HTML/CSSでサイト内のテキストを太字にする方法

サイトやブログにおいて、何らかの重要性を示したいときや、他の文章と区別したいときは、HTMLのbタグやstrongタグ、およびCSSのfont-weightプロパティのbold値を使ってテキストを太字にすることができます。
でも、
どのタグを使えばいいの?
と悩みがちですよね。
その場合は、以下のように分けておくと良いです。
- テキストに重要性を示したい・・・strongタグ
- 他の文章と区切る・・・bタグ
- それ以外(主に装飾目的)・・・font-weightプロパティ(bold値で指定)
今回は「サイト内のテキストを太字にする方法」について、HTMLタグにおけるやり方と、CSSにおけるやり方をそれぞれ解説していきます。
HTMLタグにおけるやり方
HTMLタグでテキストを太字にする方法は、
- strongタグで太字にする
- bタグで太字にする
の2通りです。
strongタグ
<strong>ここにテキストが入ります。</strong>strongタグは、文章内のテキストのうち、最も重要性を示している部分を表すタグとなります。
サンプルコード
<h1>熱帯魚の飼育の基本</h1>
<ul>
<li><strong>毎日、1日2回エサを与えること</strong></li>
<li>2週間に1回、水換えを行うこと</li>
<li>常に、温度管理をしっかりしておくこと</li>
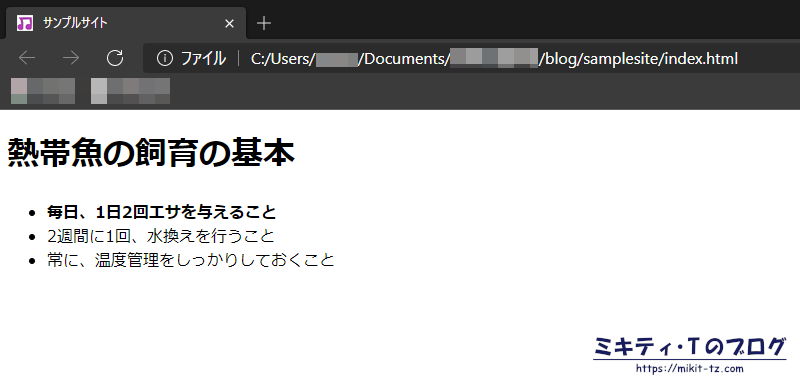
</ul>ブラウザでは以下のように表示されます。

bタグ
<b>ここにテキストが入ります。</b>bタグとは、重要性ではないものの、他の文章と区切りをつけるために使われるタグのことです。
サンプルコード
<b>メダカにエサを与える時の注意点</b>
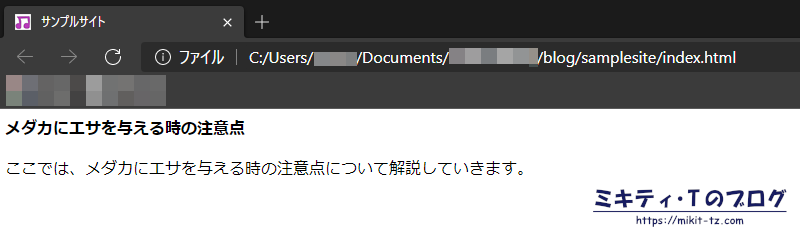
<p>ここでは、メダカにエサを与える時の注意点について解説していきます。</p>ブラウザでは以下のように表示されます。

CSSにおけるやり方
CSSでテキストを太字にしたい場合は、font-weightプロパティを使って、テキストを太字にしていきます。
font-weightプロパティで指定できる値
- 数値・・・文字の太さを調整できる
- normal・・・デフォルト
- bold・・・文字を太字にする
- lighter
- bolder
サンプルコード
HTML
<h1>メダカにエサを与える時の注意点</h1>
<p>ここでは、<span class="text">メダカにエサを与える時の注意点</span>について解説していきます。</p>CSS
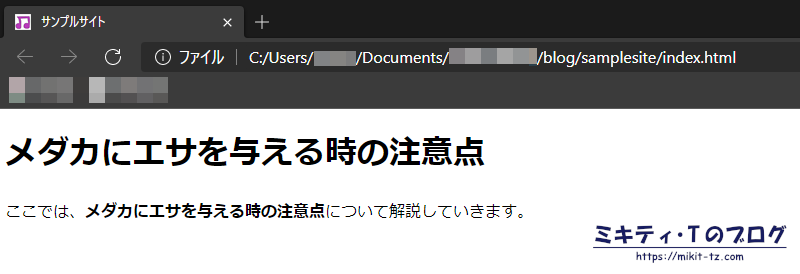
.text{font-weight: bold;}ブラウザでは以下のように表示されます。

まとめ
HTMLの場合
- テキストに重要性を示したい場合は、strongタグを使う
- 他の文章と区切る場合は、bタグを使う
CSSの場合
- font-weightプロパティで指定する
というわけで、今回は「サイト内のテキストを太字にする方法」について、HTMLタグにおけるやり方と、CSSにおけるやり方をそれぞれ解説しました。
HTMLタグの場合、strongタグとbタグはそれぞれ重要性があるかどうかの違いがありますので、どちらのタグを使うかどうかは自分で判断した方が良いと思います。
【出典】
小川裕子・加藤善規&できるシリーズ編集部『できるポケット HTML5&CSS3/2.1全事典』(インプレス)