で新たに追加されたタグですので、初めてHTMLに触れる方は混乱するかと思いますが、使い方は上記のように覚えておけば簡単です。
今回の記事がお役に立てれば幸いです。
【出典】
小川裕子・加藤善規&できるシリーズ編集部『できるポケット HTML5&CSS3/2.1全事典』(インプレス)