HTML/CSSでコメントアウトを書く方法

みきてぃ
HTMLやCSSのファイル内に、作業時にメモや備忘録などを書くことがありますが、そのまま書くとサイト上にメモや備忘録、ソースコードが丸見えになってしまいます。
じゃあ、どうやったらコメントアウトすることができるの?

みきてぃ
以下のように書けば、ブラウザ上では非表示になるよ。
HTML
<!--ここにコメントを書きます。-->CSS
/*ここにコメントを書きます。*/この記事では「HTML/CSSにおける、コメントアウトの方法」について、初心者でも分かりやすく解説していきます。
HTMLにおけるコメントアウトの書き方
HTMLにおけるコメントアウトは、以下のよう書きます。
<!--ここにコメントを書きます。-->注意点
文字と文字との間に連続したハイフンを入れたり、コメントアウト内にコメントアウトを入れたりすると、コメントアウトが途切れてしまいます。
CSSソース、およびstyleタグに囲まれている部分では、HTMLコメントアウトが使えません。
サンプルコード
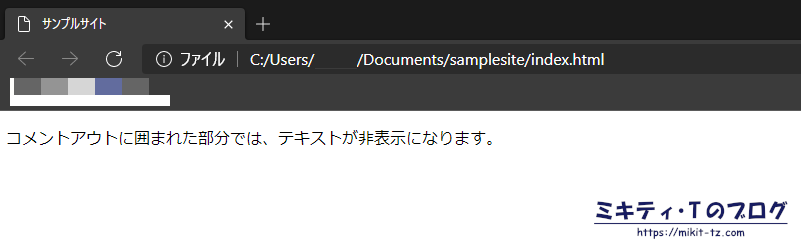
<p>コメントアウトに囲まれた部分では、テキストが非表示になります。</p>
<!--ここにテキストが入ります。-->ブラウザでは、以下のように表示されます。

CSSにおけるコメントアウトの書き方
CSSにおけるコメントアウトは、以下のよう書きます。
/*ここにコメントを書きます。*/コメントアウトを使用する部分
- HTMLやCSSのメモとして使う
- 一時的にタグやプロパティを無効化する時に使う
まとめ
というわけで、今回は「HTML/CSSにおける、コメントアウトの方法」について解説しました。
コメントアウトは、HTMLやCSSにおいて、メモやソースコードの一時的な無効化時に使うことが多いタグです。
ただし、あんまりコメントアウトが多くなると、逆にどのソースコードなのか分からなくなるので、HTMLやCSSにコメントアウトを入れる場合は、なるべく「短く、分かりやすい」内容で、かつ必要最小限にとどめた方がベターです。
スポンサーリンク