HTMLタグでリスト順を表示する方法

HTMLでリスト項目を作成したいけど、どのタグを入れたらいいか分からない・・・。
HTMLでリストを作成する場合、定義の有無によって適切なHTMLタグが変わっていきます。
基本的なリスト項目
- liタグ・・・リスト項目を表示
- olタグ・・・順序のあるリストを表示
- ulタグ・・・順序のないリストを表示
定義(説明)のあるリスト項目
- dlタグ・・・定義(説明)のあるリストを表示
- dtタグ・・・定義(説明)する内容を表示
- ddタグ・・・その定義の用語を説明する時に表示する
今回は、「HTMLでリストを表示する方法」について解説します。
基本的なリスト項目をHTMLで作成する方法
HTMLで基本的なリストを作成する場合、以下のタグを使います。
- liタグ
- olタグ
- ulタグ
liタグとは
<li><!--li要素の開始タグ-->
サンプルテキスト
</li><!--li要素の終了タグ-->liタグとは、リスト項目をHTMLで表示するのに必要なタグです。
olタグに囲まれたliタグは、数字によるリストを表示します。また、value属性を使うことで、1以外の数値から順序を開始するリストを表示することもできます。
olタグとは
<ol><!--順序ありのリスト開始-->
<li>テキスト1</li>
<li>テキスト2</li>
<li>テキスト3</li>
</ol><!--順序ありのリスト終点-->olタグとは、順序のあるリストを表示するためのタグです。
属性
| reversed | 順序を逆にします。 |
|---|---|
| start | リストの開始番号を数字やアルファベットなどで指定します。 |
| type | リストの番号表記を変更します。 |
ulタグとは
<ul><!--順序無しリスト開始-->
<li>テキスト1</li>
<li>テキスト2</li>
<li>テキスト3</li>
</ul><!--順序無しリスト終点-->ulタグとは、順序のないリストを表示するためのタグです。
サンプルコード
<!--ここから、順序無しリストのサンプルコード--->
<p>▼順序無しリスト</p>
<ul><!--ul要素の開始タグ-->
<li>犬</li>
<li>猫</li>
<li>ウサギ</li>
<li>ハムスター</li>
<li>フェレット</li>
</ul><!--ul要素の終了タグ-->
<!--ここまで、順序無しリストのサンプルコード-->
<!--ここから、順序ありのリストのサンプルコード-->
<p>▼順序ありのリスト</p>
<ol><!--ol要素の開始タグ-->
<li>犬</li>
<li>猫</li>
<li>ウサギ</li>
<li>ハムスター</li>
<li>フェレット</li>
</ol><!--ol要素の終了タグ-->
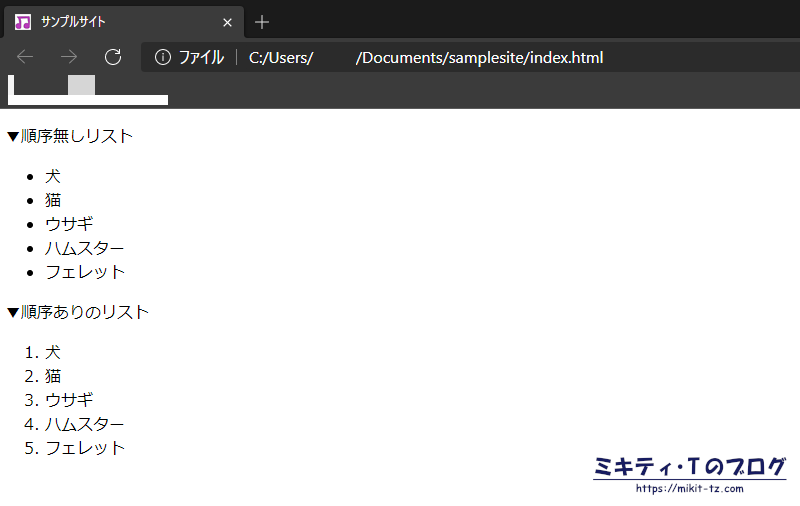
<!--ここまで、順序ありのリストのサンプルコード-->ブラウザでは以下のように表示されます(上部分が順序無しリスト、下部分が順序付リストです)。

定義(説明)のあるリストをHTMLで作成する
定義(説明)のあるリストを作成する場合は、以下のタグを使います。
| dlタグ | 定義(説明)のあるリストを表示 |
|---|---|
| dtタグ | 定義(説明)する内容を表示 |
| ddタグ | その定義の用語を説明する時に表示する |
サンプルコード
<dl><!--dl要素の開始タグ-->
<dt>主な果物</dt>
<dd>リンゴ</dd>
<dd>ミカン</dd>
<dd>バナナ</dd>
<dd>イチゴ</dd>
<dd>グレープフルーツ</dd>
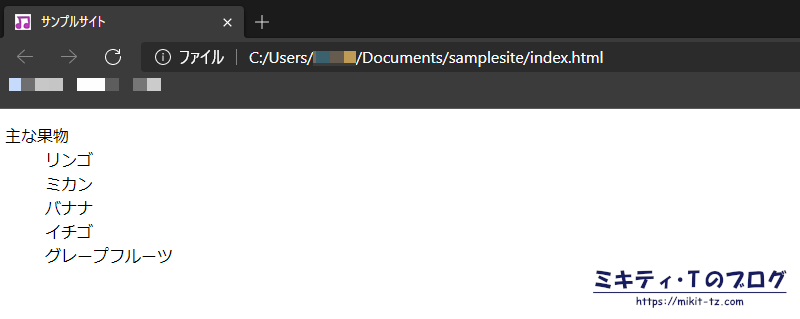
</dl><!--dl要素の終了タグ-->ブラウザで表示すると、以下の通りとなります。

まとめ

冒頭にも書いた通り、「基本的なリスト項目」と「定義(説明)のあるリスト項目」にて使われるHTMLタグは、それぞれ以下の通りだよ!
基本的なリスト項目
- liタグ・・・リスト項目を表示
- olタグ・・・順序のあるリストを表示
- ulタグ・・・順序のないリストを表示
定義(説明)のあるリスト項目
- dlタグ・・・定義(説明)のあるリストを表示
- dtタグ・・・定義(説明)する内容を表示
- ddタグ・・・その定義の用語を説明する時に表示する
というわけで、今回は「HTMLでリストを表示する方法」について解説しました。
同じリストでも、順序あり/なし、および定義(説明)の有無によって、必要なタグは変わっていきますので、適宜使い分けることをオススメします。
【出典】
小川裕子・加藤善規&できるシリーズ編集部『できるポケット HTML5&CSS3/2.1全事典』(インプレス)