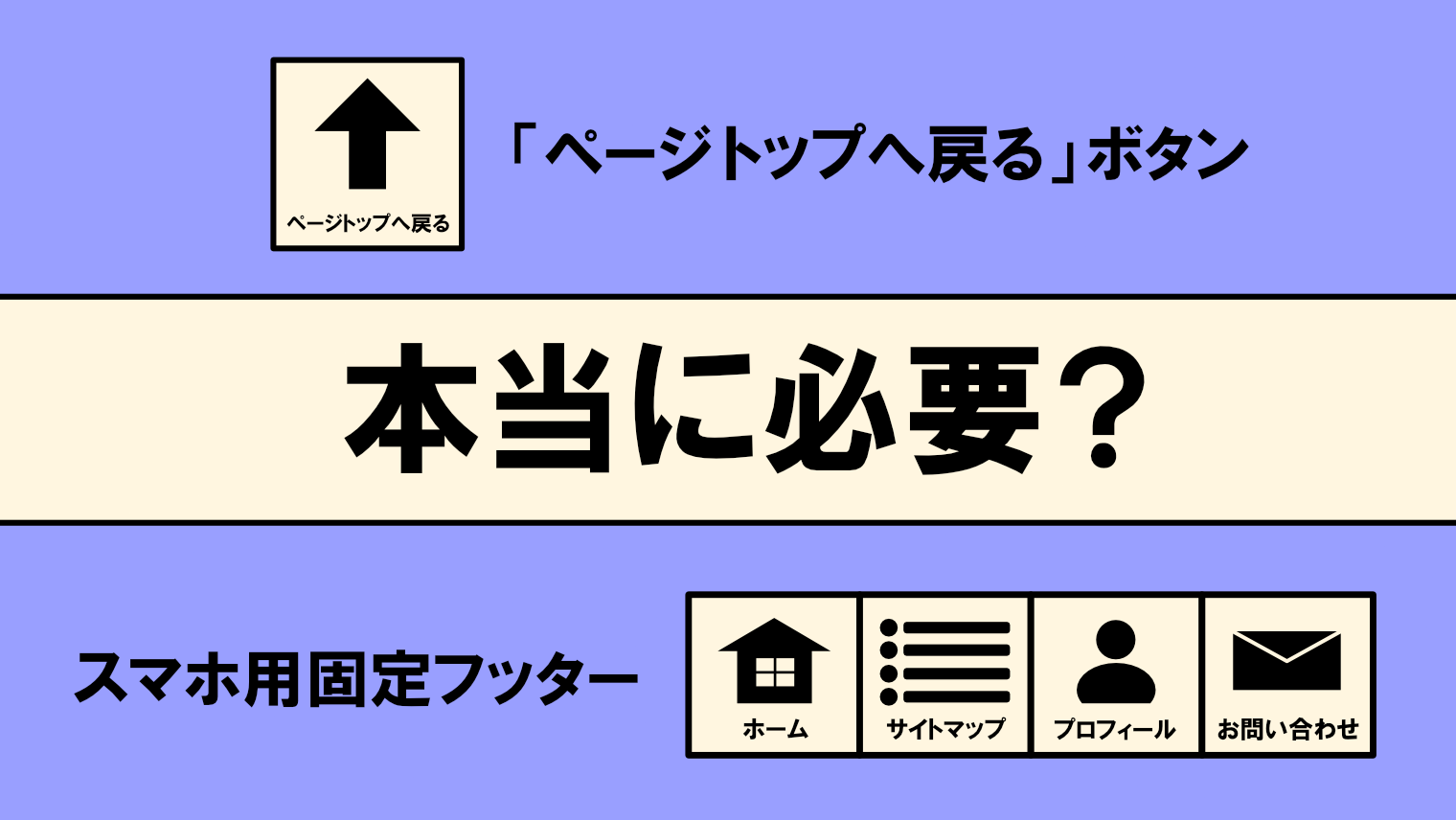
Webサイト/ブログに「スマホ用固定フッター」と「ページトップへ戻るボタン」の設置は必要?

すでにお気づきのようですが、当ブログをリニューアルした際、当ブログから「スマホ用固定フッター」と「ページトップへ戻るボタン」を外しました。
ただ、
なぜ「スマホ用固定フッター」と「ページトップへ戻るボタン」を外したの?
「スマホ用固定フッター」と「ページトップへ戻るボタン」の必要性は?
という方もいますよね。
今回は「『スマホ用固定フッター』と『ページトップへ戻るボタン』の基礎知識」を踏まえた上で、
- 「スマホ用固定フッター」「ページトップへ戻るボタン」の必要性
- 当ブログから「スマホ用固定フッター」と「ページトップへ戻るボタン」を外した理由
について解説していきます。
基礎知識
まず、「スマホ用固定フッター」と「ページトップへ戻るボタン」の基礎知識から説明します。
「スマホ用固定フッター」とは
「スマホ用固定フッター」とは、スマートフォン(スマホ)のブラウザからWebサイトやブログの記事を表示した時に下にスクロールすると出現する固定フッターメニューのことを指します。
スマホ用固定フッターの用途は、主に以下の使い方があります。
- お問い合わせページへの移動
- 商品やサービス紹介ページへの移動
- 記事をSNSに共有できるシェア機能
「ページトップへ戻るボタン」とは
「ページトップへ戻るボタン」とは、その名の通りある記事の一番最初の部分へスクロールするボタンのことを指します。
ボタンのデザインについては四角か丸の形が多く、主にパソコンやスマホの右下に設置されます。
「スマホ用固定フッター」と「ページトップへ戻るボタン」の必要性について
最近は、デザイン面や操作性などのユーザーエクスペリエンスの観点から、あえて「モバイル固定フッター」と「ページトップへ戻るボタン」を設置しないサイトも見かけます。
ただ、これからブログを始める方やWebサイト/ブログのブランドを育てたいのであれば、「スマホ用固定フッター」と「ページトップへ戻るボタン」は設置した方が良いでしょう。
スマホでWebサイトを閲覧する方の中には、
- ヘッダー部分にあるハンバーガーメニューの意味が分からない
- 記事の一番上までスクロール操作するのが面倒
ということもあります。
そのような方にも配慮するのであれば、「スマホ用固定フッター」や「ページトップへ戻るボタン」は設置することも検討しておきましょう。
SANGOやSWELLでは「スマホ用固定フッター」と「ページトップへ戻るボタン」を設定することができます。
当ブログから「スマホ用固定フッター」と「ページトップへ戻るボタン」を外した理由
当ブログから「スマホ用固定フッター」と「ページトップへ戻るボタン」を外した理由は、
- スマホからだと誤タップしてしまう可能性があるから
- デザイン的にも邪魔
ということです。
スマホだと画面が小さい上、内部リンク(外部リンク)をタップしたのに誤って「スマホ用固定フッター」のメニューボタンや「ページトップへ戻るボタン」を押してしまい、意図もしないページへ飛んでしまった・・・、というリスクもあります。
あと、スマホからだとスクロール操作だけでも十分ですし、そもそも「スマホ用固定フッター」と「ページトップへ戻るボタン」を設置してもデザイン的にも見栄えが悪いと感じることも度々ありました。
以上2つが、当ブログから「スマホ用固定フッター」と「ページトップへ戻るボタン」を外した理由となります。
まとめ
「スマホ用固定フッター」と「ページトップへ戻るボタン」が本当に必要かどうかは、正解はありません。
Webサイト/ブログのデザインや内容、コンセプトによっては「スマホ用固定フッター」と「ページトップへ戻るボタン」が必要になることもあります。
そのため、Webサイト/ブログのナビゲーションやコンテンツの内容に応じて、「スマホ用固定フッター」と「ページトップへ戻るボタン」を設置すべきかどうか判断した方がいいでしょう。
参考になれば幸いです。
≫Webサイトやブログのソーシャルボタンは本当に必要?私が当ブログからソーシャルボタンを外した理由