【HTML】作品のタイトルや文章の引用であることを示すタグ

みきてぃ
小説の感想を書くために自分のWebサイトに載せたいけど、作品のタイトルをどのタグで囲んだらいいの?
気になるニュースの内容を引用したいけど、どのタグを使ったらいいの?
このような場合は、それぞれ以下のタグを使います。
- 作品のタイトルを示したい場合・・・citeタグ
- 短い文章を引用したい場合・・・qタグ
- 複雑な文章・長い文章を引用したい場合・・・blockquoteタグ
citeタグ
<cite>ここに作品のタイトルが入ります。</cite>citeタグとは、作品のタイトルを示したい時に使うタグのことを表します。
サンプルコード
<p>
『<cite>吾輩は猫である</cite>』は、夏目漱石が執筆した長編小説である。
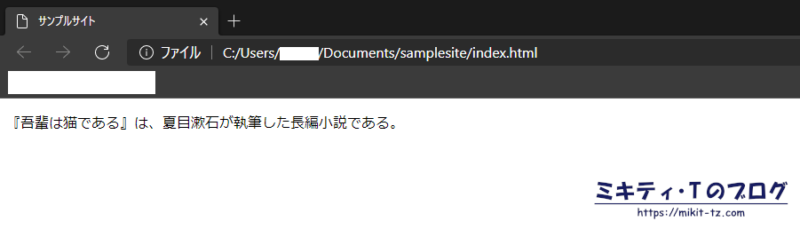
</p>▼ブラウザでは以下のように表示されます。

qタグ
<q>ここに短い文章の引用が入ります。</q>qタグとは、1行単位で、かつシンプルな短い文章を引用したい時に使われるタグです。qタグに囲まれた部分は、鍵括弧または引用符で囲まれます。
cite属性を使うことで、引用文にリンクを示すことができます。
なお、複雑な文章や長い文章を引用したい場合は、後述するblockquoteタグを使います。
サンプルコード
<p>
HTMLは、<q cite="https://mikit-tz.com/about-html/">ページの中にある文字や画像などの様々なコンテンツにタグをつけて囲む</q>ことで、<br>ブラウザ上で様々なコンテンツを表示することができる。
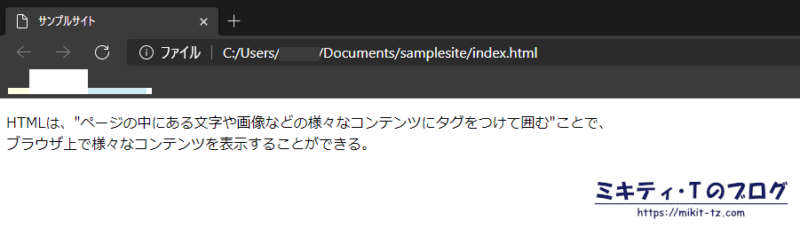
</p>▼ブラウザでは以下のように表示されます。

blockquoteタグ
<blockquote>ここに複雑な文章や長い文章の引用文が入ります。</blockquote>blockquoteタグとは、複雑な文章や長い文章を引用したい時に使われるタグです。
cite属性を使うことで、引用文にリンクを示すことができます。
サンプルコード
※コード内のURLはダミーです。
<blockquote cite="http://example.com/">
ここに複雑な文章や長い文章の引用文が入ります。<br>
短い文章を引用したい場合はqタグ、<br>
複雑な文章や長い文章を引用したい場合は、blockquoteタグを使います。
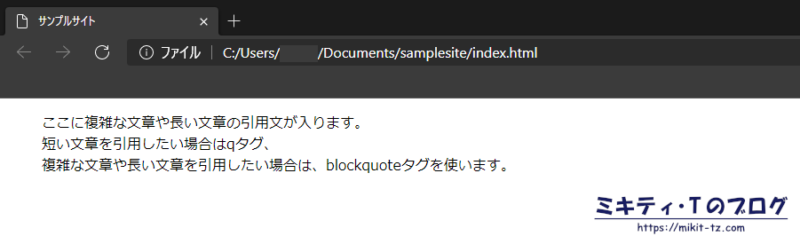
</blockquote>▼ブラウザでは以下のように表示されます。

まとめ
というわけで、今回は「作品のタイトルや文章の引用時に使われるタグ」のことについて解説しました。
最後に、citeタグ・qタグ・blockquoteタグの概要についてもう一度簡潔にまとめます。
| htmlタグ | 概要 |
|---|---|
| citeタグ | 作品のタイトルを示すタグ |
| qタグ | 短い文章を示すタグ |
| blockquoteタグ | 複雑な文章・長い文章を示すタグ |
どのタグも引用を示すタグですが、ぞれぞれ違いがありますので、用途に応じて使い分けるようにしましょう。
【出典】
小川裕子・加藤善規&できるシリーズ編集部『できるポケット HTML5&CSS3/2.1全事典』(インプレス)
スポンサーリンク