HTML/CSSでテキストを斜体文字にする方法

サイトやブログにおいて、一部のテキストを強調させる、あるいは専門用語や慣用句などで、通常のテキストとは異なるテキストとして区別したいときに、HTMLやCSSを使って斜体文字にすることができます。
でも、
どうやったら斜体文字にできるの?
CSSでも斜体文字にすることはできる?
と悩む方も多いですよね。
今回は、「サイト内のテキストを斜体文字にする方法」について、HTMLタグにおけるやり方と、CSSにおけるやり方をそれぞれ解説していきます。
HTML
- emタグ:テキストに強調を示す場合
- iタグ:他のテキストとは異なるテキストである場合
CSS
- font-styleプロパティで「italic」指定:装飾目的で斜体文字にする場合
HTMLタグにおけるやり方
HTMLタグでテキストを斜体文字にする方法は、以下の2通りがあります。
- emタグ
- iタグ
一部ブラウザでは、タグを囲んでも斜体文字で表示されないことがあります。
emタグ
emタグは、文章内のテキストのうち、何らかの理由で強調させたいときに使うタグです。
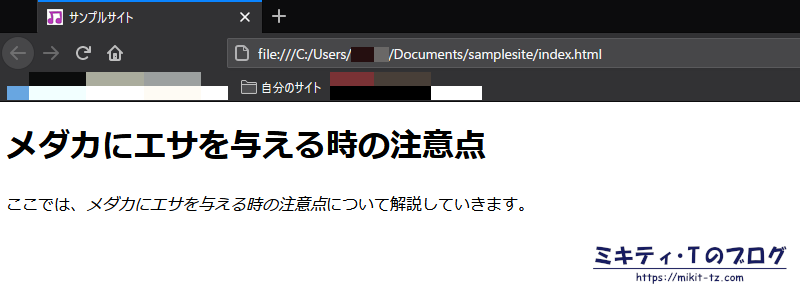
<h1>メダカにエサを与える時の注意点</h1>
<p>ここでは、<em>メダカにエサを与える時の注意点</em>について解説していきます。</p>ブラウザ(FireFox)では以下のように表示されます。

iタグ
iタグとは、そのテキストが強調していないものの、他のテキストと異なるテキストを区別したい時のために使われます。
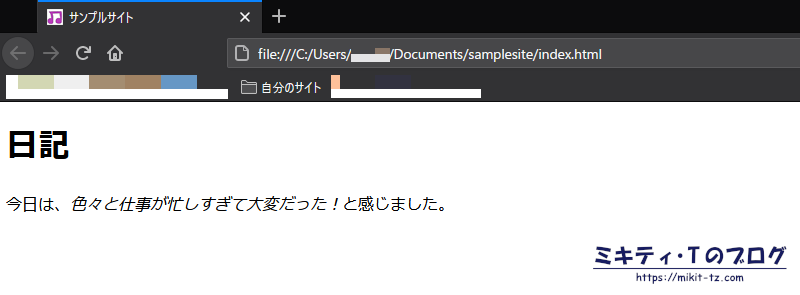
<h1>日記</h1>
<p>今日は、<i>色々と仕事が忙しすぎて大変だった!</i>と感じました。</p>ブラウザ(FireFox)では以下のように表示されます。

CSSにおけるやり方
CSSでテキストを斜体文字にしたい場合は、font-styleプロパティを使って、テキストを太字にしていきます。
一部ブラウザでは、プロパティを設定したクラスを指定しても斜体文字で表示されないことがあります。
font-styleプロパティで指定できる値
| normal | 斜体文字を無効にする |
|---|---|
| italic | イタリック書体にする |
| oblique | 通常の斜体フォントにする。海外フォントのみ有効 |
サンプルコード
HTML
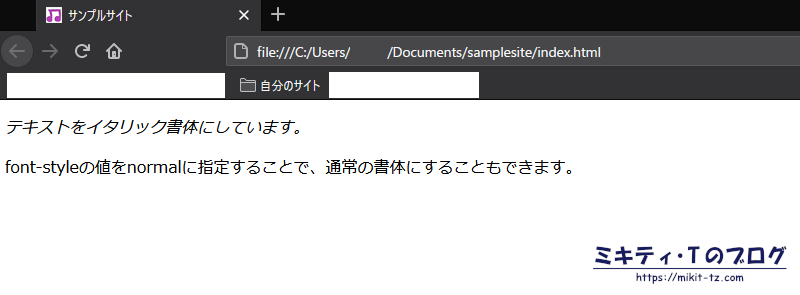
<p class="text1">テキストをイタリック書体にしています。</p>
<p class="text2">font-styleの値をnormalに指定することで、通常の書体にすることもできます。</p>CSS
.text1{font-style: italic;}
.text2{font-style: normal;}ブラウザでは以下のように表示されます。

補足:HTMLとCSSにおけるemの違い
HTMLのemタグの他に、CSSの値の単位であるemがありますが、用途は全く違います。
| HTMLにおけるem | 一部テキストを強調させたい時に使うタグ。 |
|---|---|
| CSSにおけるem | 文字の大きさや間隔のサイズを指定する値のこと。 |
まとめ
HTMLの場合
- テキストに強調を示したい場合は、emタグを使う
- 通常のテキストと異なるテキストであることを示す場合は、iタグを使う
CSSの場合
- font-styleプロパティで「italic」値を指定する
というわけで、今回は「サイト内のテキストを斜体文字にする方法」について、HTMLタグにおけるやり方と、CSSにおけるやり方をそれぞれ解説しました。
両方ともテキストを斜体文字にするタグですが、emタグとiタグはそれぞれテキストが強調しているか、あるいは他のテキストと異なるかどうかの違いがあります。
デザイン目的で斜体文字にする場合は、CSSのプロパティで設定した方が良いです。
それぞれのテキストの内容に応じて、使い分けるようにしましょう。