【WordPress】使わない画像サイズを生成したくない場合は?

WordPressでは画像をアップロードすると、同時に「サムネイル」「中サイズ」「大サイズ」「フルサイズ」などの画像が自動で作られます。
でも、使わない画像サイズも一緒に自動生成されると、サーバーの空き容量が減ってしまうのも心配ですよね。
では、使わない画像サイズを自動生成したくない場合は、どうすればいいでしょうか?
答えは、画像サイズの幅・高さを両方「0」にするだけです。

WordPressにおける画像サイズ一覧
WordPressでは、オリジナル画像(フルサイズ)の他に、「サムネイル」「中サイズ」「大サイズ」の画像が自動生成されます。
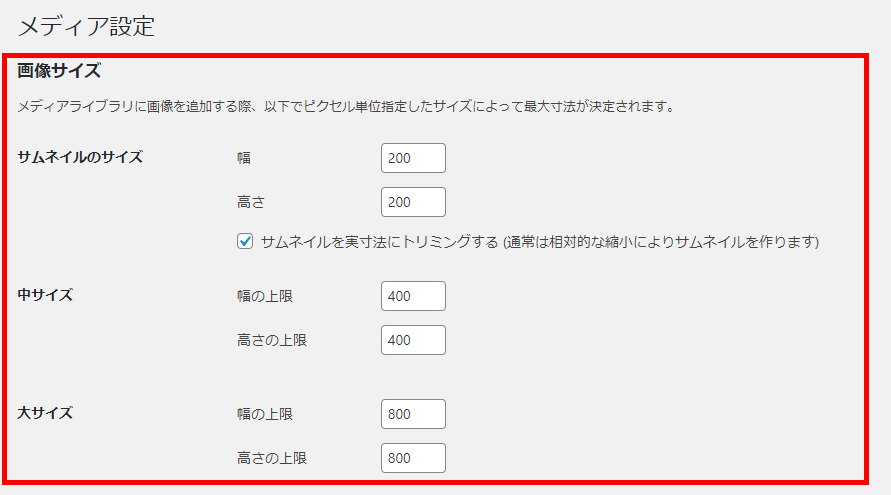
「サムネイル」「中サイズ」「大サイズ」の上限は、「設定」→「メディア」から変更することができます。

サムネイル
例:幅・高さが200px、かつトリミング有

サムネイル画像のファイル名:sample -200×200.jpg
中サイズ
例:幅・高さが400px

中サイズ画像のファイル名:sample -400×267.jpg
大サイズ
例:幅・高さが700px

大サイズ画像のファイル名:sample -700×466.jpg
フルサイズ

フルサイズ画像のファイル名:sample.jpg
アップロードしたオリジナル画像のファイル名と同じになります。
WordPress5.3バージョン以降では、一辺が2560px以上の画像をアップロードした場合、その画像の「フルサイズ」を選択すると2560pxに縮小された画像として表示されます。
このため、2560px以上の画像で「フルサイズ」を選択した場合、ファイル名は「sample-scaled.jpg」となります。
なお、「サムネイル」「中サイズ」「大サイズ」以外にも、画像の大きさによっては以下のサイズが自動生成されることがあります。
- 768px
- 1536px
- 2048px
- 2560px
- その他、テーマやプラグインで設定したサイズ
上記のサイズは、メディア設定からでは変更できません。
768pxの画像については、options.phpからでも設定できます(後述)が、それ以外の大きさのサイズについてはfunctions.phpで編集することになります。
使わない画像サイズを生成したくない場合は?
冒頭にも書きましたが、使わない画像サイズの幅・高さを両方「0」にするだけで、その画像サイズの自動生成はされなくなります。
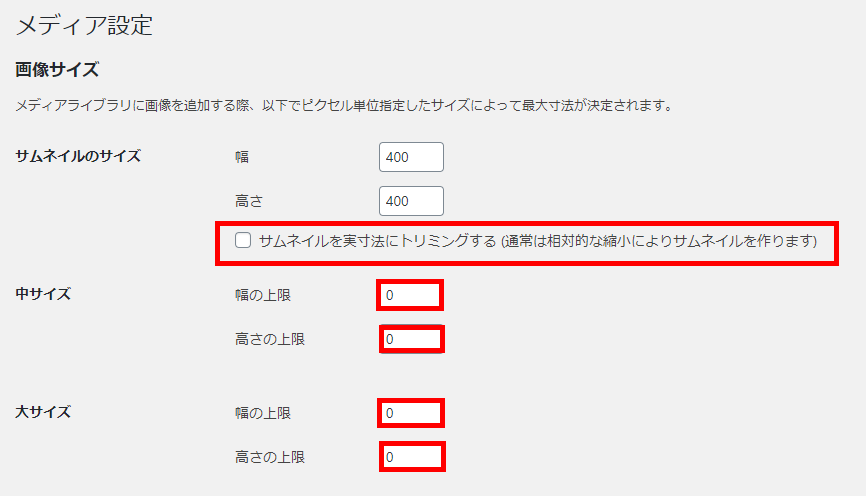
以下の画像は、中サイズと大サイズの幅と高さの上限を0に設定した場合の画像です。
同時に、サムネイルも「実寸法にトリミングする」設定はOFFにしておきましょう。

設定したら、最後に「設定を保存」をクリックしましょう。

これで、次回に画像をアップロードした際、中サイズと大サイズの画像は生成されなくなります。
幅768pxの画像を生成したくない場合は?
WordPress4.4バージョン以降では、デフォルトで幅768pxの画像が自動生成されます。
通常、メディア設定から幅768pxの画像における自動生成は停止できませんので、以下の方法で幅768pxの画像の生成を停止していきます。
手順
1.以下のURLをアドレス欄に入力します。
〇〇〇.com/wp-admin/options.php
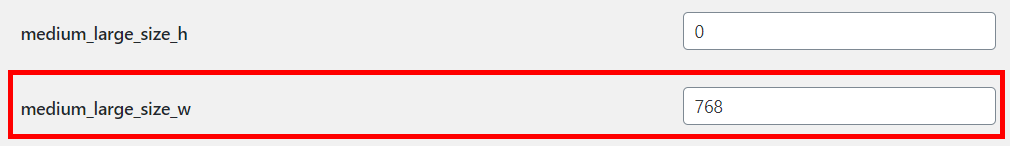
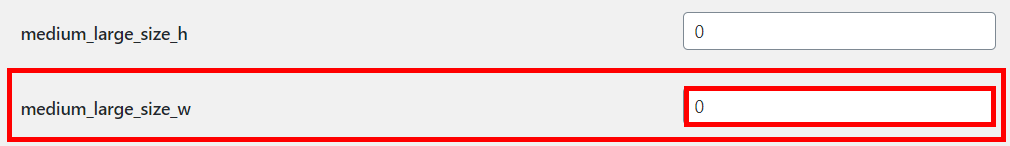
2.「すべての設定」ページが表示されますので、「medium_large_size_w」項目を探します。

3. 「medium_large_size_w」項目で、数値を0に変更します。

4.最後に「変更を保存」をクリックして完了です。

これで、次に768px以上の画像をアップロードした際、幅768pxの画像が自動生成されなくなります。
よくある質問
一度アップした画像はサイズ変更時に自動リサイズされるの?
一度アップロードした画像は、後からメディア設定を行っても既存の画像のサイズはリサイズされません。
それらもまとめてリサイズしたい場合は、「Regenerate Thumbnails」プラグインを使用する必要があります。
大きいサイズの画像を生成したくない場合は?
アップロードした画像の大きさによっては、「1536pxサイズ」「2048pxサイズ」「2560pxサイズ」などの画像が生成されることがあります。
これらのサイズも含めて自動生成したくない場合は、functions.phpを編集する必要があります。
まとめ
WordPressのメディア設定で画像サイズを変更していない方も多いですが、「サムネイル」「中サイズ」「大サイズ」「フルサイズ」などの数種類の画像でサーバーの容量が一杯になってしまうこともあります。
そうならないために、使わない画像サイズは自動生成をOFFにするようにしましょう!