【HTML】文章にルビを振る方法を解説

HTMLで文章にルビを振りたいけど、どうやったらいいの?

文章にルビを振ることができるHTMLタグは以下の通りだよ。
| rubyタグ | 文章にルビを振るために必要なタグ |
|---|---|
| rbタグ | ルビを振りたい文章を指定するタグ |
| rtタグ | 文章にルビを入れるタグ |
| rpタグ | rubyタグ非対応ブラウザで表示した場合、括弧内にルビが表示されるように示すタグ |
| rtcタグ | 複数のルビを振るために使われるタグ |

手っ取り早く文章にルビを振りたいなら、pタグの中にrubyタグとrtタグを入れるだけで、文章にルビを振ることができるよ!
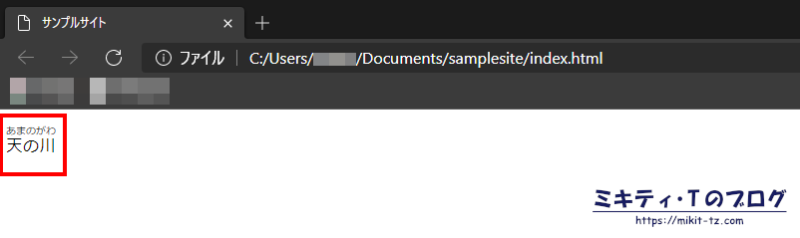
<p>
<ruby>
天の川<rt>あまのがわ</rt>
</ruby>
</p>▼ブラウザ(Microsoft Edge)で表示

というわけで、この記事では「HTMLで文章にルビを振る方法」について解説していきます。
HTMLで文章にルビを振る方法
冒頭にも書きましたが、HTMLタグで文章にルビを振る場合は、以下のタグを使います。
- rubyタグ
- rbタグ
- rtタグ
- rpタグ
- rtcタグ
rubyタグ
文章にルビを振るために必要なタグです。これが無いと、文章にルビを振ることができません。
rbタグ
ルビを振りたい文章を指定するタグです。
rtタグ
文章に入れるルビテキストを指定するタグです。
rpタグ
文章に振られたルビテキストを示すためのタグです。
rubyタグに非対応ブラウザで表示したい場合は、rpタグを用いて括弧内にルビを表示することができます。
rtcタグ
文章に複数のルビを振りたい時に使われるタグです。
なお、rtcタグはFirefoxでしか対応していませんので、この記事でのサンプルコードは割愛させていただきます。
サンプルコード
シンプルな使い方
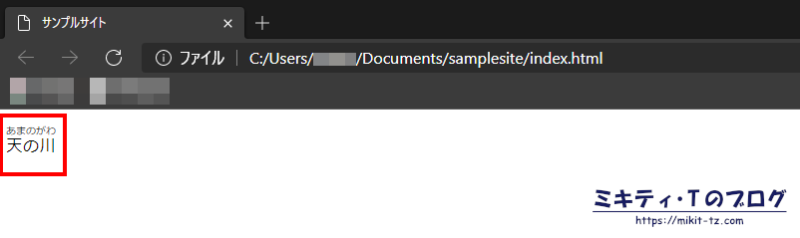
<p>
<ruby>
天の川<rt>あまのがわ</rt>
</ruby>
</p>▼ブラウザ(Microsoft Edge)では、以下のように表示されます。

rbタグを使って対象を指定した場合
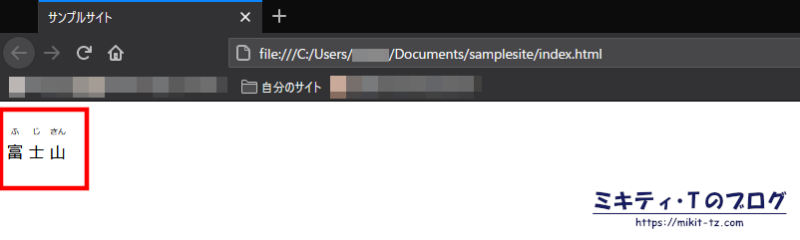
<p>
<ruby>
<rb>富</rb>
<rb>士</rb>
<rb>山</rb>
<rt>ふ</rt>
<rt>じ</rt>
<rt>さん</rt>
</ruby>
</p>▼ブラウザ(Firefox)では、以下のように表示されます。

非対応ブラウザで表示した場合、括弧付きルビに置き換える
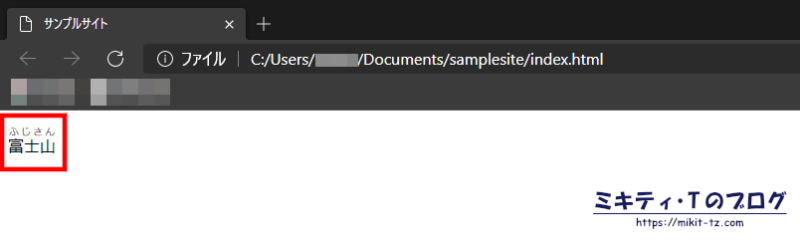
<p>
<ruby>
富士山
<rp>(</rp>
<rt>ふじさん</rt>
<rp>)</rp>
</ruby>
</p>▼ブラウザ(Microsoft Edge)では、以下のように表示されます。


rubyタグに対応していないブラウザで開いた場合は、括弧内にルビが表示されるよ。
まとめ
今回は「HTMLで文章にルビを振る方法」について解説しました。
最後にまとめです。
| rubyタグ | 文章にルビを振るために必要なタグ |
|---|---|
| rbタグ | ルビを振りたい文章を指定するタグ |
| rtタグ | 文章にルビを入れるタグ |
| rpタグ | rubyタグ非対応ブラウザで表示した場合、括弧内にルビが表示されるように示すタグ |
| rtcタグ | 複数のルビを振るために使われるタグ |
文章にルビを振る機会は少ないと思いますが、難しい読み方を分かりやすくするために使われることもありますので、ぜひ覚えておいてくださいね。
【出典】
小川裕子・加藤善規&できるシリーズ編集部『できるポケット HTML5&CSS3/2.1全事典』(インプレス)