【HTML】文章の段落・区切り・改行の使い方

HTMLで文章を書きたい!だけど、段落はどうやったら作ればいいの?
文章と文章に区切りを付けたいけど、どうすればいいの?
HTMLで文章を改行する方法を教えて!
今回は「HTMLタグで文章の段落・区切り・改行する方法」について、初心者でも分かりやすく解説していきます。
| htmlタグ | 概要 |
|---|---|
| pタグ | 1つの文章の段落であることを示すタグ |
| hrタグ | 段落と段落の間に区切りをつけるタグ |
| brタグ | 文章を改行するためのタグ |
pタグ:段落を作る
<p>ここにテキストが入ります。</p>pタグとは、その名の通り文章の段落を示すためのタグのことを表します。
HTML上で文章を書く場合は、必ずpタグが使われます。
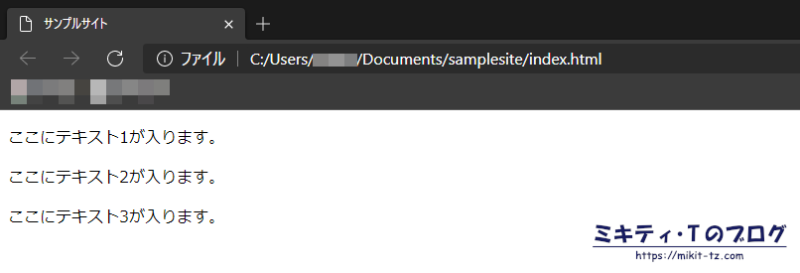
サンプルコード
<p>ここにテキスト1が入ります。</p>
<p>ここにテキスト2が入ります。</p>
<p>ここにテキスト3が入ります。</p>▼ブラウザでは以下のように表示されます。

hrタグ:段落と段落の間に区切りをつける
<hr>hrタグとは、段落と段落との間に区切りをつけるためのタグです。主に冒頭と本題、またはテーマごとに区切る場合は、hrタグが使われることがあります。
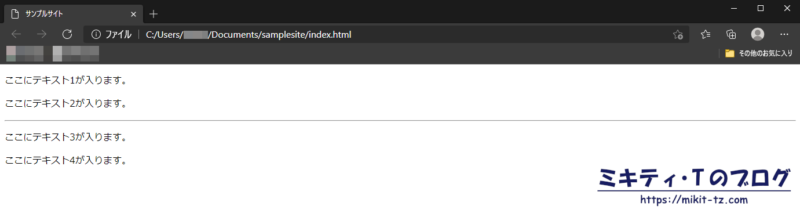
サンプルコード
<p>ここにテキスト1が入ります。</p>
<p>ここにテキスト2が入ります。</p>
<hr>
<p>ここにテキスト3が入ります。</p>
<p>ここにテキスト4が入ります。</p>▼ブラウザでは以下のように表示されます。

brタグ:文章を改行する
<br>brタグとは、文章を改行するためのタグです。
デザインや余白を作るためのタグではないので、2回以上連続でbrタグを使って改行してはいけません。
文章と文章との間に余白スペースを作りたい場合は、CSSのmarginプロパティ、もしくはpaddingプロパティを使いましょう。
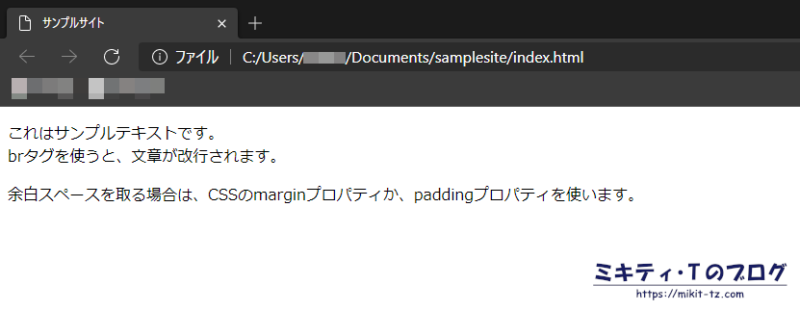
サンプルコード
<p>これはサンプルテキストです。<br>
brタグを使うと、文章が改行されます。</p>
<p>余白スペースを取る場合は、CSSのmarginプロパティか、paddingプロパティを使います。</p>▼ブラウザでは以下のように表示されます。

まとめ
というわけで、今回は「HTMLタグで文章の段落・区切り・改行する方法」についてについて解説しました。
最後にもう一度、pタグ・hrタグ・brタグについて簡単にまとめてみました。
| htmlタグ | 概要 |
|---|---|
| pタグ | 1つの文章の段落であることを示すタグ |
| hrタグ | 段落と段落の間に区切りをつけるタグ |
| brタグ | 文章を改行するためのタグ |
いずれも基本的によく使われるタグですので、正しい使い方をマスターしていきましょう。
特にbrタグは「余白を作るためのタグ」ではなく、「文章を改行するためのタグ」ですので、brタグを使う場合は十分注意しておきましょう。
【出典】
小川裕子・加藤善規&できるシリーズ編集部『できるポケット HTML5&CSS3/2.1全事典』(インプレス)