【HTML】article/section/aside各タグの使い方

articleタグやsectionタグ、asideタグの使い方が分からない・・・。
それぞれの違いは何なのか教えて!
今回は「article/section/asideの各タグ」について、それぞれ分かりやすく解説していきます。
各タグの概要・使い方

まず、article/section/asideの各タグそれぞれの意味は以下の通りだよ!
| htmlタグ | 概要 |
|---|---|
| articleタグ | 記事コンテンツを示すタグ。 |
| sectionタグ | 基本的な文章セクションであることを示すタグ。 |
| asideタグ | 文章の補足であることを示すタグ。 |
articleタグ
articleタグとは、ブログやニュースサイトなどの記事コンテンツであることを示すタグです。
<article>
<h2>記事見出し1</h2>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
</article>サンプルコード
<header>
<h1>サンプルサイト</h1>
</header>
<main>
<article><!--article要素の開始タグ-->
<h2>記事見出し1</h2>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
</article><!--article要素の終了タグ-->
<article><!--article要素の開始タグ-->
<h2>記事見出し2</h2>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
</article><!--article要素の終了タグ-->
</main>
<footer>
<p>ページフッター部分</p>
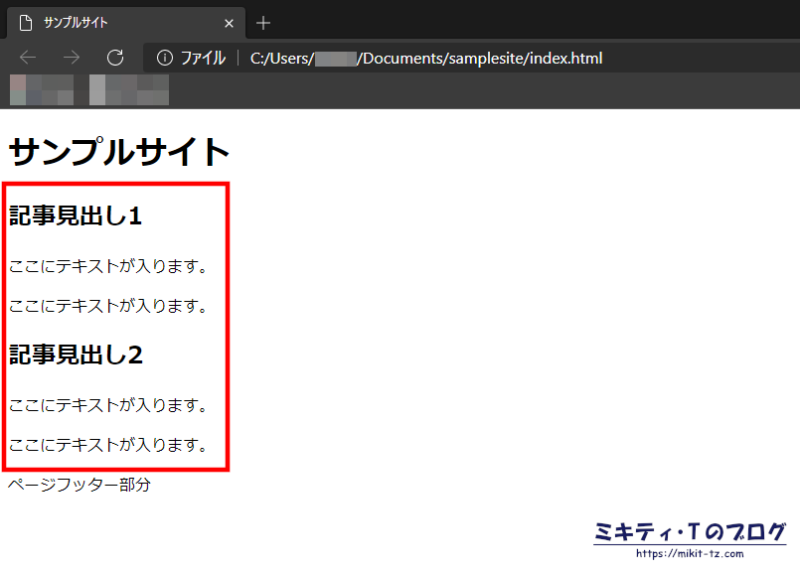
</footer>▼ブラウザでは、以下のように表示されます。


赤い枠線で囲んだ部分が、articleタグで囲まれたコンテンツだよ!
sectionタグ
sectionタグとは、その名の通り文章のセクションの1つであることを示すタグです。
記事コンテンツなどで使われるarticleタグとは異なり、記事以外の汎用的な文章セクションとして使われます。
<section>
<h2>見出し1</h2>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
</section>サンプルコード
<header>
<h1>サンプルサイト</h1>
</header>
<main>
<section><!--section要素の開始タグ-->
<h2>見出し1</h2>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
</section><!--section要素の終了タグ-->
<section><!--section要素の開始タグ-->
<h2>見出し2</h2>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
</section><!--section要素の終了タグ-->
</main>
<footer>
<p>ページフッター部分</p>
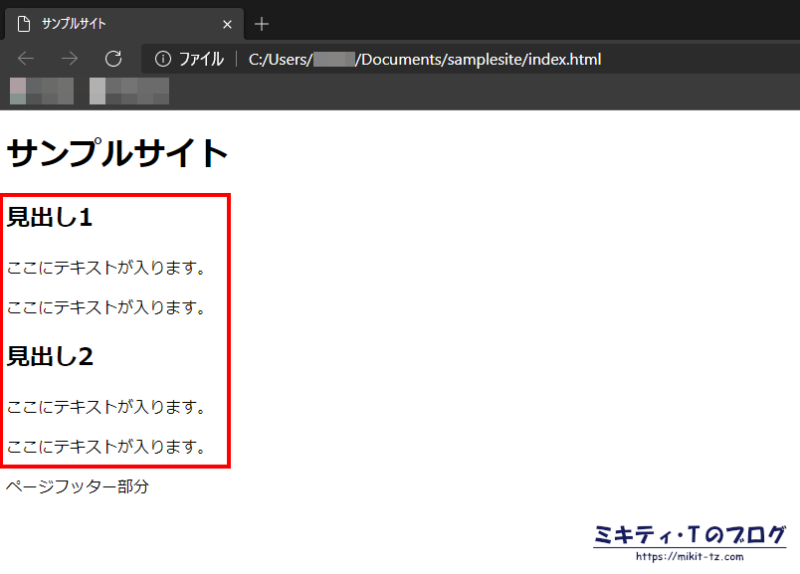
</footer>▼ブラウザでは、以下のように表示されます。


赤い枠線で囲んだ部分が、sectionタグで囲まれたコンテンツだよ!
asideタグ
asideタグとは、文章内の補足や余談であることを示すタグです。
articleタグやsectionタグとは異なり、記事本文の補足や参考文献・出典を示すために、このタグが使われることが多いです。
<aside>
<h3>補足見出し</h3>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
</aside>サンプルコード
<header>
<h1>サンプルサイト</h1>
</header>
<main>
<section>
<h2>見出し1</h2>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
</section>
<section>
<h2>見出し2</h2>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
<aside><!--aside要素の開始タグ-->
<h3>補足見出し</h3>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
</aside><!--aside要素の終了タグ-->
</section>
</main>
<footer>
<p>ページフッター部分</p>
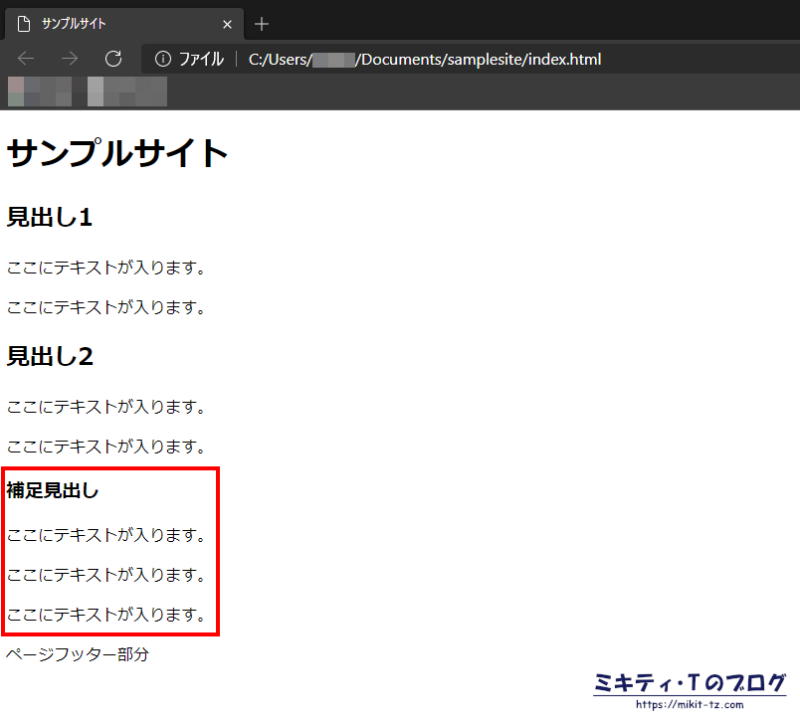
</footer>▼ブラウザでは、以下のように表示されます。


赤い枠線で囲んだ部分が、asideタグで囲まれた補足内容だよ!
まとめ
というわけで今回は「article/section/asideの各タグ」について解説しました。
最後にもう一度、「article/section/aside」の各タグについて簡潔にまとめます。
| htmlタグ | 概要 |
|---|---|
| articleタグ | 記事コンテンツを示すタグ。 |
| sectionタグ | 基本的な文章セクションであることを示すタグ。 |
| asideタグ | 文章の補足であることを示すタグ。 |
一見分かりづらいと思いますが、どちらも同じセクションを扱うタグですので、文章の内容に応じて適切に使い分ければよいと思います。
【出典】
小川裕子・加藤善規&できるシリーズ編集部『できるポケット HTML5&CSS3/2.1全事典』(インプレス)